Learn
Quick Start
Learn
Quick Start
-
- Version
- 1.0.0
-
- Author
- Exastro developer
-
- Release date
- 2021/11/09
-
- Last modified
- 2022/05/09
はじめに
QuickStartについて
はじめに
本書は、Exastro EPOCH(以降、EPOCHと表記する)の導入方法ならびに簡単な使い方をチュートリアルを用いて説明します。
以降の説明および手順は、EPOCH_v1.0.0に準拠した内容であることに留意ください。
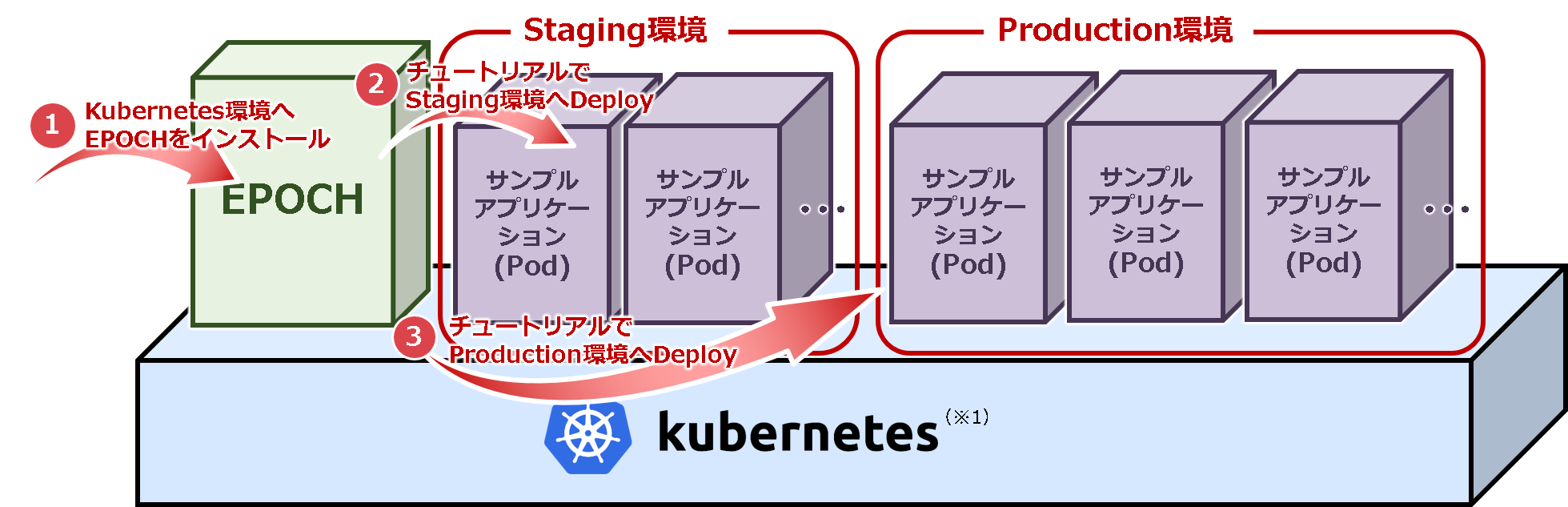
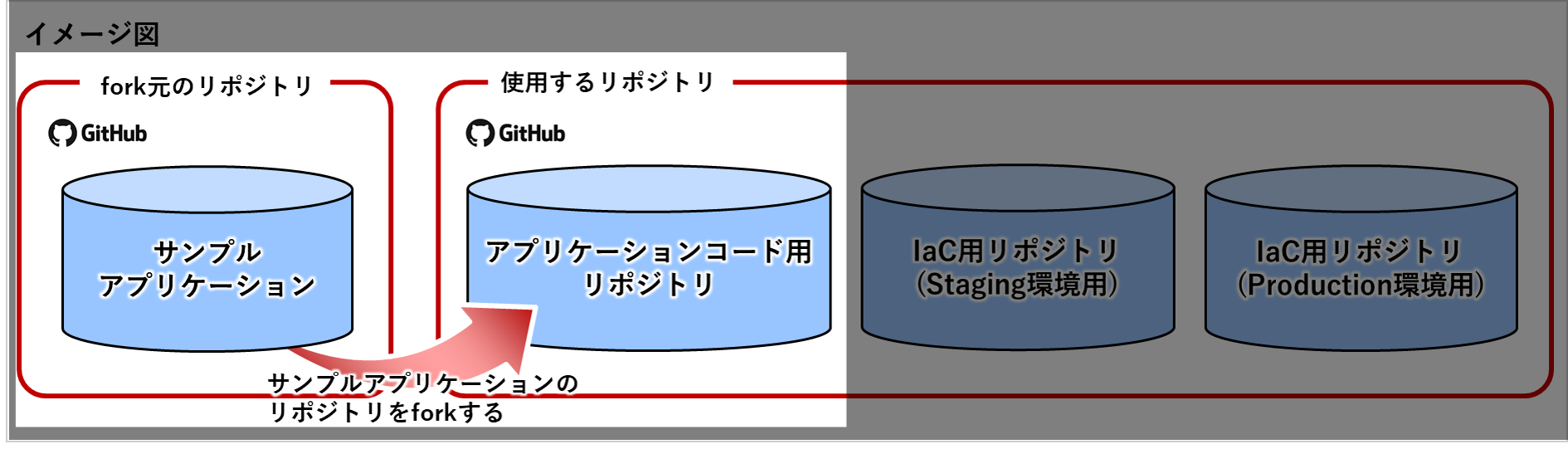
QuickStartの全体図

(※1)本クイックスタートでは手順を簡素化するため1つのKubernetesクラスタ上で構成します。
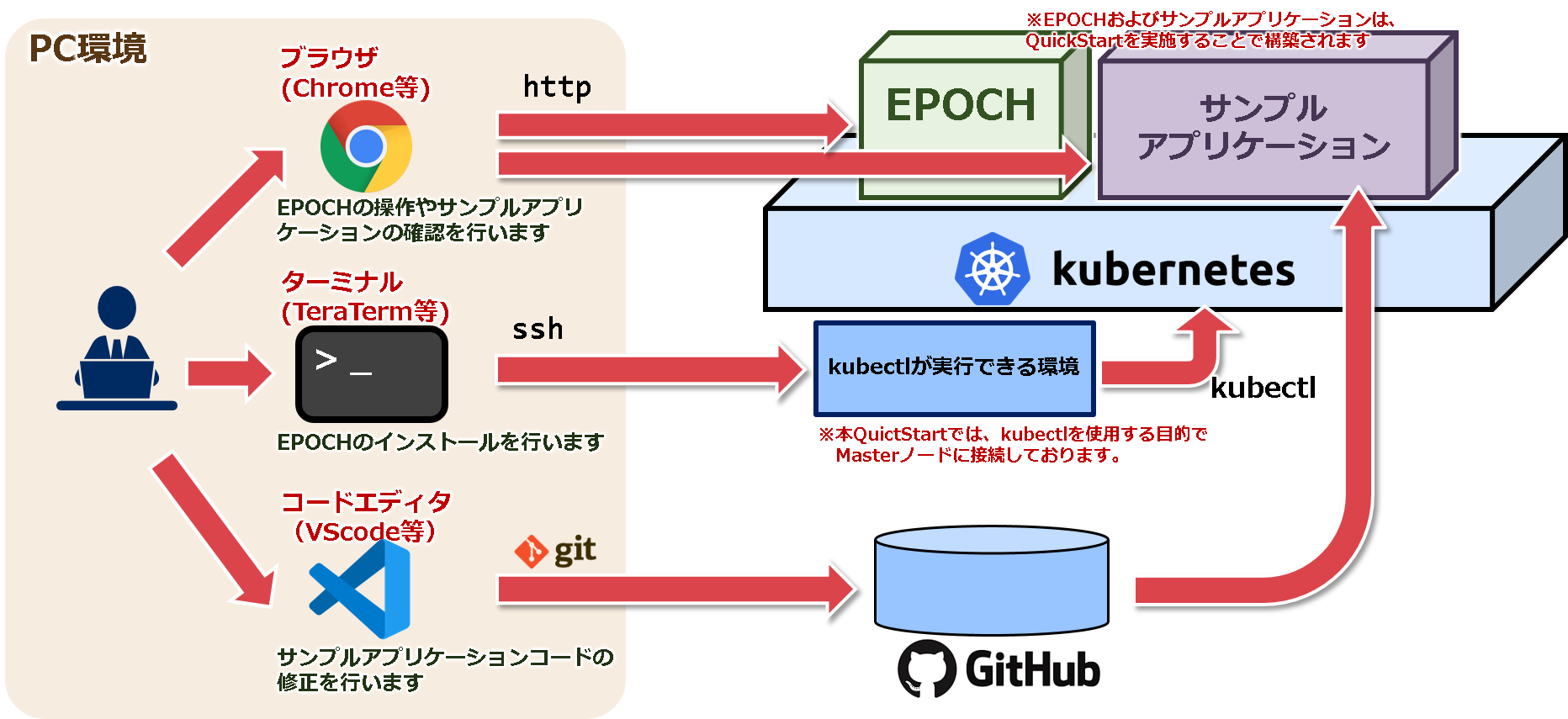
QuickStartを実施するPC環境ついて
QuickStartの手順を実施するにあたってのPCのソフトウェアは以下の通りです。

前提条件
環境
- Kubernetes環境が構築されていること
- PC環境から外部インターネットに接続できること
- PC環境にGit for Windowsがインストールされていること
アカウント
- アプリケーションコードを登録するGitHubのアカウントが準備されていること
- Kubernetes Manifestを登録するGitHubのアカウントが準備されていること
- コンテナイメージを登録するDockerHubのアカウントが準備されていること
EPOCHインストール
Learn 導入手順 Install編の手順でインストールを実施します。
リポジトリ準備
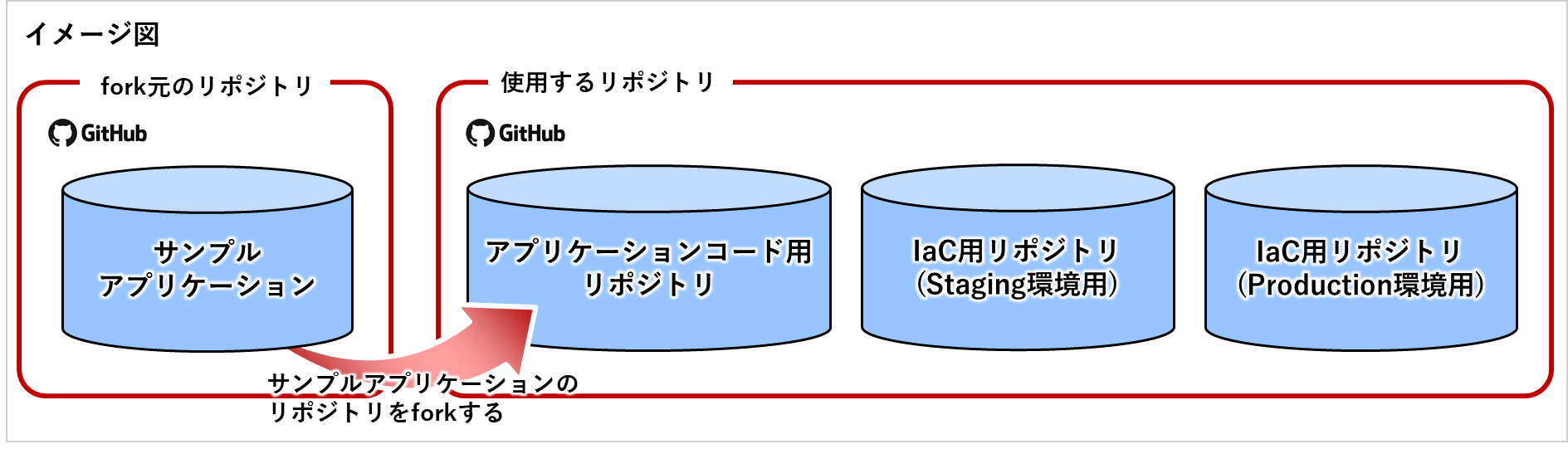
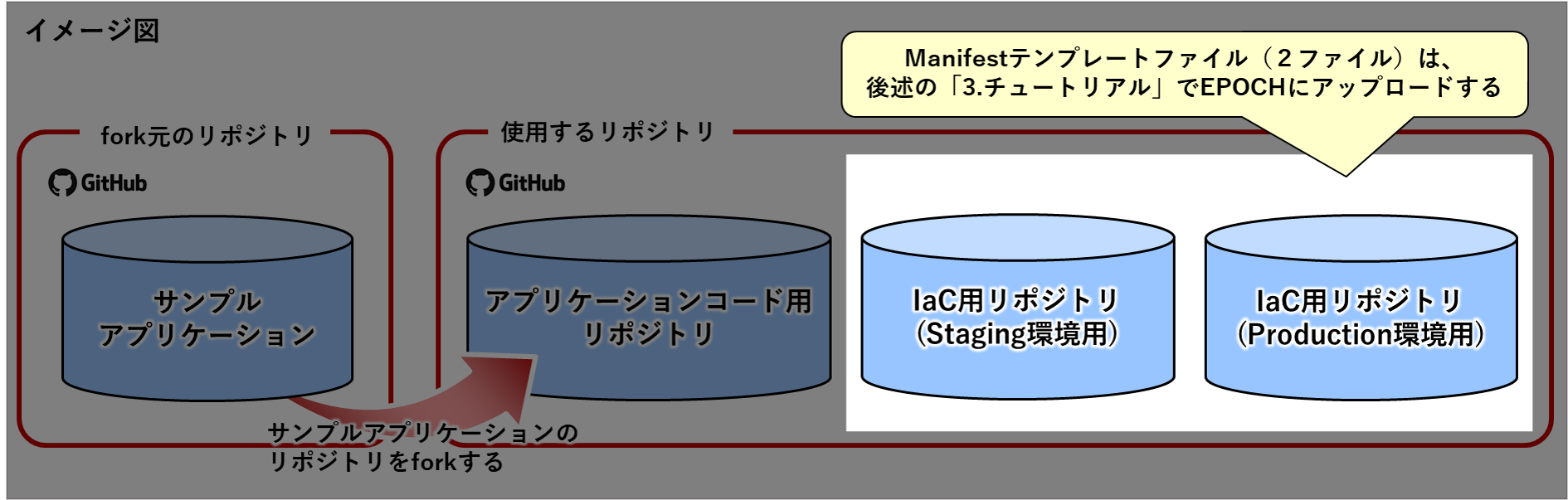
使用するリポジトリについて
本クイックスタートで使用するリポジトリは以下の通り
- アプリケーションコード用リポジトリ
- IaC用リポジトリ(Staging環境用)
- IaC用リポジトリ(Production環境用)

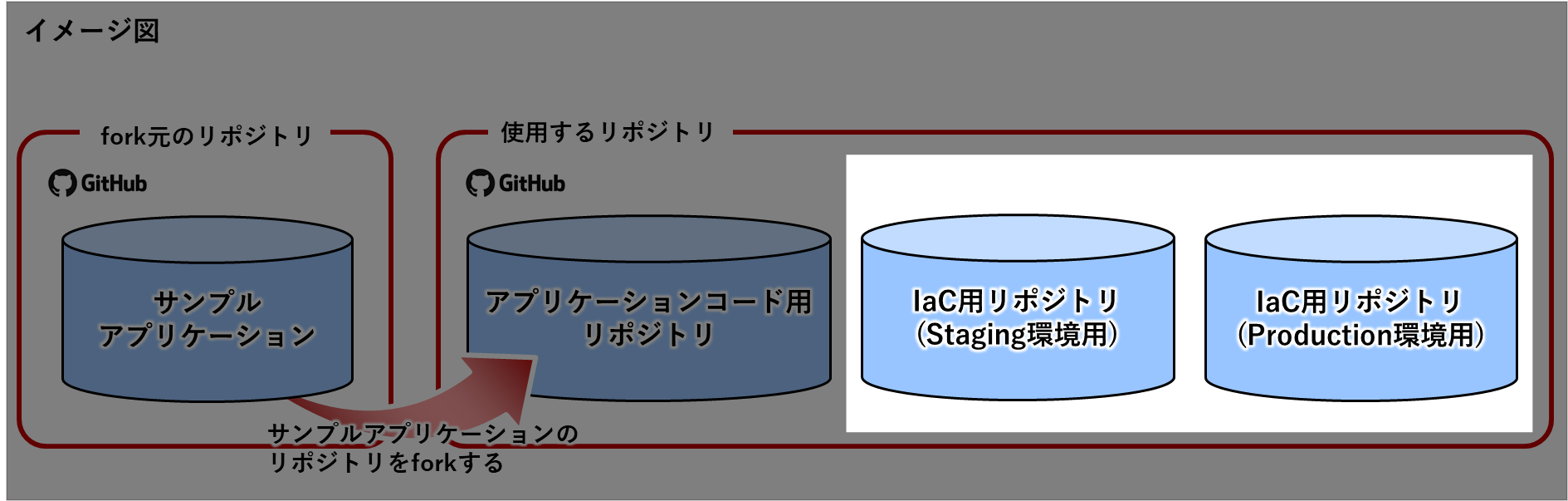
アプリケーションコード用リポジトリの準備
サンプルアプリケーションのリポジトリをforkして使用します。

ブラウザにてサンプルアプリケーションのURLを表示する
https://github.com/exastro-suite/epoch-sample-app
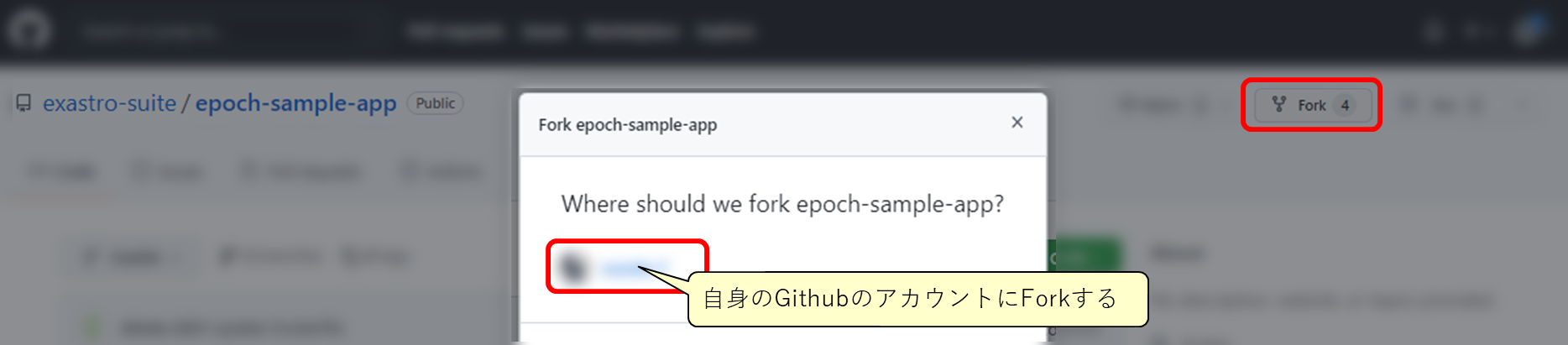
サンプルアプリケーションの画面から「Fork」を押下して、アプリケーションコード用リポジトリを作成する

「Fork」押下後にGitHubのサインインを求められたときはご自身のGitHubアカウントでサインインしてください。
アプリケーションコード用リポジトリをcloneする
アプリケーションコード用リポジトリをPC環境にcloneします。 例としてコマンドプロンプトでは、以下の通りとなります。
cd "[clone先のフォルダ]"
git clone https://github.com/[Githubのアカウント名]/epoch-sample-app.git
cd epoch-sample-app
git config user.name "[GitHubのユーザ名]"
git config user.email "[GitHubのemailアドレス]"
ここでcloneしたローカルリポジトリを使って、チュートリアルを行います。
IaCリポジトリの準備

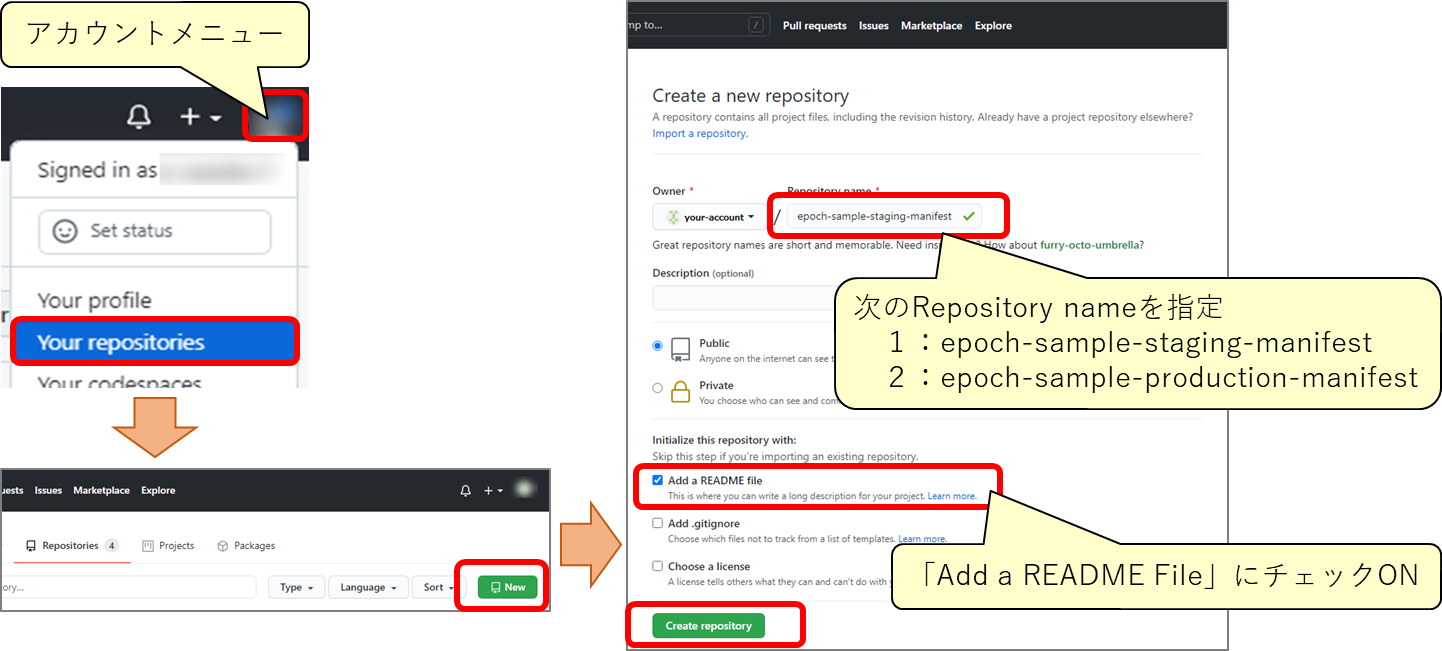
Manifestを格納するGitリポジトリを2つ用意
- ブラウザにて自身のGitHubのアカウントでGitHubにサインインします。
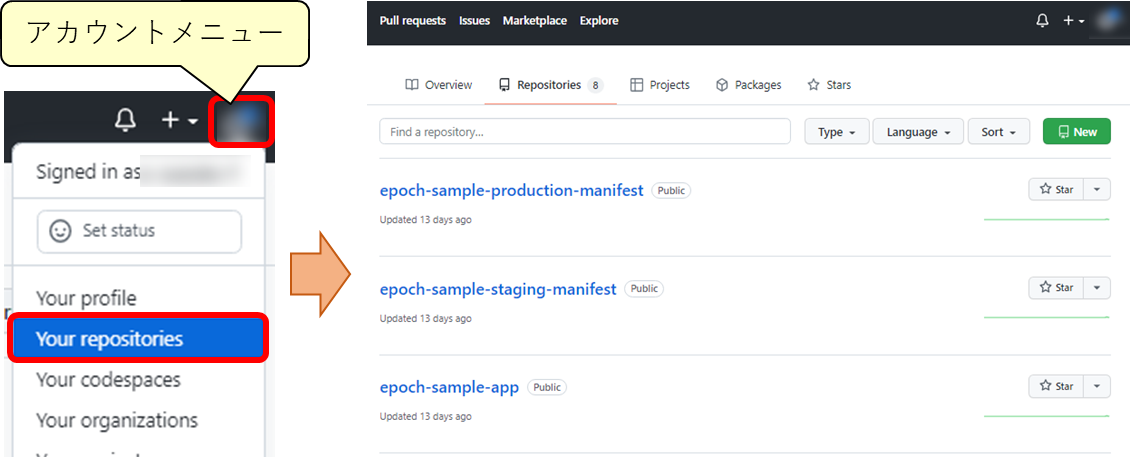
- アカウントメニューから「Your Repositries」を選択します。
- 「New」を押下、以下の値を入力し「Create repositry」を押下します。
- Repositry name
- epoch-sample-staging-manifest
- epoch-sample-production-manifest

使用するリポジトリができたことを確認
自身のGitHubのアカウントに以下の3つのリポジトリが作成されたことを確認します。
- epoch-sample-app
- epoch-sample-staging-manifest
- epoch-sample-production-manifest

Gitトークンの払い出し
後述するチュートリアル(アプリケーションコードリポジトリの登録)で使用するため、 Gitトークンの払い出しを行います。
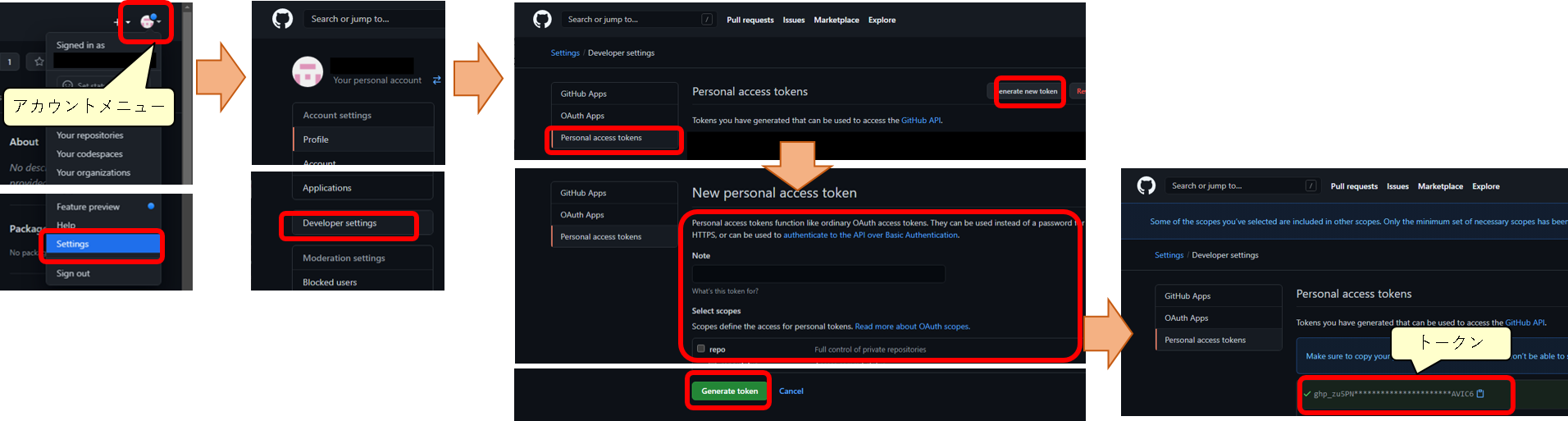
- ブラウザにて自身のGitHubのアカウントでGitHubにサインインします。
- アカウントメニューから「Settings」を選択します。
- Account settings画面から「Developer settings」を選択します。
- Developer settings画面から「Personal access tokens」を選択し、「Generate new token」ボタンを押下します。
- New personal access token画面でNote(任意の名称)、Select scopesを全て選択し「Generate token」ボタンを押下します。
- 表示されたトークン (ghp_***) を後に使用しますので控えてください。

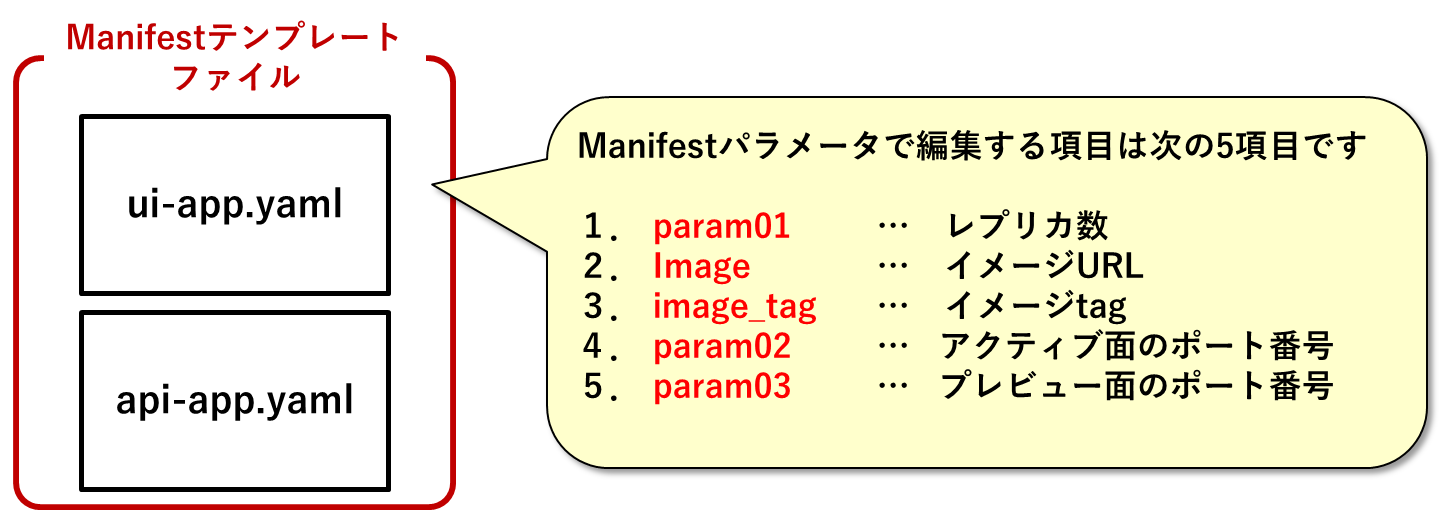
Manifestテンプレートファイルの準備
Manifestテンプレートファイルのダウンロード
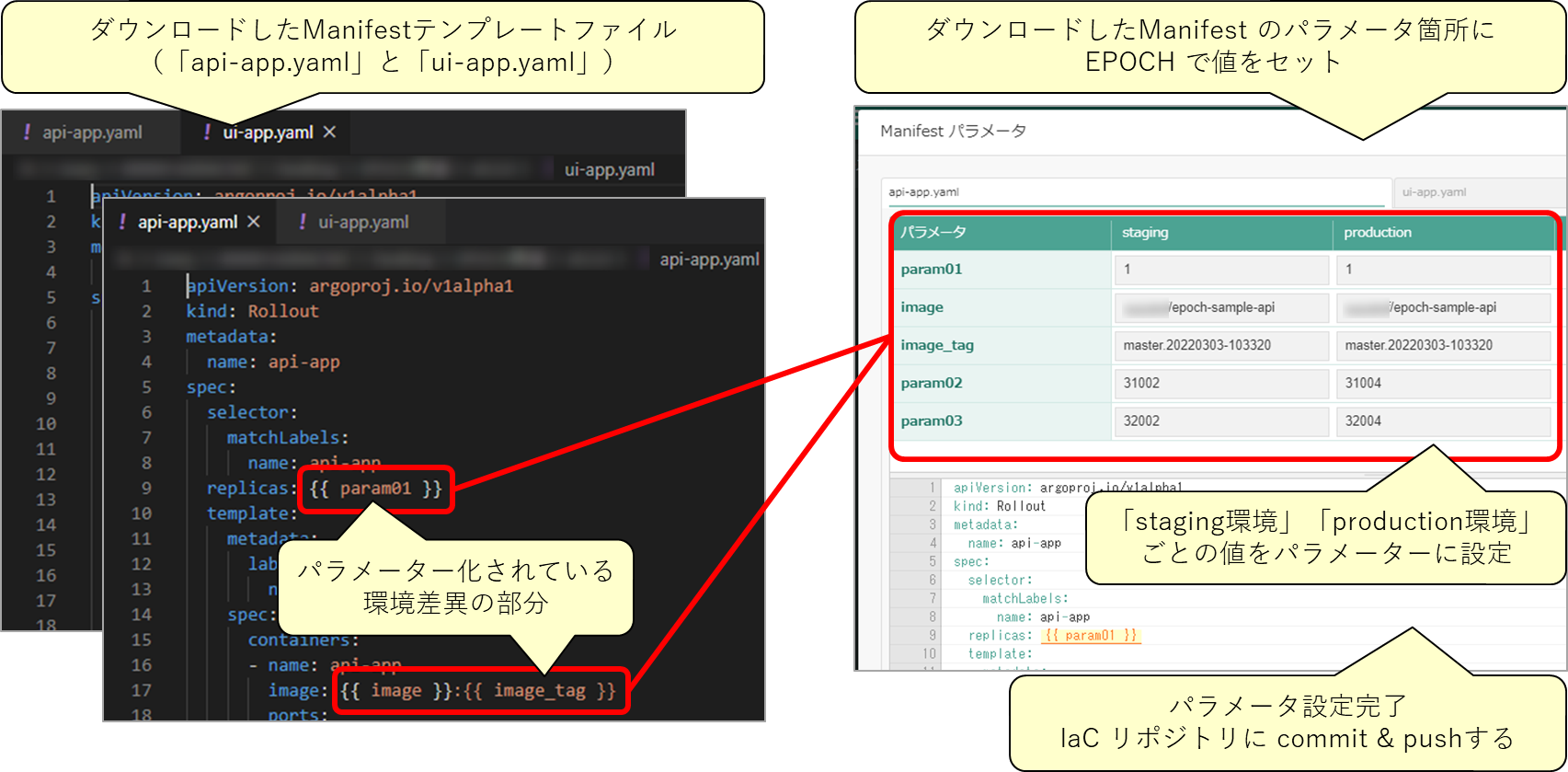
EPOCHにアップロードする2つのManifestテンプレートファイル(「api-app.yaml」と「ui-app.yaml」)をダウンロードします。

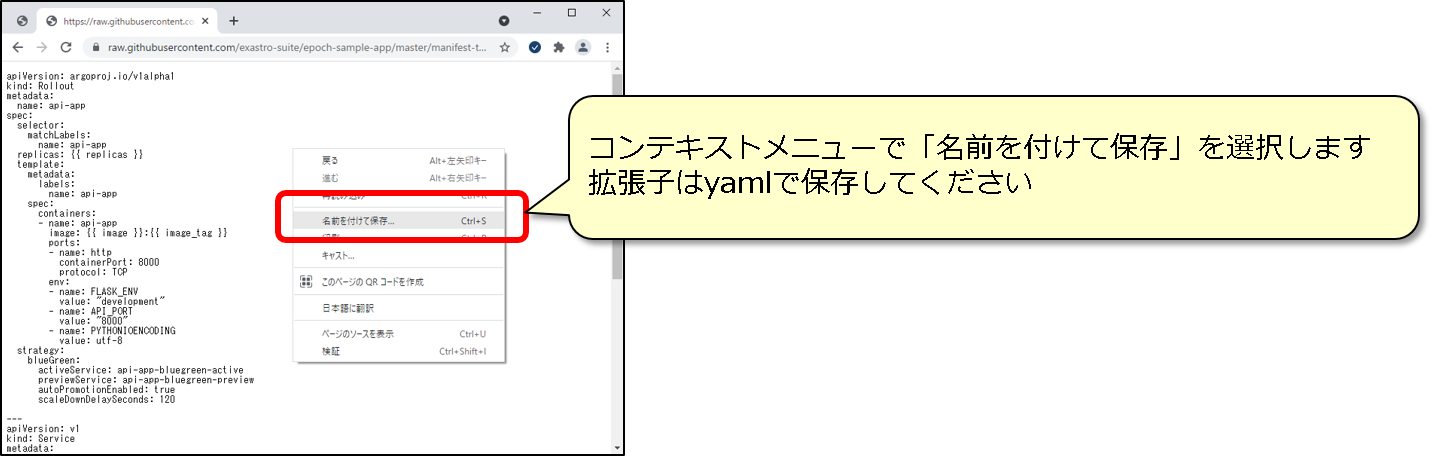
ブラウザで以下のURLを表示する
- ファイル1: https://raw.githubusercontent.com/exastro-suite/epoch-sample-app/master/manifest-template/api-app.yaml
- ファイル2: https://raw.githubusercontent.com/exastro-suite/epoch-sample-app/master/manifest-template/ui-app.yaml
ブラウザに表示されたManifestテンプレートを操作しているPCに保存する

IaC 用リポジトリとダウンロードする Manifest の関係
- ダウンロードしたManifestテンプレートファイルは、環境差異の部分をパラメーター化しています。
- EPOCH にて環境ごとの値をパラメーターに設定、 IaC リポジトリに commit & pushします。 (後述するManifestパラメータ入力で実際に設定します。)

後述するチュートリアルでは5つのパラメータを編集していきます。 編集対象となるパラメータはManifestテンプレートファイルについてを参照ください。
以上で事前準備は完了しました
ワークスペース作成へ進みましょう!
ワークスペース作成
ワークスペースを作成し、CI/CDの準備をしましょう。
ワークスペース
ワークスペース
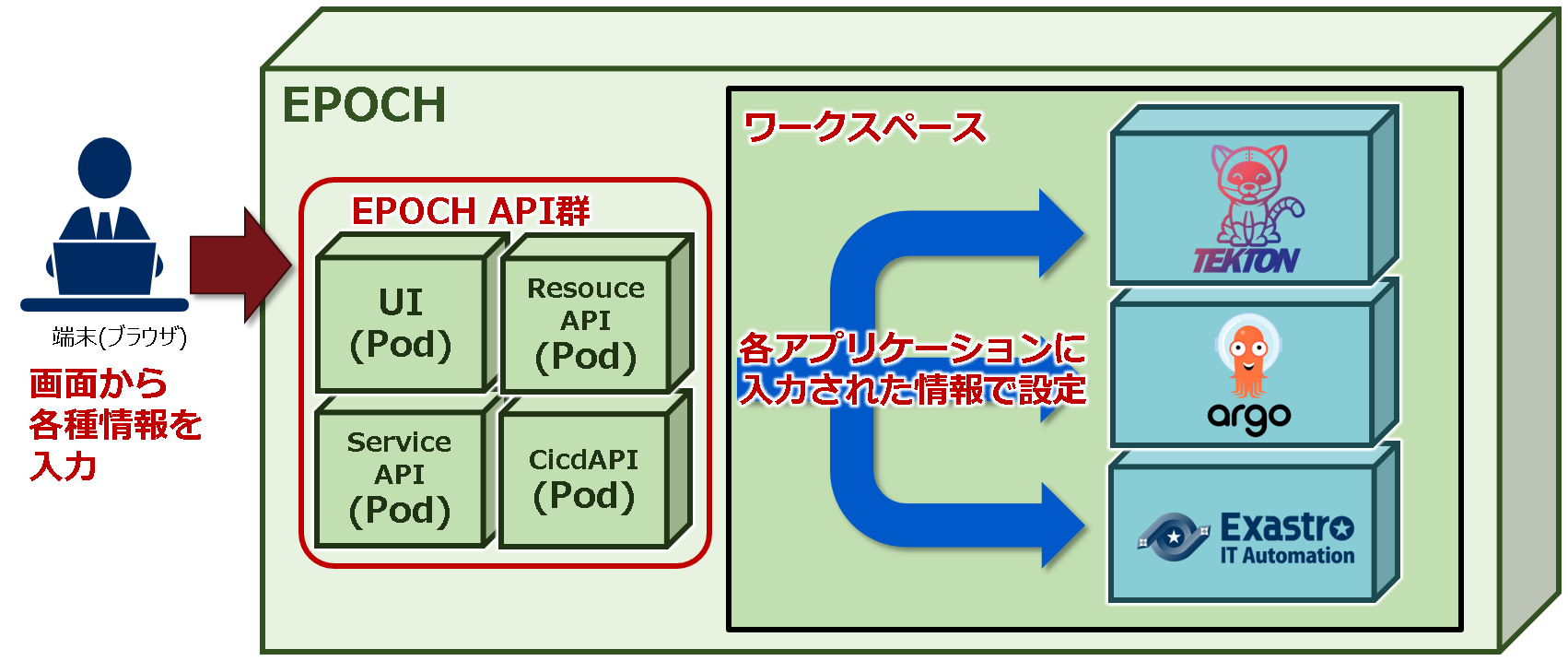
EPOCHでは、1つの開発環境をワークスペースという単位で管理します。
ワークスペース作成では、画面から入力された情報をもとに、各アプリケーションへ必要な情報を登録し、CI/CDの準備を行ないます。

CI/CDについて
CI/CDとは
アプリケーションの開発~リリースまでの一連の作業を自動化し、アプリケーション提供の頻度を高める手法です。
CI(継続的インテグレーション)
アプリケーションコードの変更を起点に、ビルドやテストの実行といった開発者の作業を自動化する手法を指します。
CD(継続的デリバリー)
実行環境へのリリースまでを自動化する手法を指します。
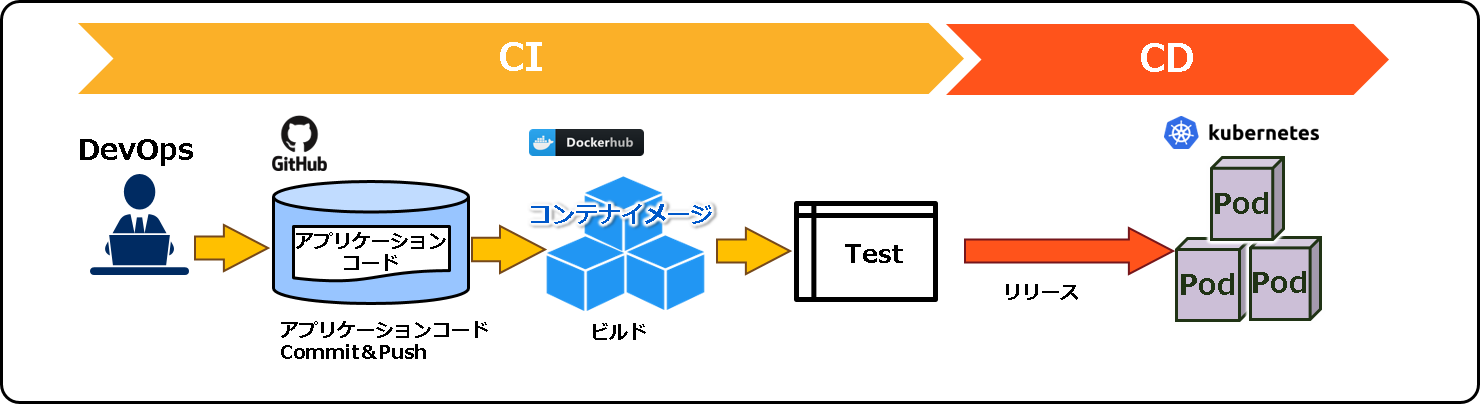
CI/CDのイメージ

DevOpsとは、ソフトウェアの開発担当と導入・運用担当が密接に協力する体制を構築し、ソフトウェアの導入や更新を迅速に進めること。
“Development”(開発)と“Operations”(運用)の略語を組み合わせた造語。
出典:IT用語辞典
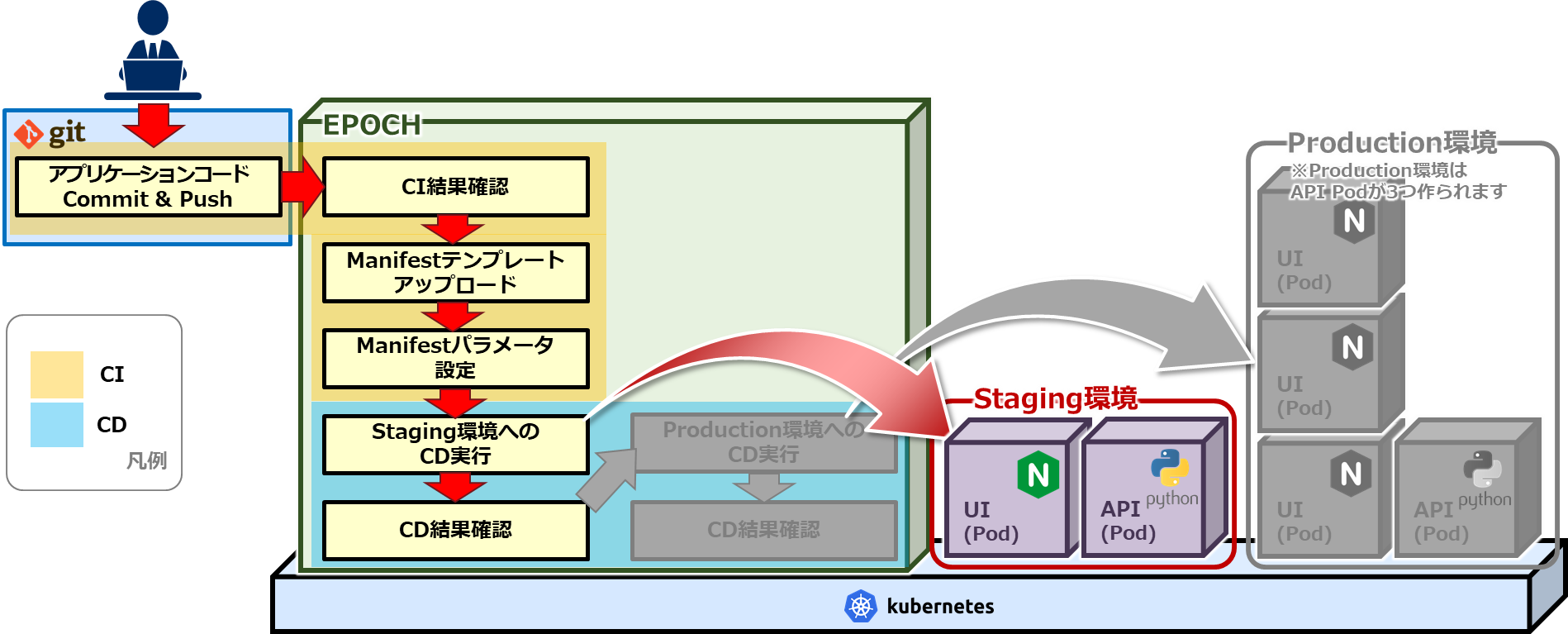
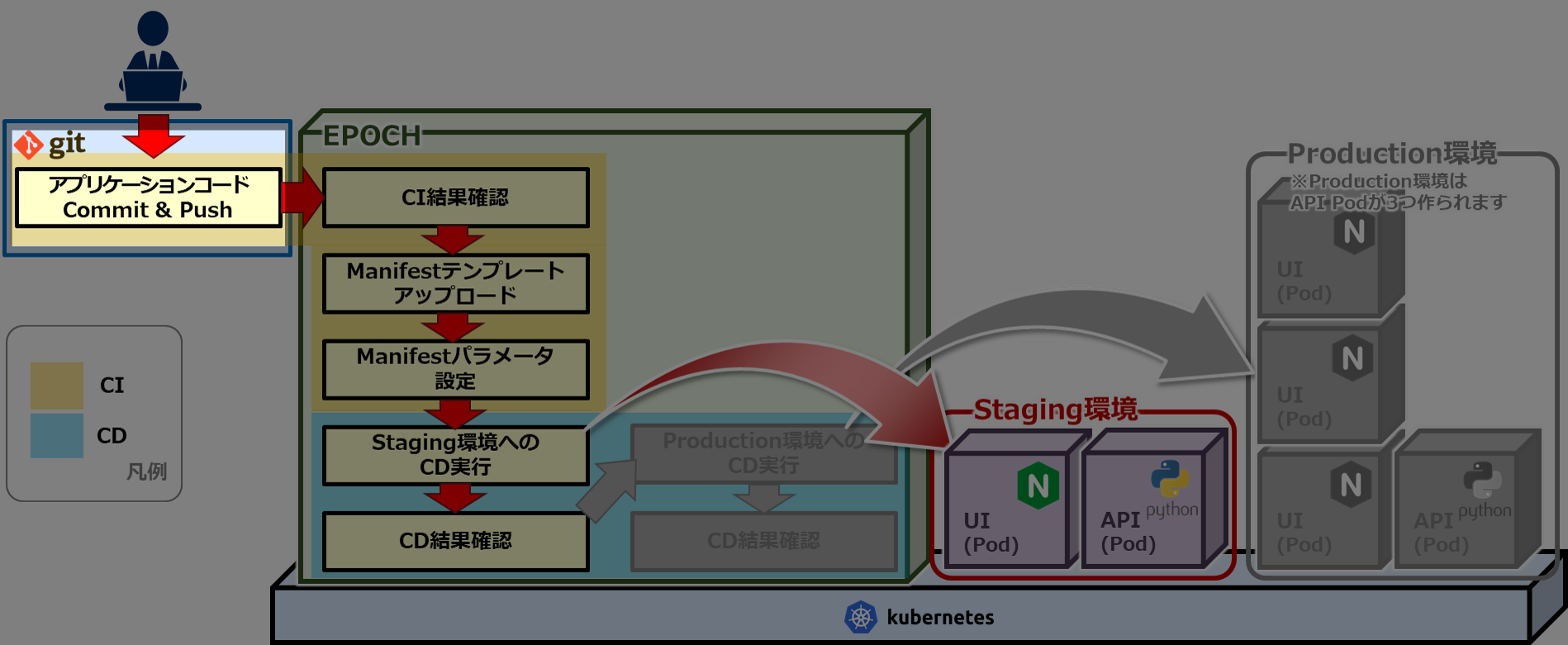
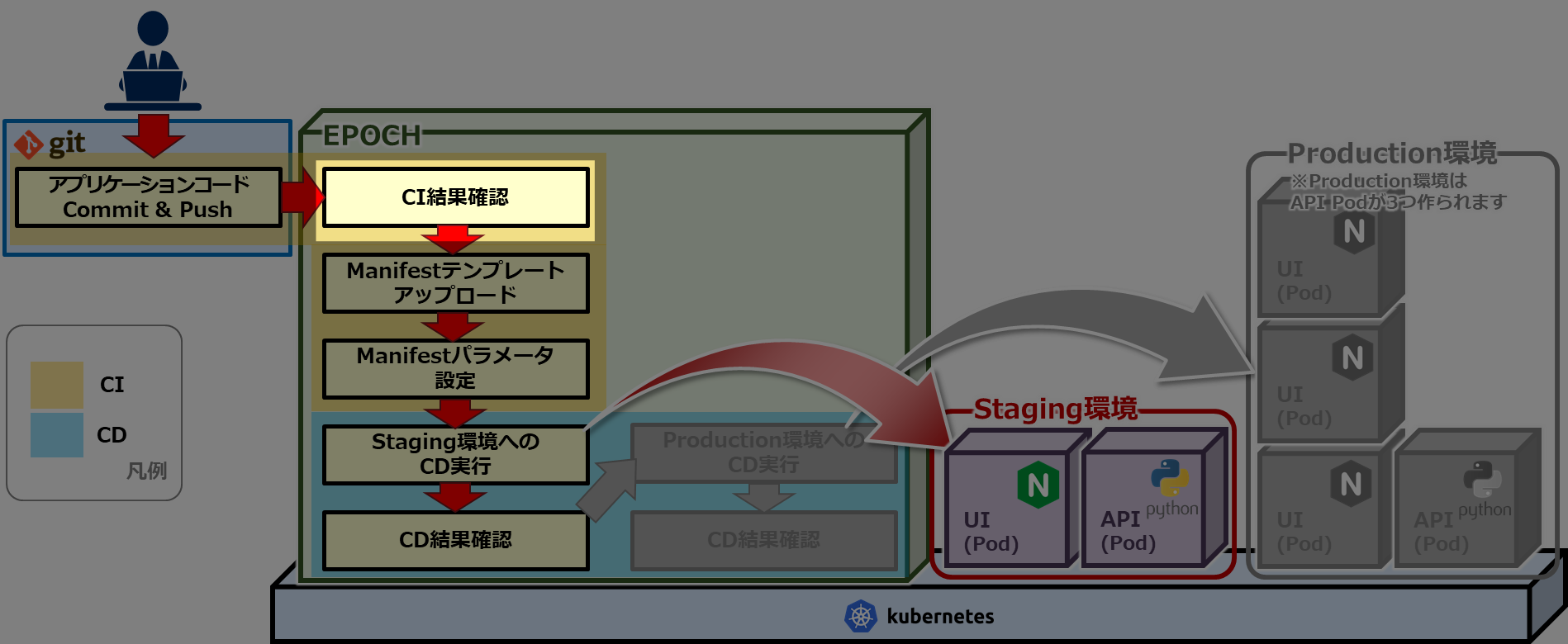
EPOCHのCI/CD
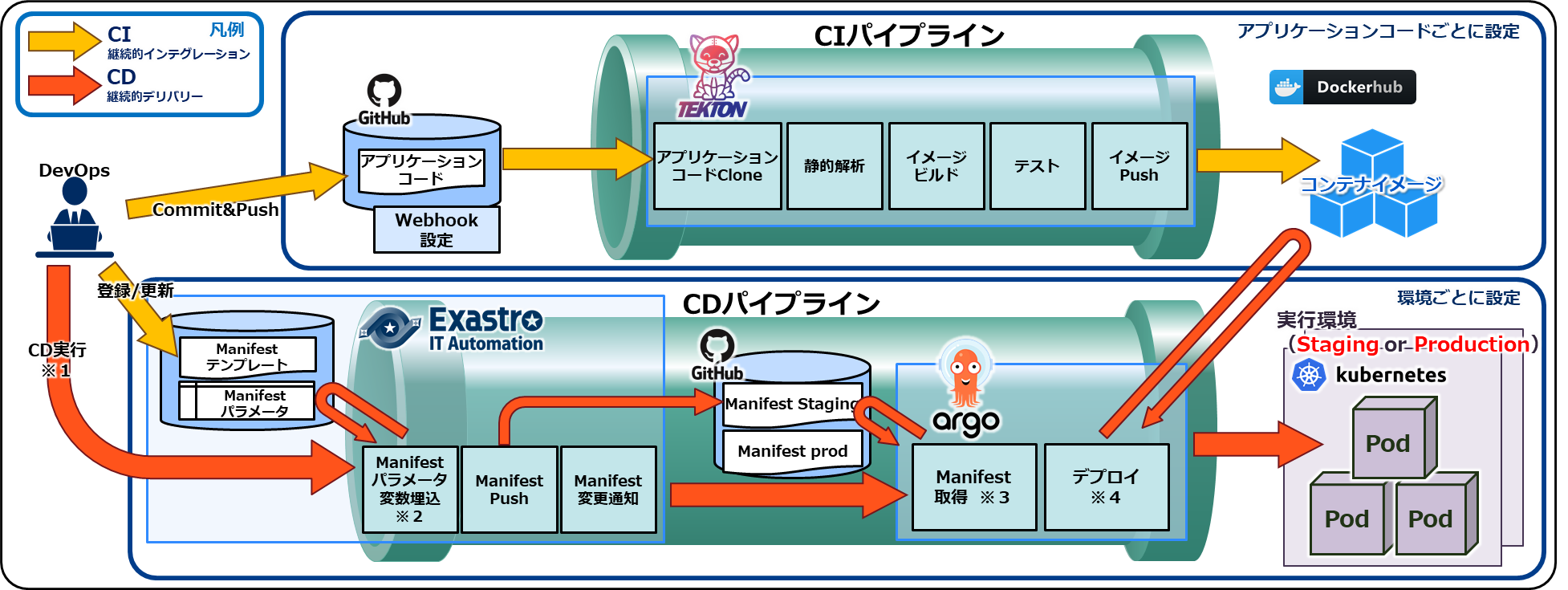
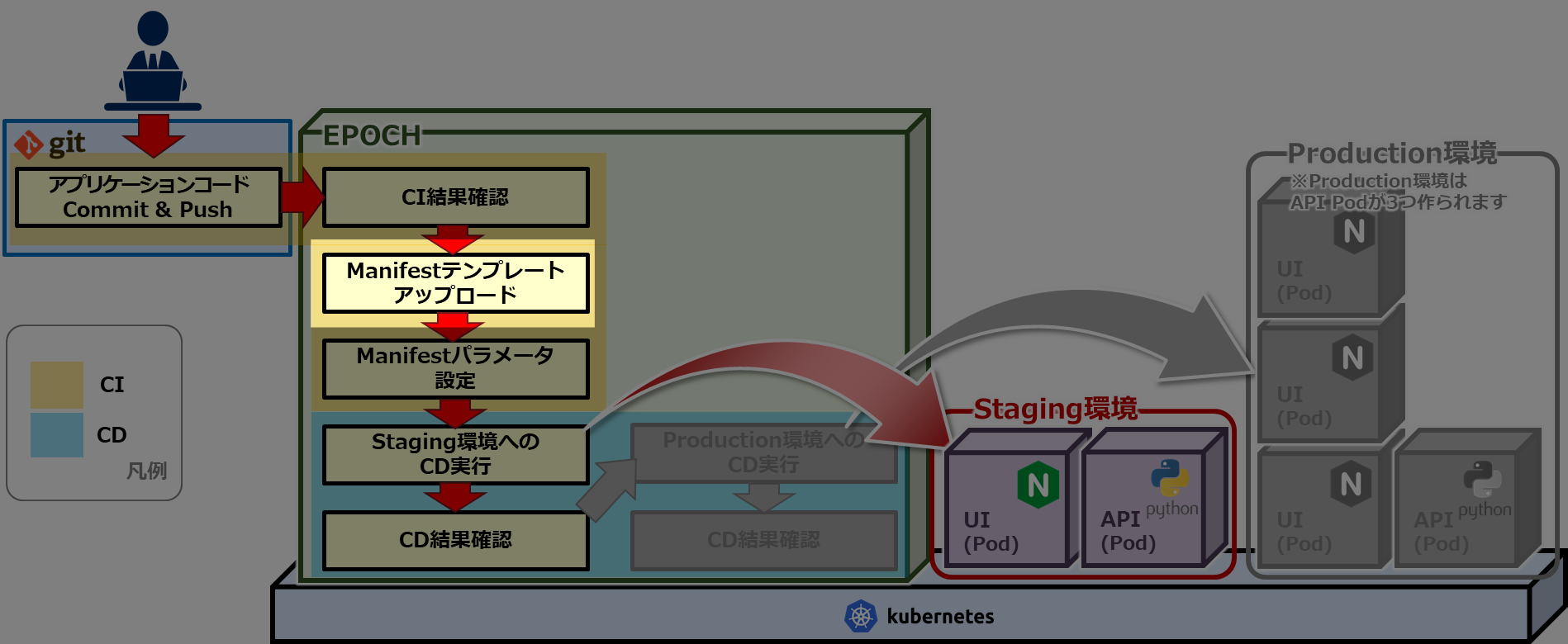
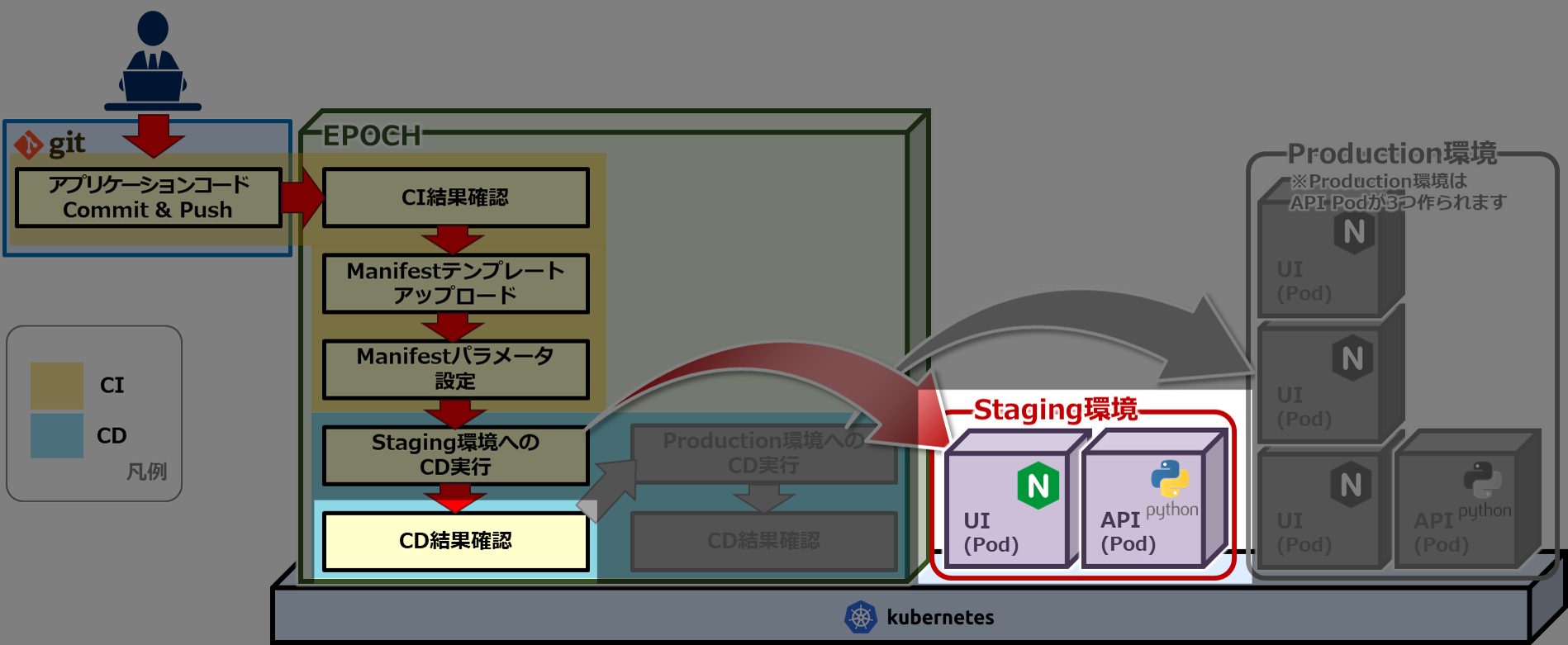
EPOCHのCI/CD
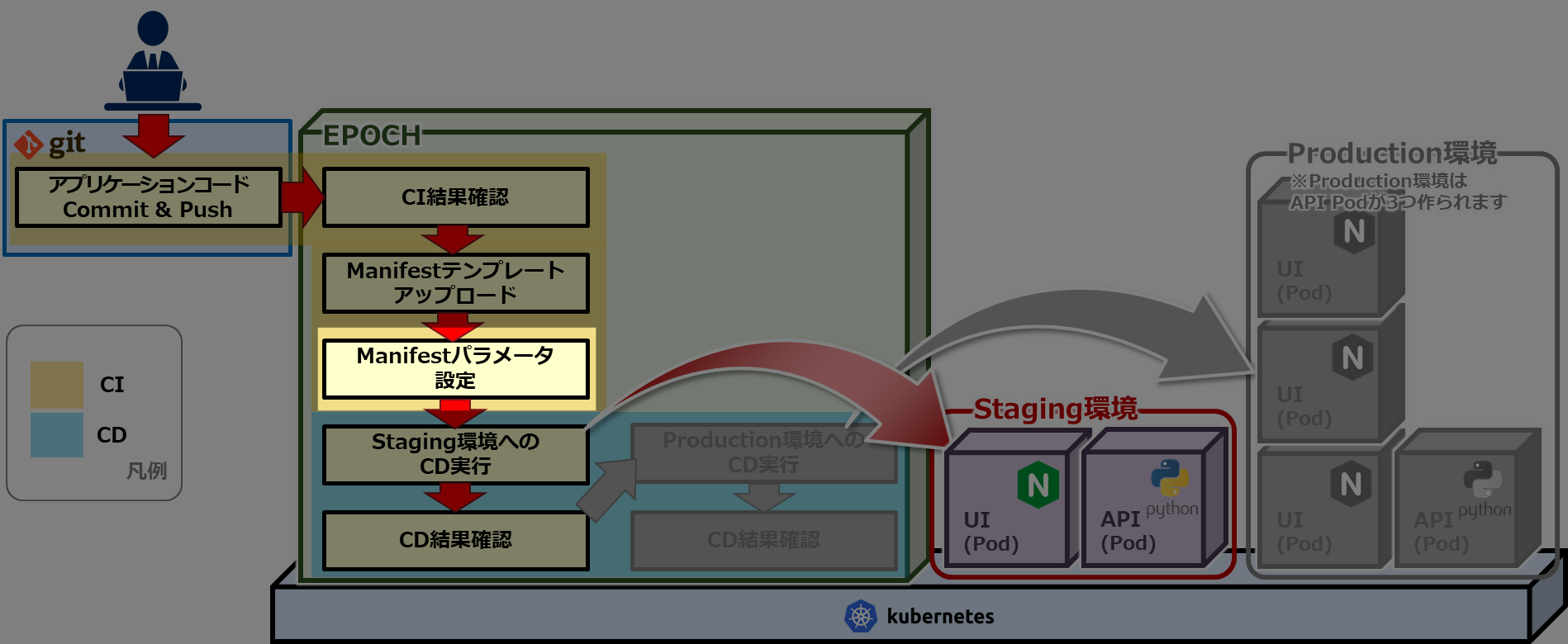
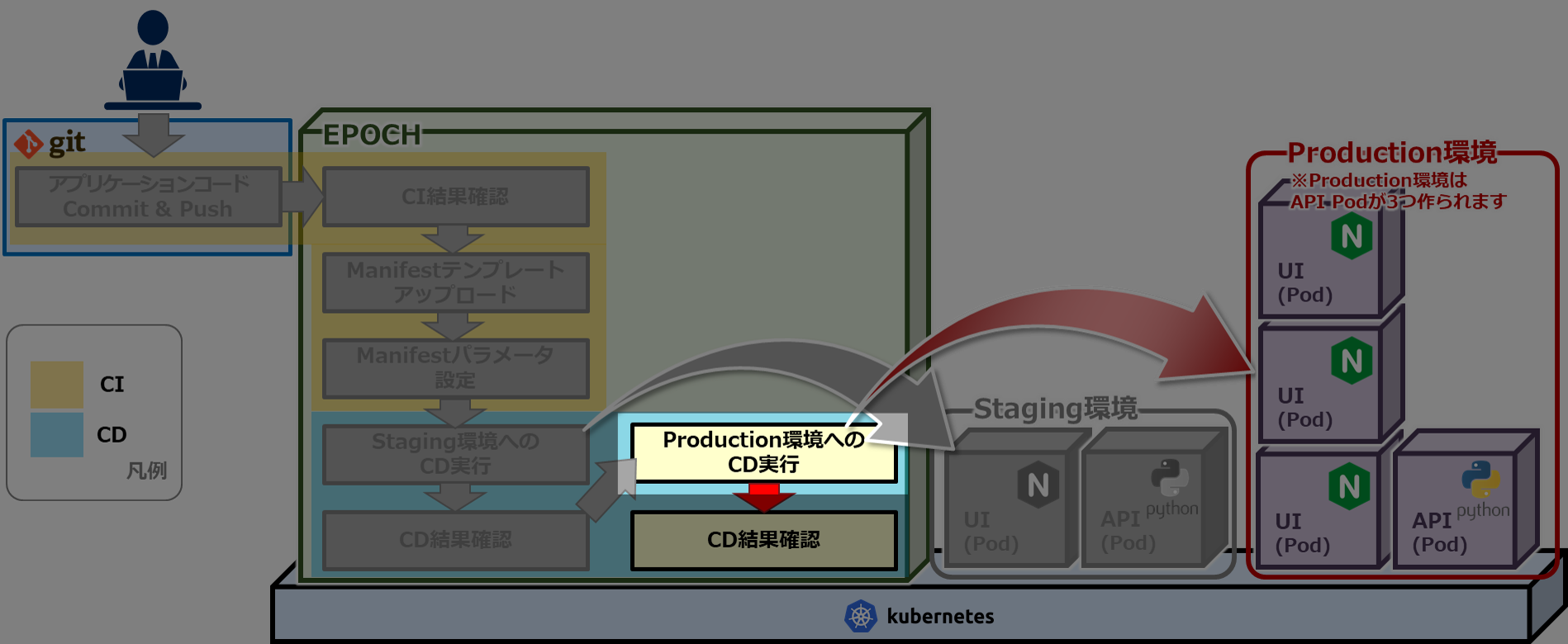
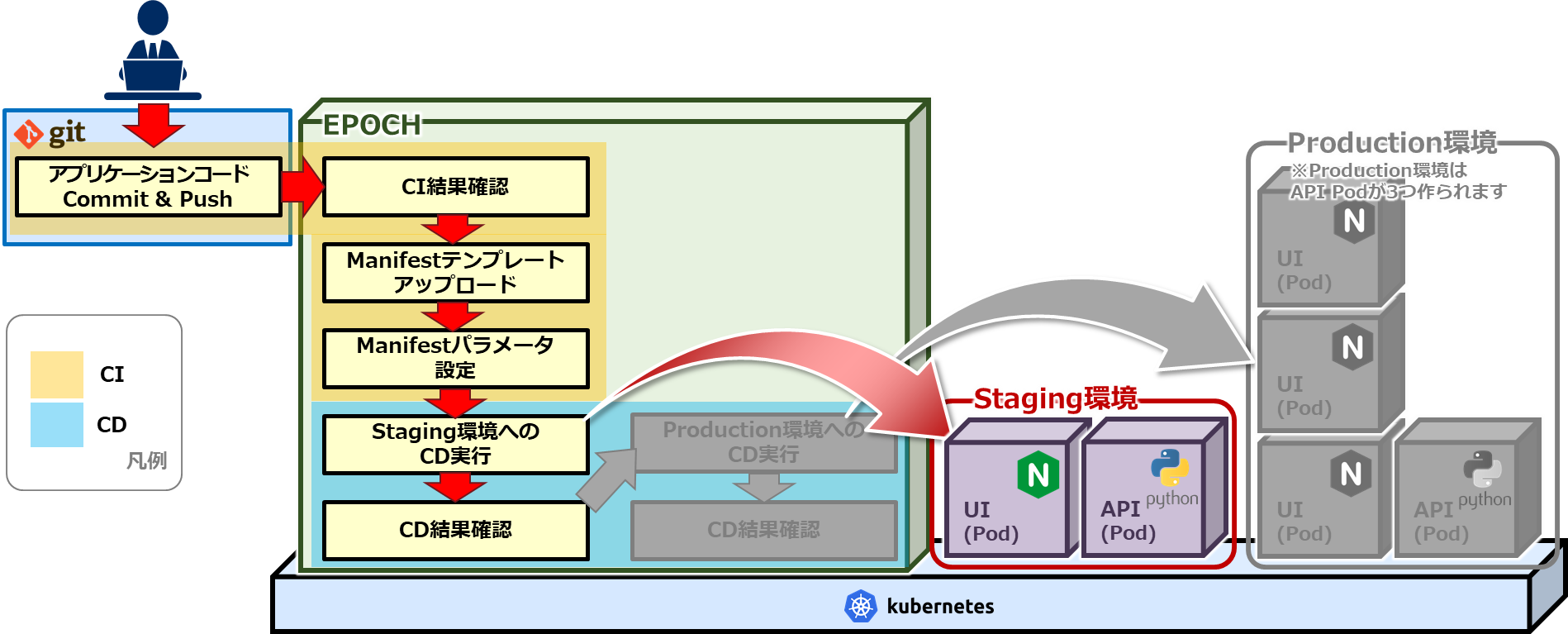
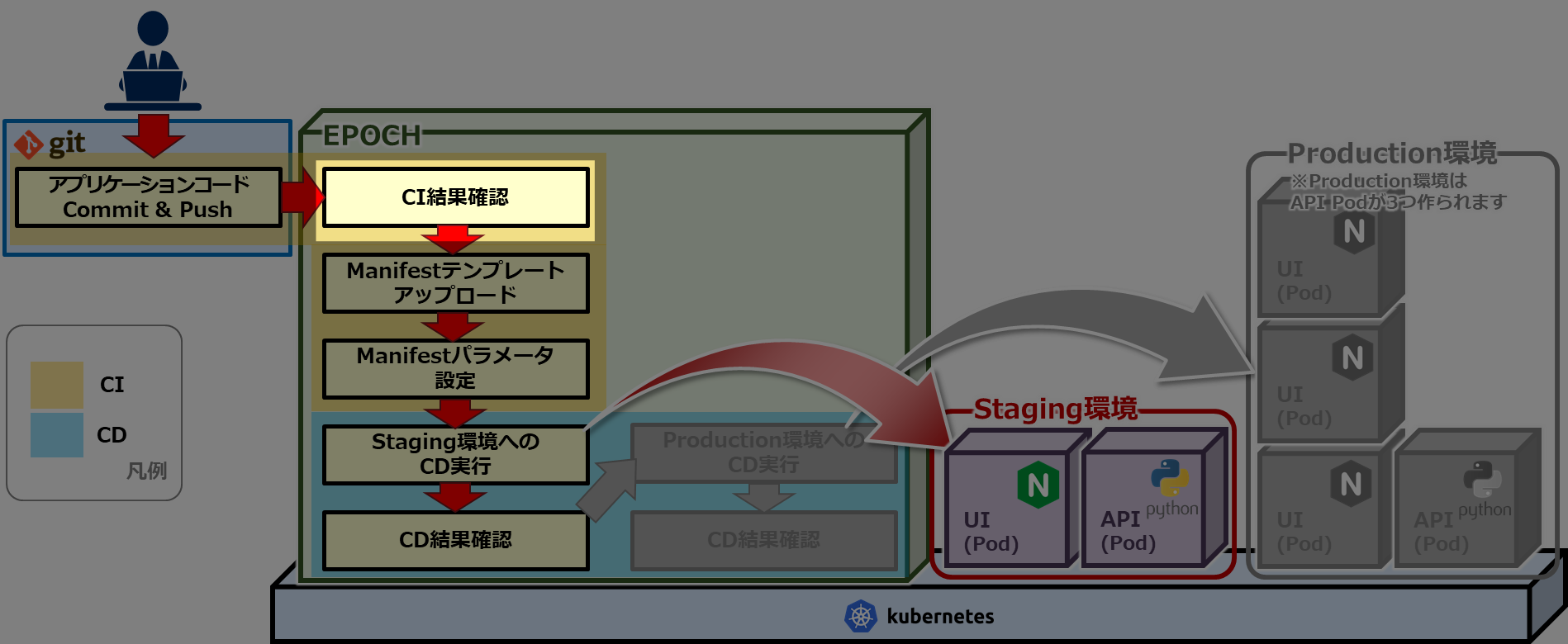
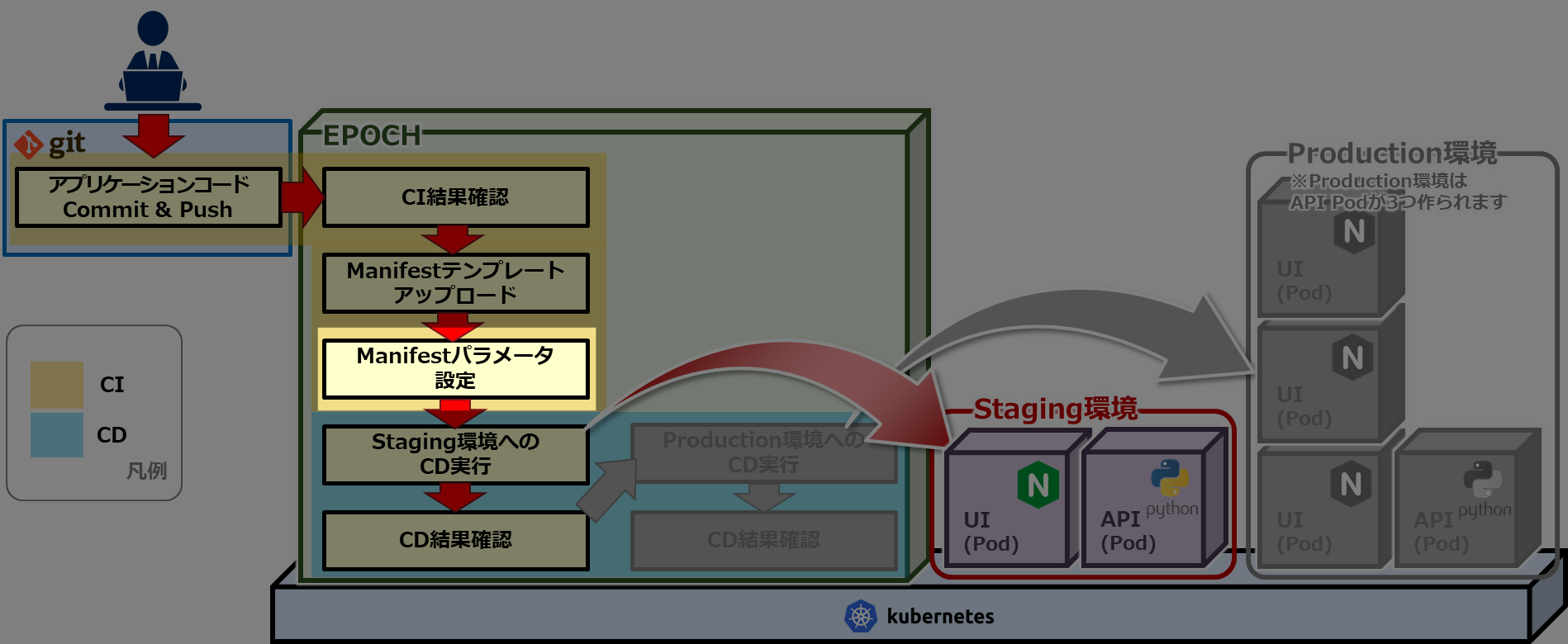
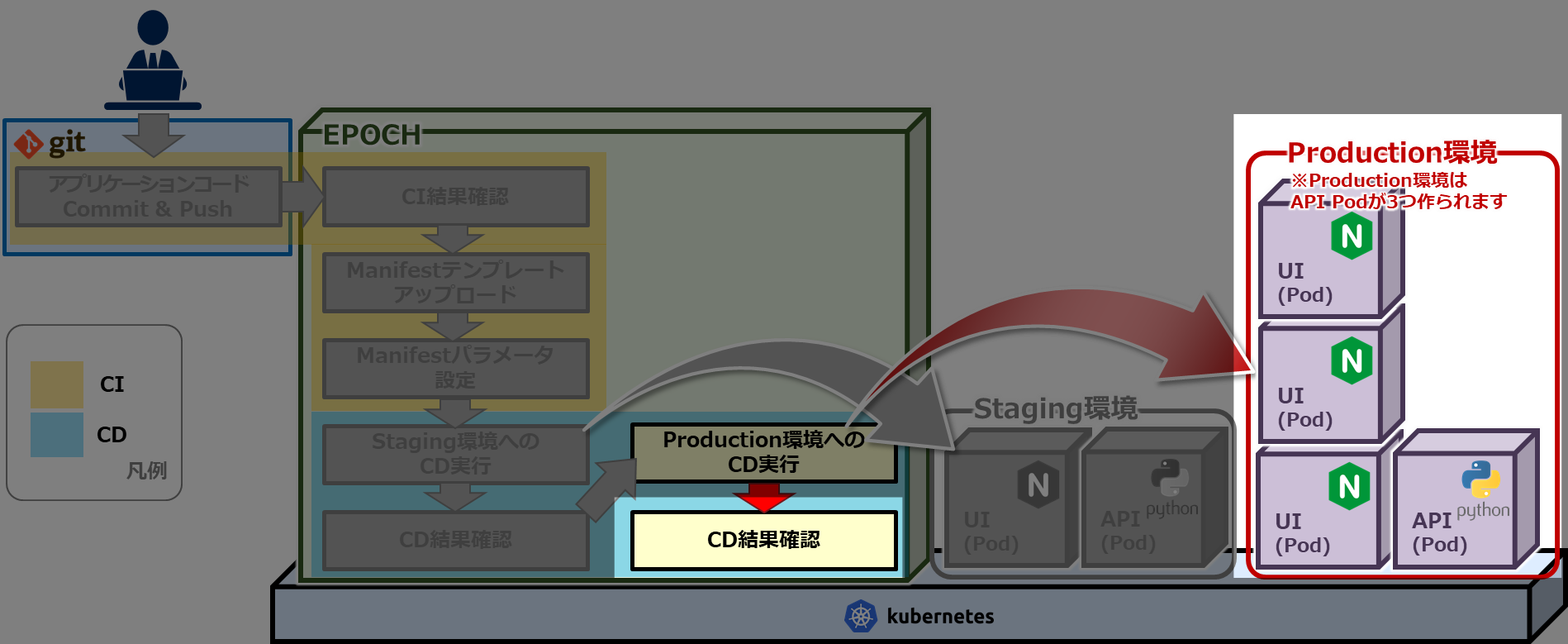
EPOCHのCI/CDの流れを、下図に示します。
本QuickStartでは、「staging環境」と「production環境」の2つの環境を使用します。

※1:「Staging環境」or「Production環境」を選択して実行(後述するStaging環境へのDeploy実行およびProduction環境へのDeploy実行)
※2:選択した環境に沿ったパラメータをテンプレートにセット
※3:テンプレートに環境ごとのパラメータをセットしたもの
※4:実行環境(StagingまたはProduction
)へデプロイ
EPOCH起動
ブラウザで以下のURLに接続する
https://[インストール先のIPアドレスまたはホスト名]:30443/

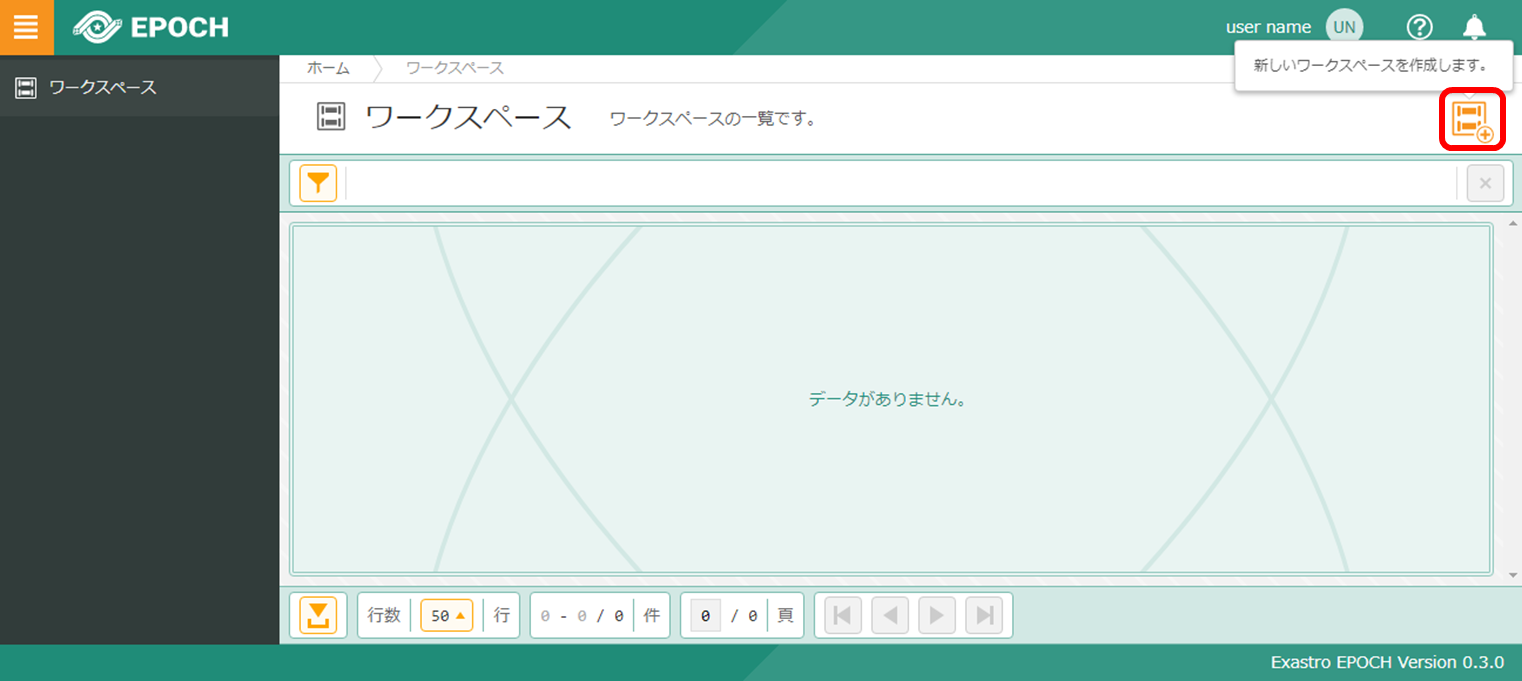
画面右上のアイコンを押下し、新しいワークスペースを作製します。
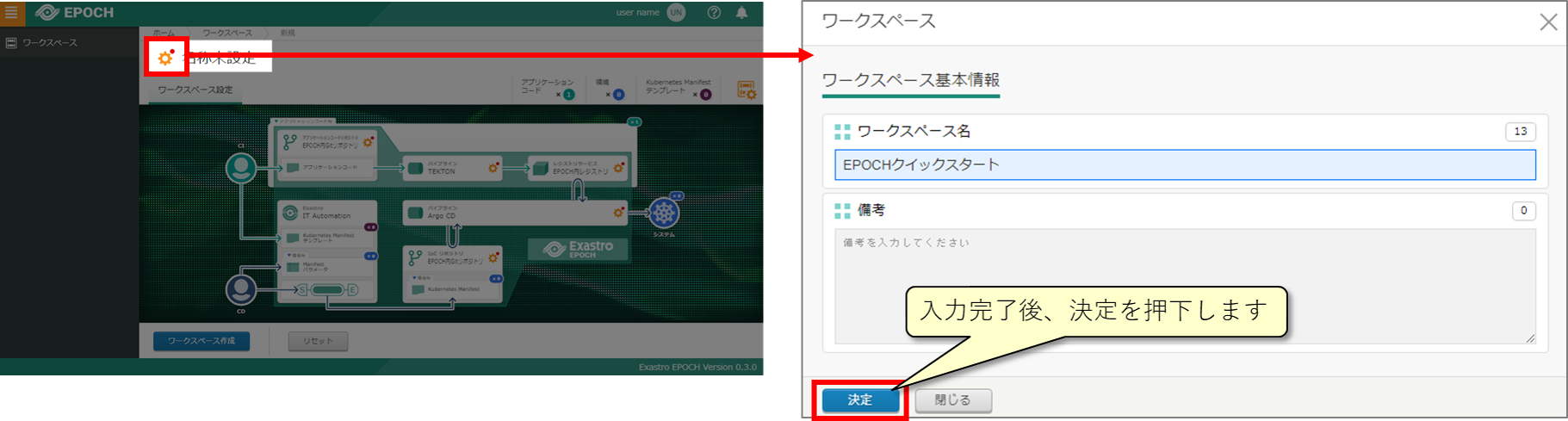
ワークスペース作成
ワークスペース基本情報
ワークスペース名を入力します。

| 項目 | 入力・選択内容 | 説明 |
|---|---|---|
| ワークスペース名 | EPOCHクイックスタート | 作成するワークスペース名 |
| 備考 | なし | 作成するワークスペースの説明や備考 |
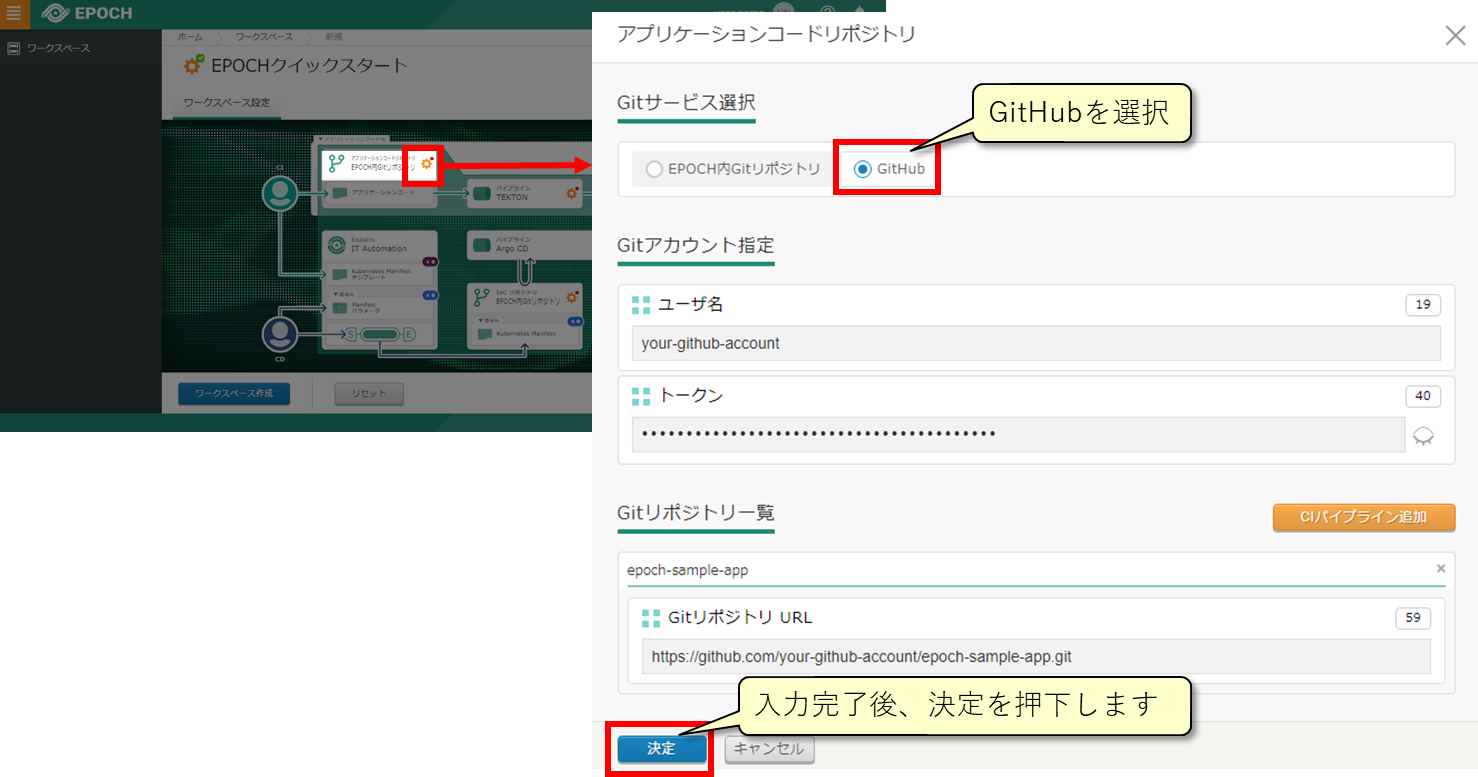
アプリケーションコードリポジトリ
アプリケーションコードリポジトリの情報を入力します。

| 項目 | 入力・選択内容 | 説明 |
|---|---|---|
| ユーザ名 | (自身のGitHubのアカウント名) | GitHubのアカウント名 |
| トークン | (自身のGitHubのトークン) | GitHubのトークン (事前準備 Gitトークンの払い出しを参照) |
| GitリポジトリURL | https://github.com/[GitHubのアカウント名]/epoch-sample-app.git | アプリケーションコードをforkしたリポジトリのURL |
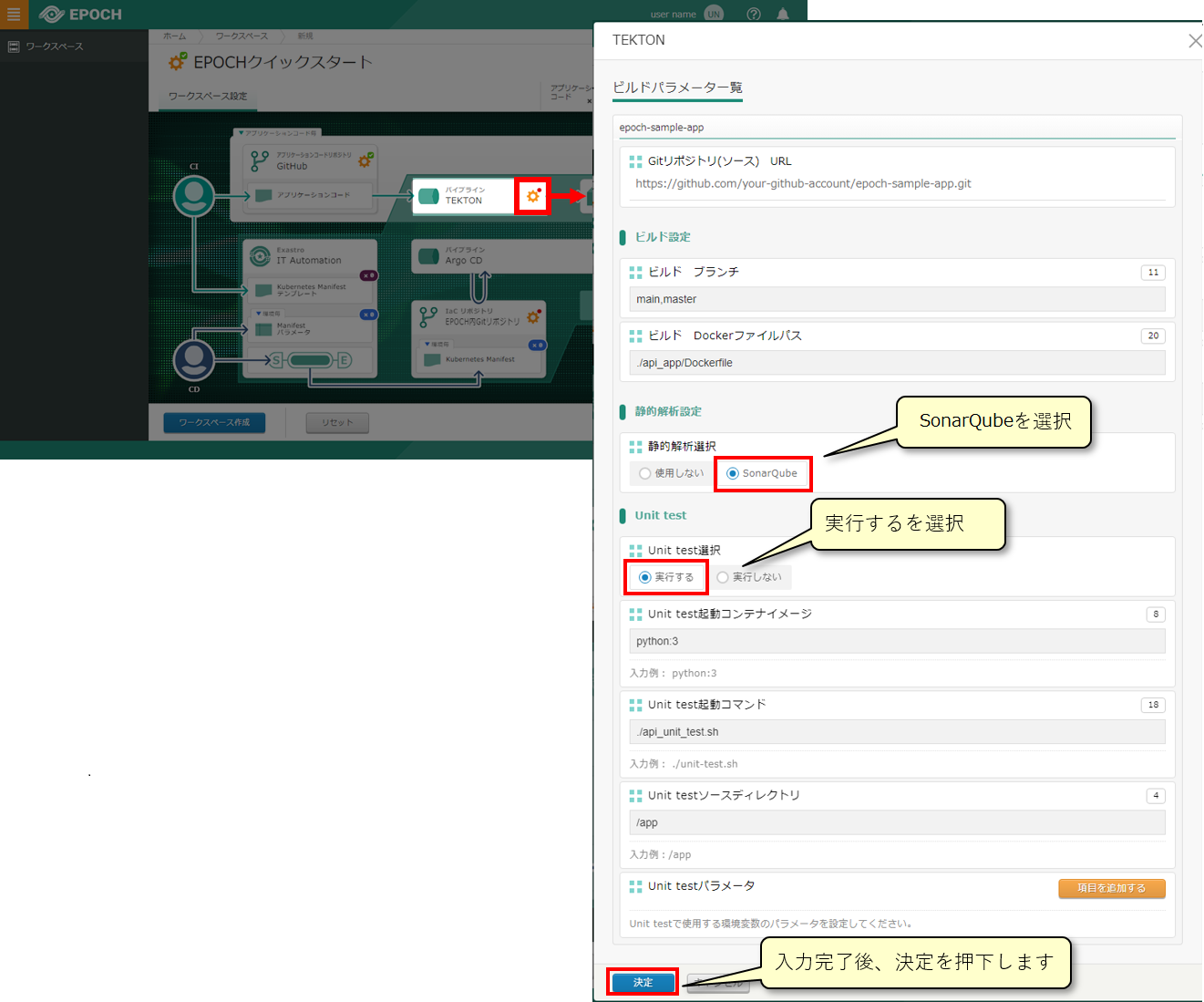
パイプラインTEKTON
TEKTONに設定するパイプライン情報を入力します。

| 項目 | 入力・選択内容 | 説明 |
|---|---|---|
| ビルドブランチ | main,master | ビルド対象のアプリケーションのGitHubのブランチ |
| ビルドDockerファイルパス | ./api_app/Dockerfile | アプリケーションのDockerfileのパス |
| Unit test起動コンテナイメージ | python:3 | Unit testの起動に使用するイメージ |
| Unit test起動コマンド | ./api_unit_test.sh | Unit testを起動するためのコマンド |
| Unit testソースディレクトリ | /app | Unit testのソースのディレクトリ |
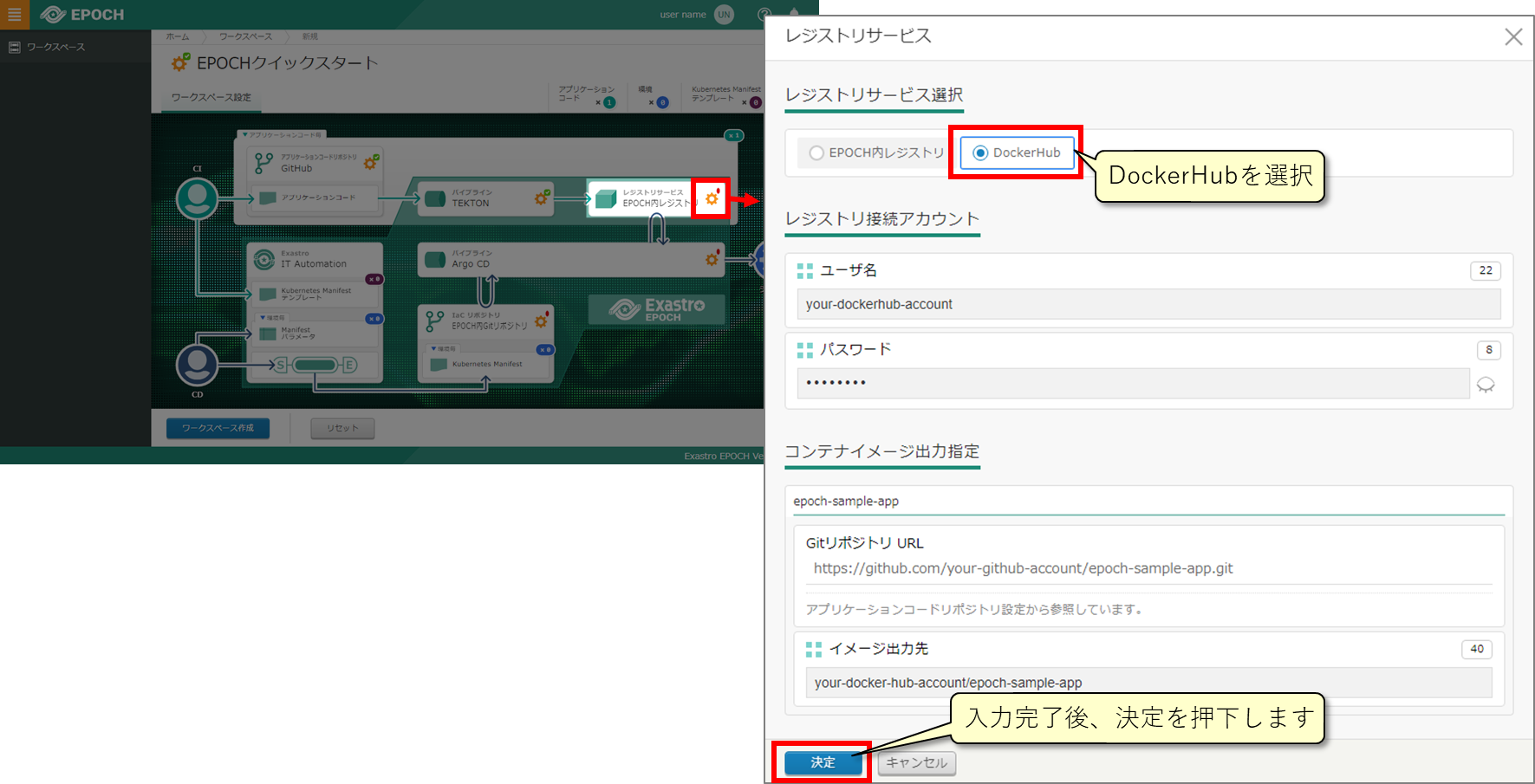
レジストリサービス
ビルド後のイメージ登録先(レジストリ)情報を入力します。

| 項目 | 入力・選択内容 | 説明 |
|---|---|---|
| ユーザ名 | (自身のDockerHubのアカウント名) | DockerHubのアカウント名 |
| パスワード | (自身のDockerHubのパスワード) | DockerHubのパスワード |
| イメージ出力先 | [DockerHubのアカウント名]/epoch-sample-api ※ユーザ名入力後に表示される内容を修正してください。 |
DockerHubのイメージ出力先のパス |
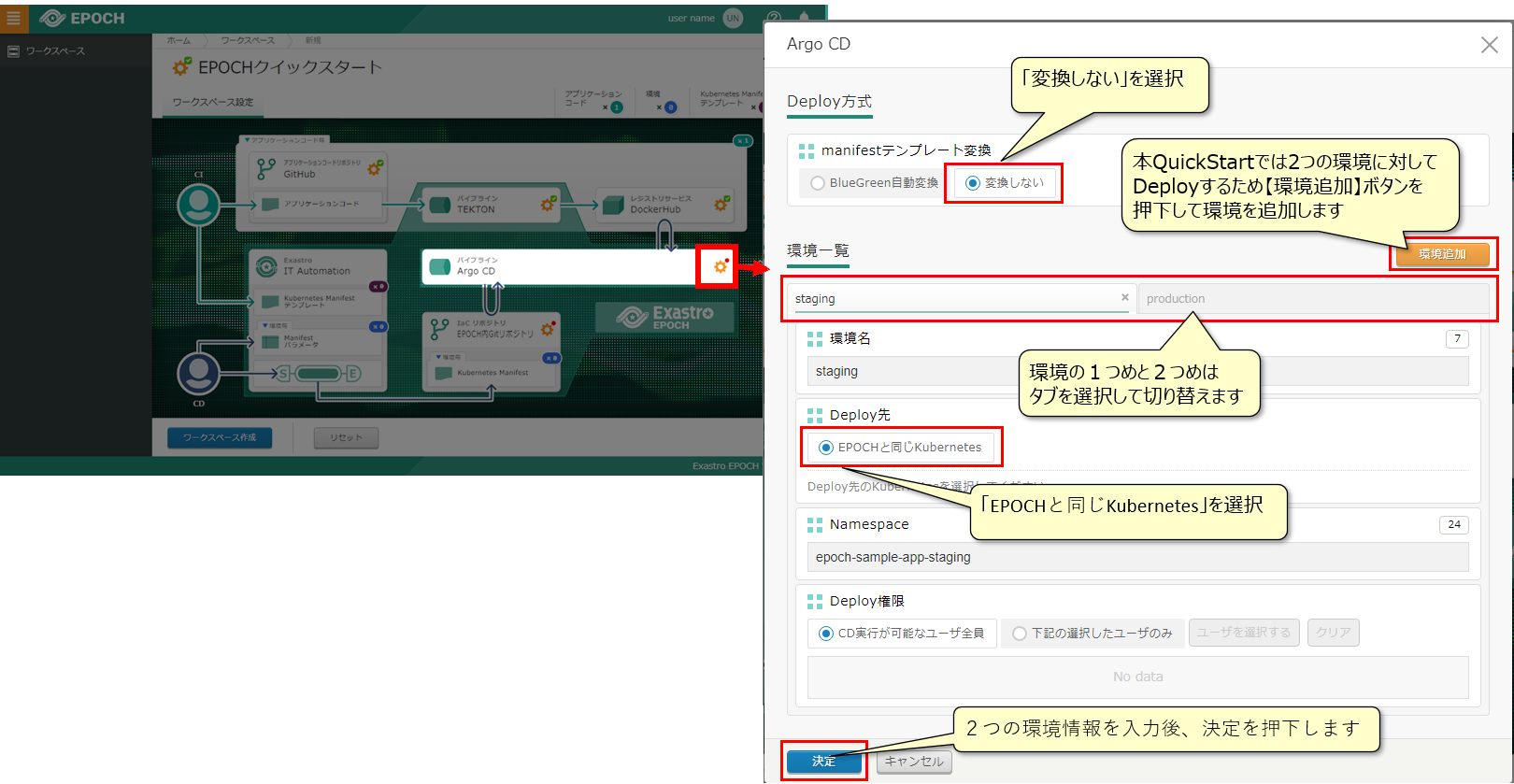
パイプラインArgo CD
ArgoCDに設定するDeploy先の情報を入力します。

環境1:Staging環境
| 項目 | 入力・選択内容 | 説明 |
|---|---|---|
| 環境名 | staging | デプロイ環境の名前 |
| Namespace | epoch-sample-app-staging | デプロイ先のNamespace |
環境2:Production環境
| 項目 | 入力・選択内容 | 説明 |
|---|---|---|
| 環境名 | production | デプロイ環境の名前 |
| Namespace | epoch-sample-app-production | デプロイ先のNamespace |
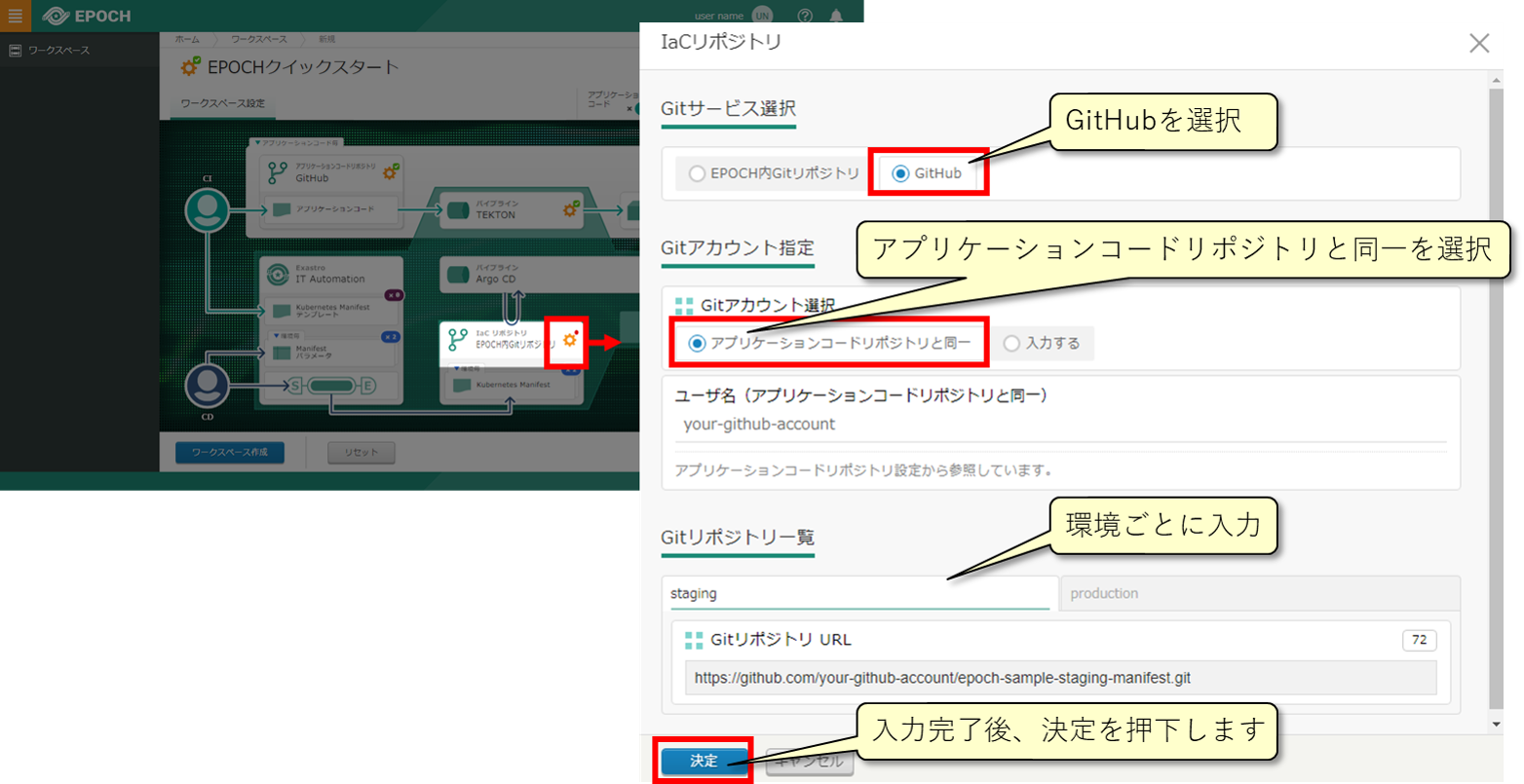
IaCリポジトリ
マニフェストの登録先となるリポジトリ情報を入力します。

| 項目 | 入力・選択内容 | 説明 |
|---|---|---|
| GitリポジトリURL | https://github.com/[GitHubのアカウント名]/[各環境のリポジトリ].git | 各環境のmanifestリポジトリのURL (事前準備 IaC用リポジトリの準備を参照) |
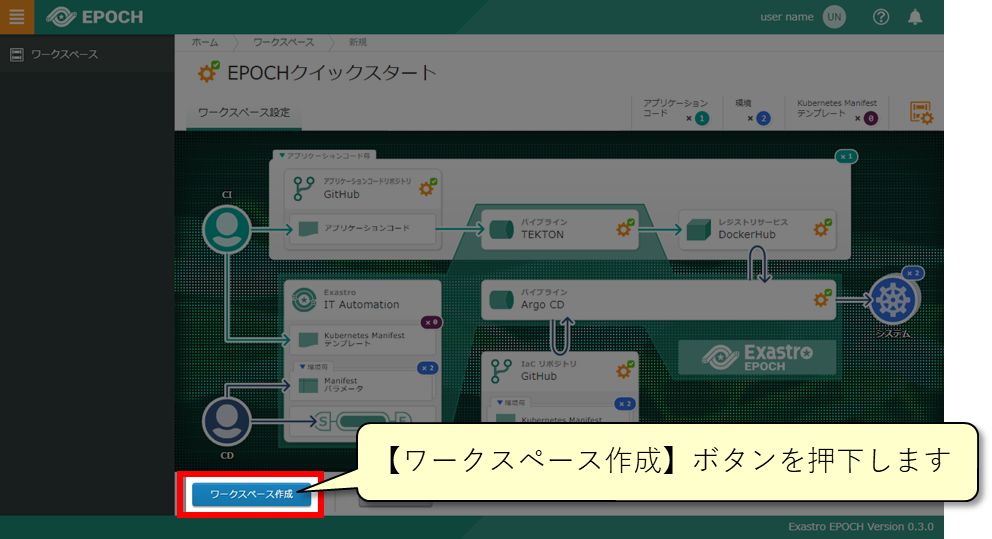
ワークスペース作成
すべての入力が完了しましたら【ワークスペース作成】ボタンを押下します。

これでCI/CDパイプラインが構築されました
チュートリアルを実践してCI/CDパイプラインを体験してみましょう!
チュートリアル
CI/CDの流れを体験してみましょう。
チュートリアルの概要
CI/CD開発シナリオ
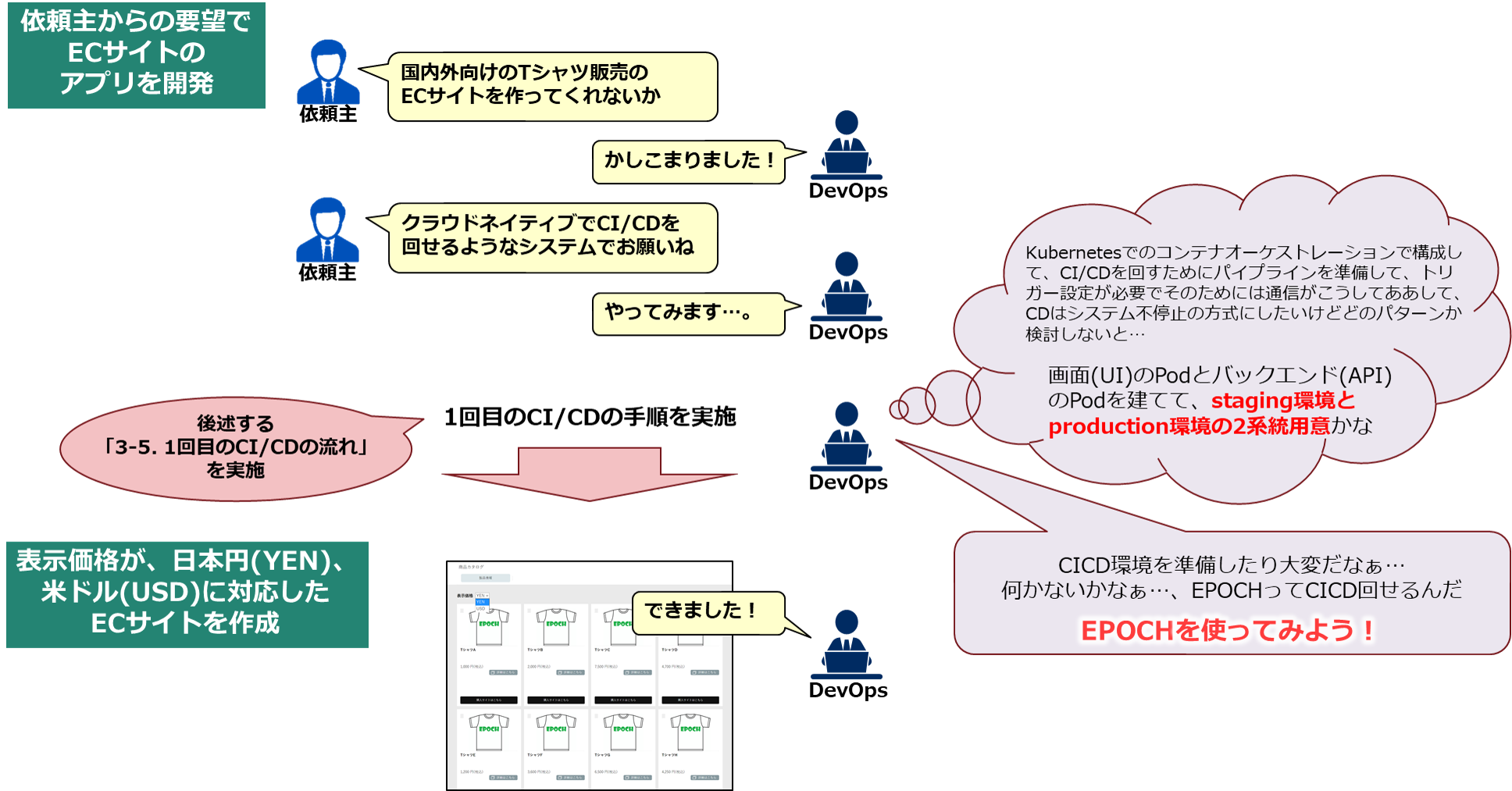
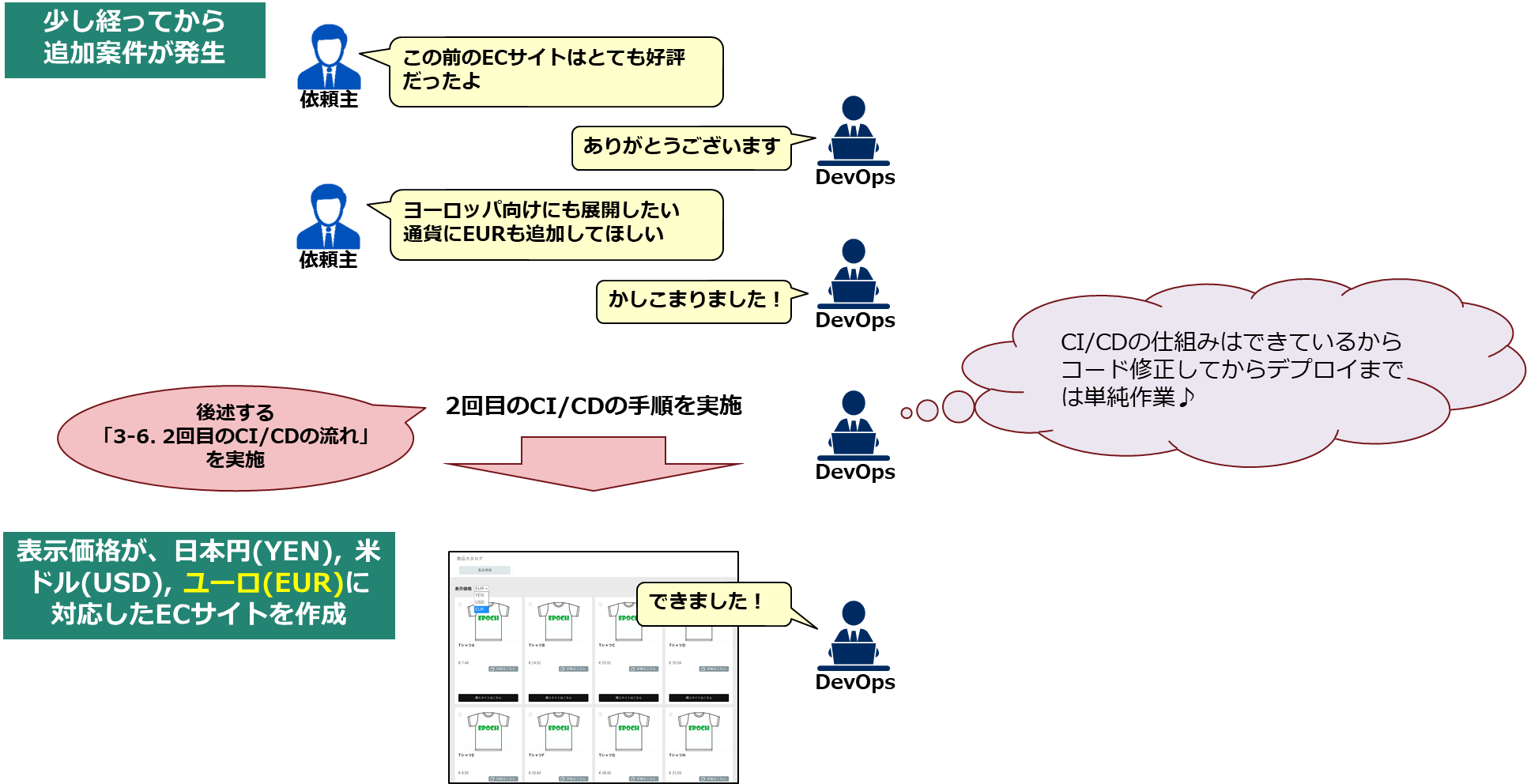
チュートリアルでは以下のシナリオに沿って、CI/CDの手順を実施していきます。 本QuickStartで作成するECサイトは、サンプルアプリケーションを用いてコード修正からデプロイまで実施していきます。


サンプルアプリの構成
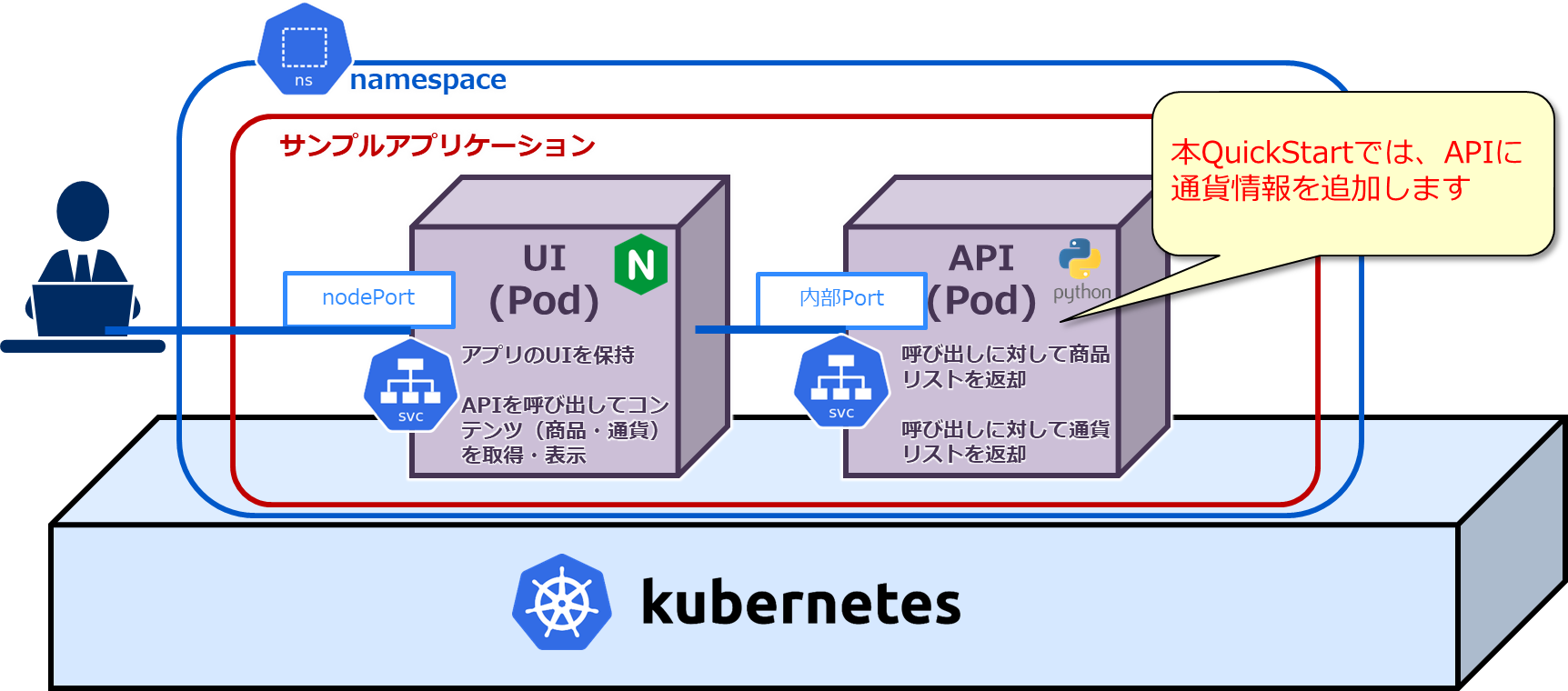
サンプルアプリの構成
サンプルアプリケーションは、UIとAPIの2つで構成されております。

チュートリアルの流れ
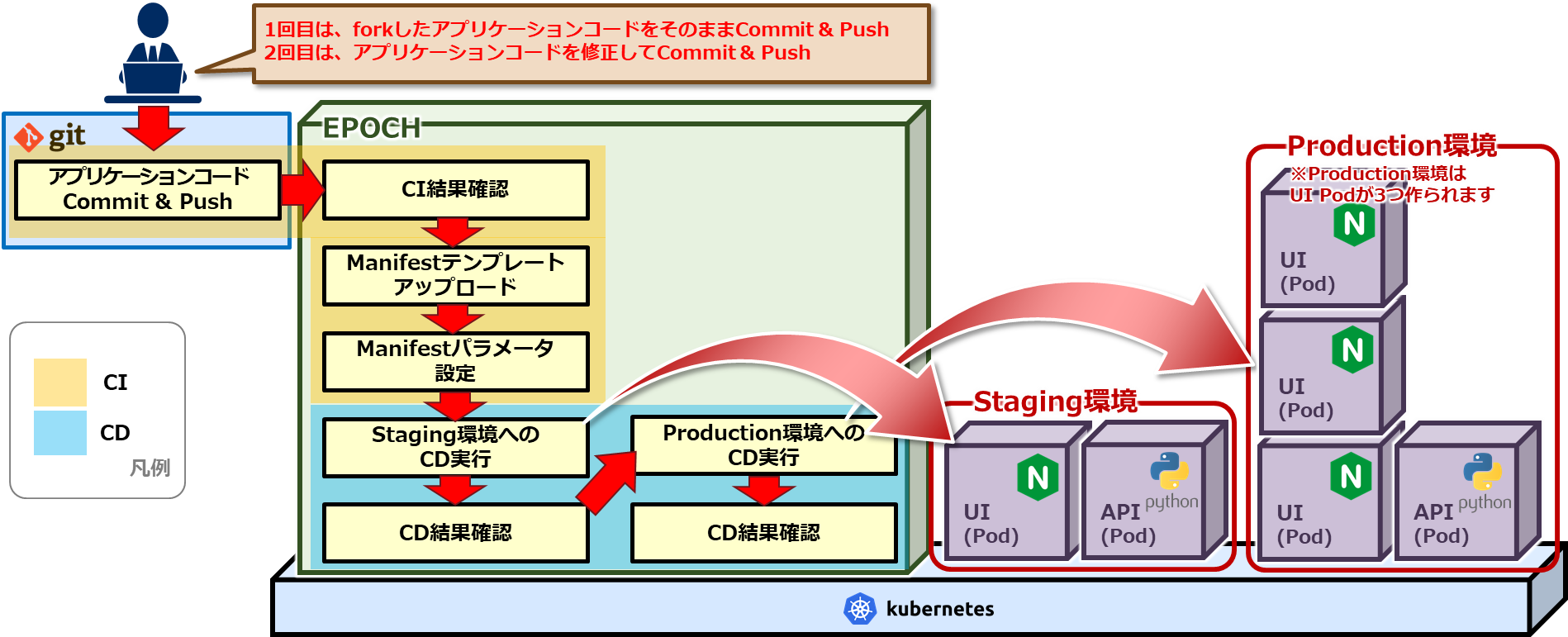
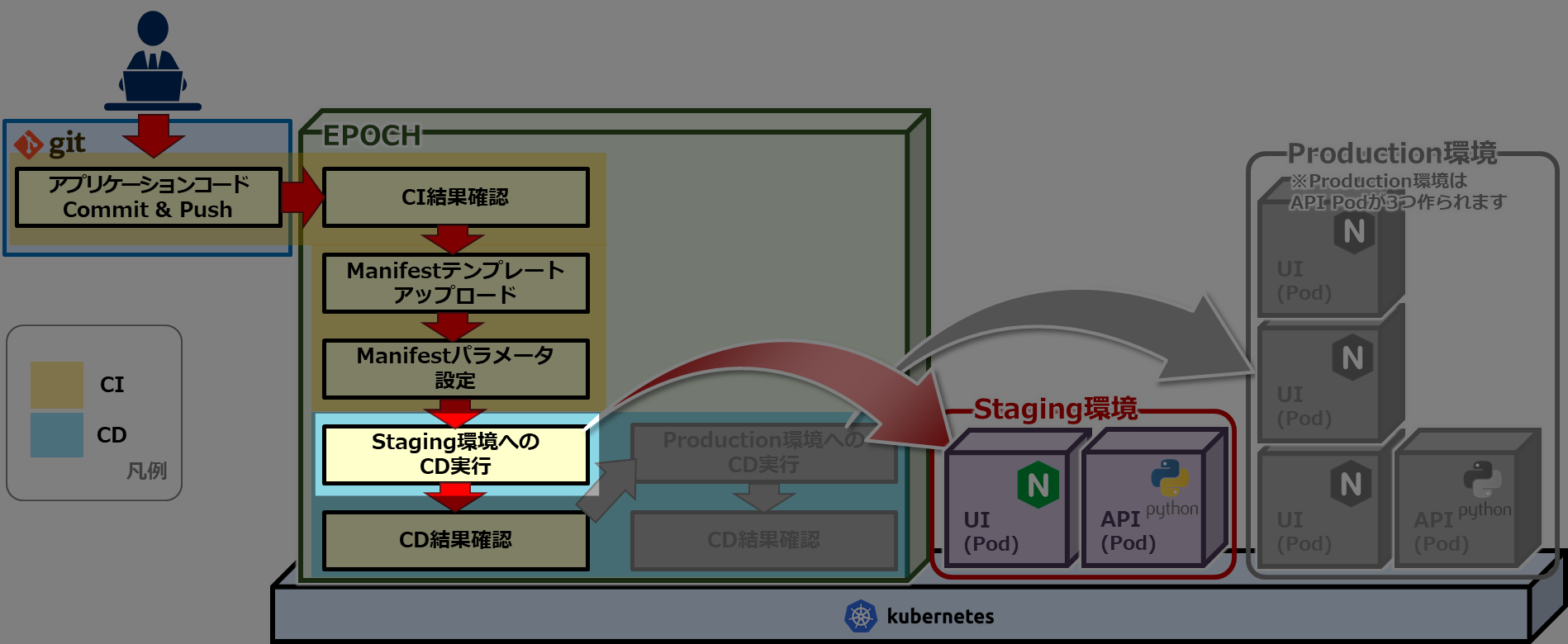
CI/CDの流れ
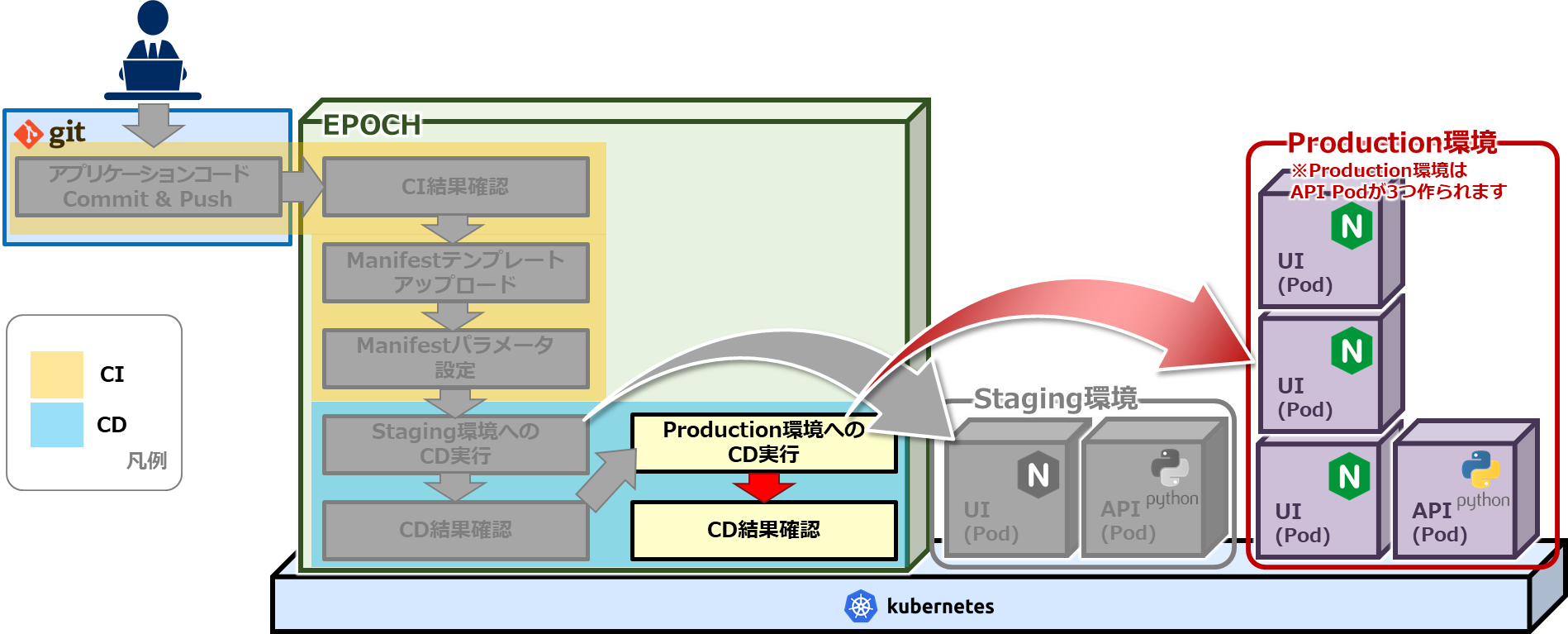
本説明では、サンプルアプリケーションをStaging環境、Production環境へDeploy、その後アプリケーションコードの修正 を行い、Staging環境、Production環境へのDeployする手順を説明していきます。

Manifestテンプレートファイルについて
Manifestテンプレートファイル
サンプルアプリケーションのManifestテンプレートファイルは、UIとAPI用の2つが用意されています。 環境一致を考慮した上での可変部分を変数化したテンプレート形式となっています。 可変部分は後述するManifestパラメータで値を設定します。

※変数名は、image、image_tag、param01~param20で設定できます。
それでは1回目のCI/CDの手順を実行してみましょう!
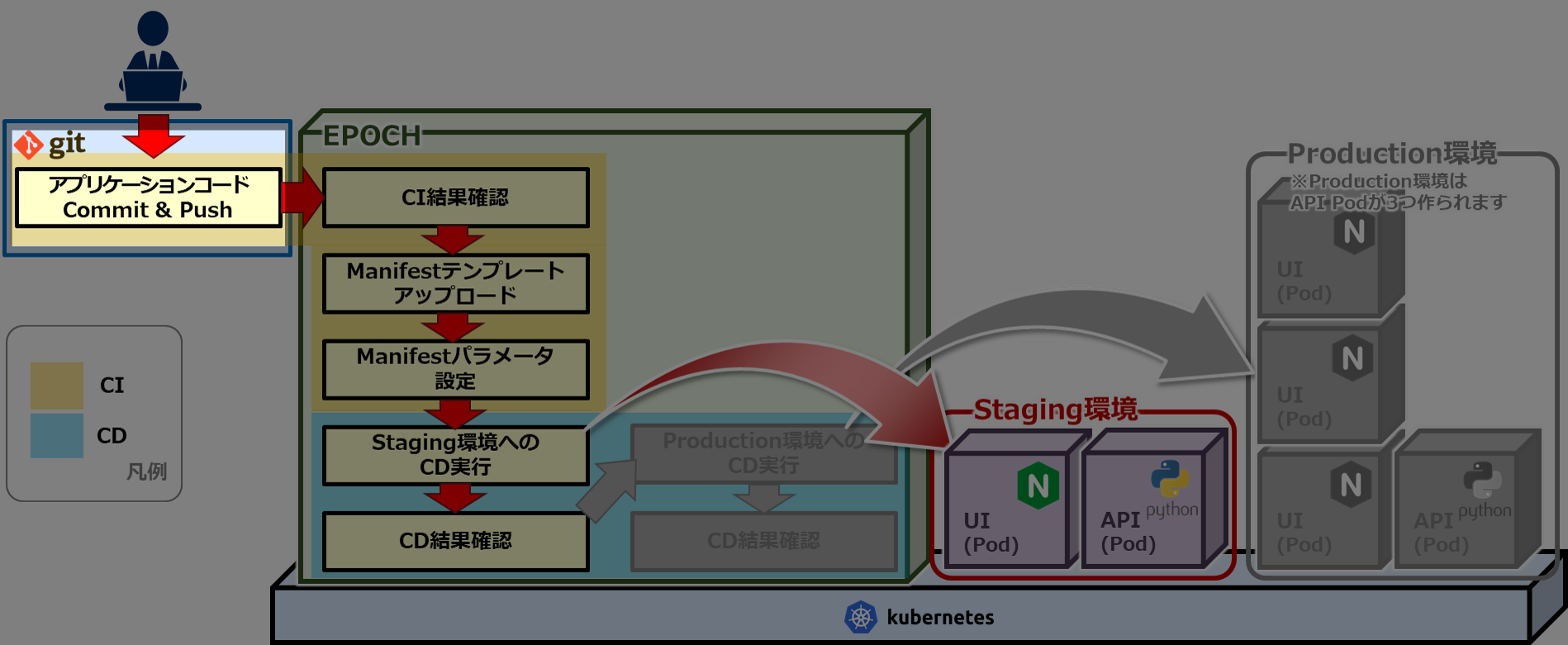
1回目のCI/CDの流れ
Staging環境へのDeploy
1回目のCI/CDの流れとして、アプリケーションコードのCommit&PushからStaging環境へのDeploy、CD結果確認までの手順は以下の通りとなります。

アプリケーションコード Commit & Push
git commit & push により 初回デプロイするコンテナイメージを作るための CI パイプラインを実行します。

PC環境にcloneしたアプリケーションコード用リポジトリでCommit & Pushする
例としてコマンドプロンプトでは、以下の通りとなります。
cd "[clone先のフォルダ]"
cd epoch-sample-app
echo "first build" > dummy.txt
git add .
git commit -m "first build"
git push origin master
※ git push時に認証情報を求められた場合は、自身のGitHubアカウント情報を入力してください。
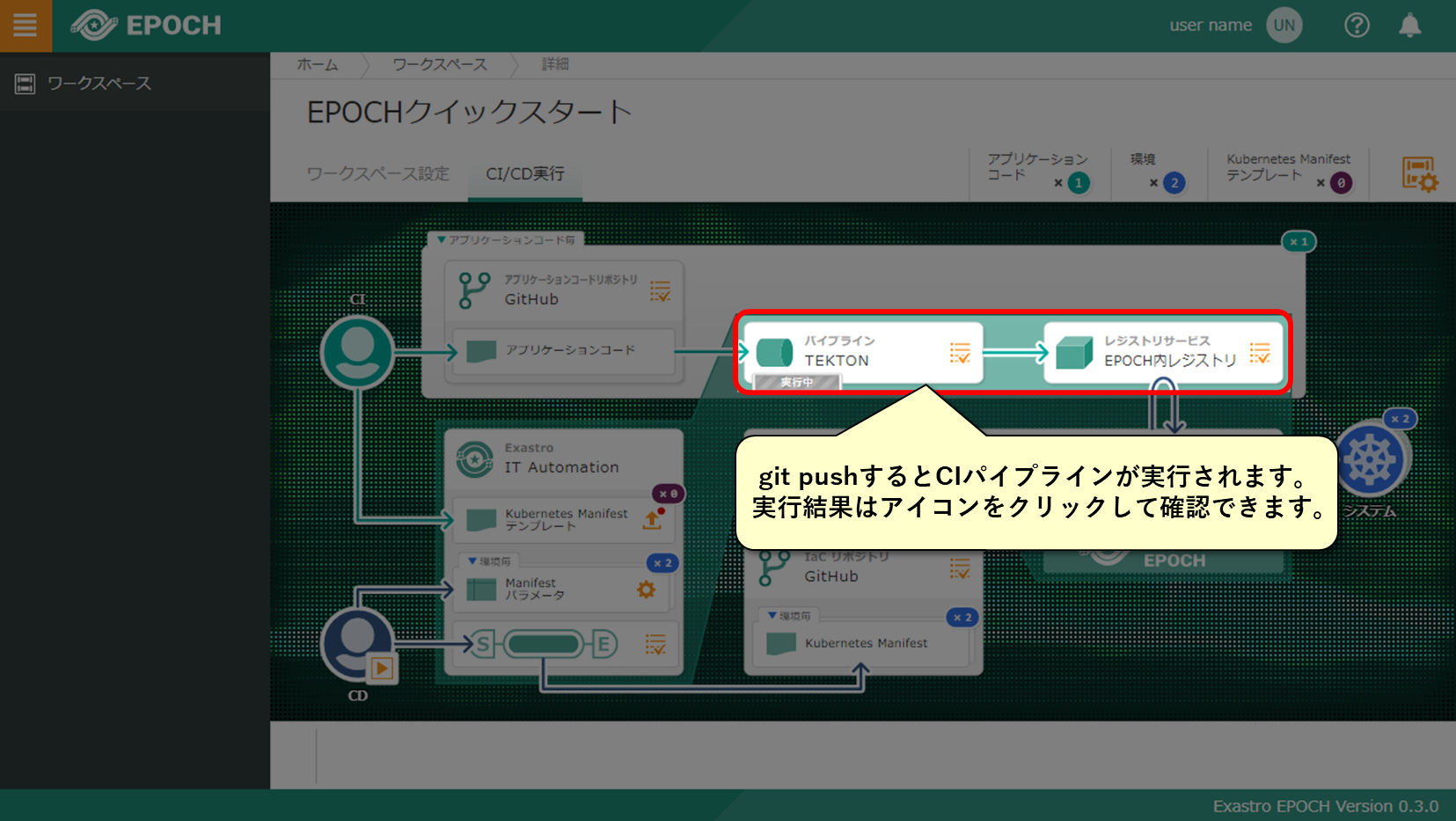
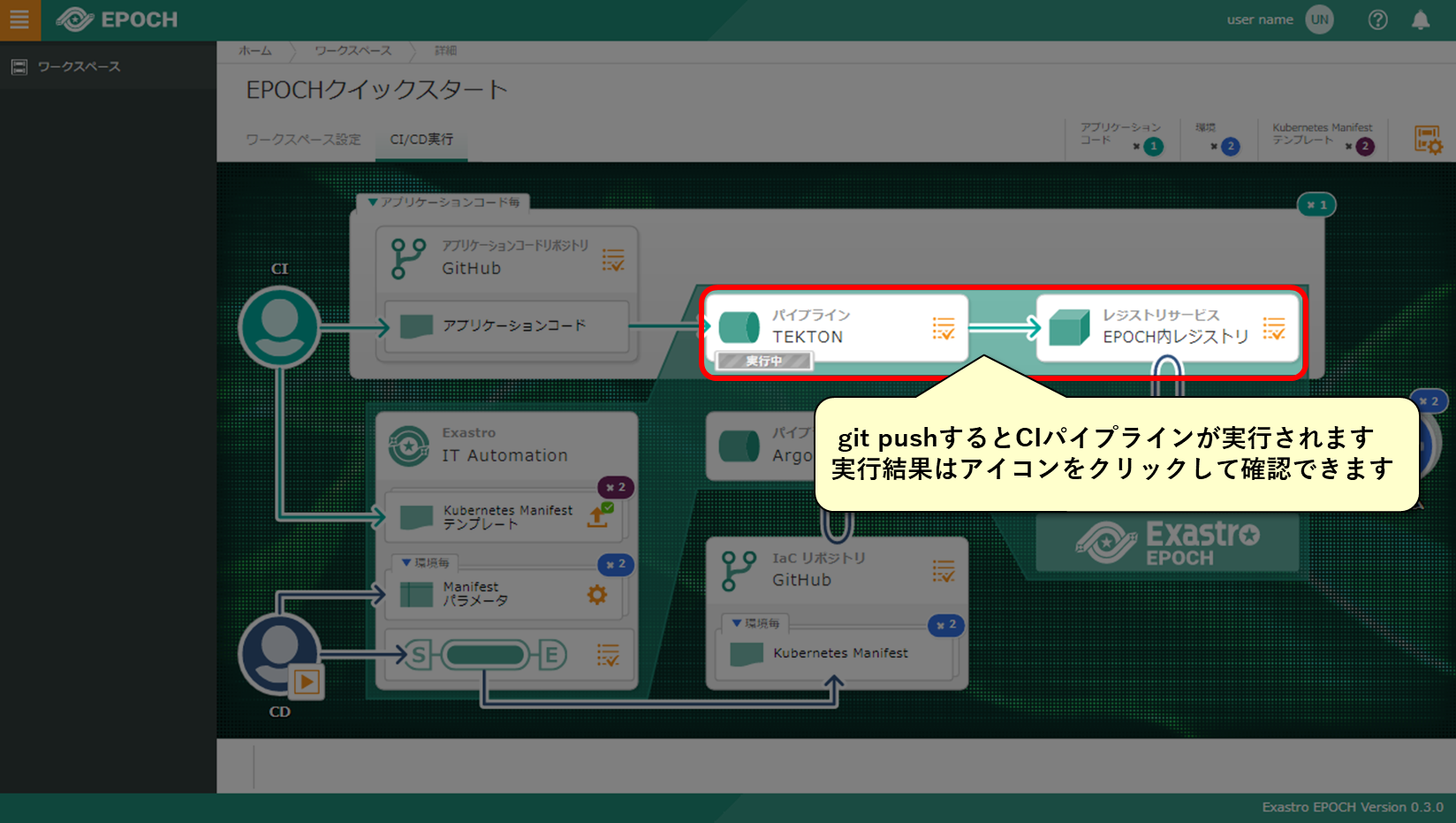
Pushが完了すると、パイプラインTEKTONで設定されたCIパイプラインが自動的に動き出します。

CIパイプラインの結果を確認していきましょう
CI/CD実行画面の表示
ワークスペース画面のCI/CD実行タブを選択し、CI/CD実行画面を表示します。

【POINT】
・高速開発に必要なCI/CD環境を一元的に提供する
・アプリケーションコードのコミット&プッシュだけで、CI/CDパイプラインを実行可能(GitOps)
CI結果確認

アプリケーションコードのビルド結果を確認

それでは実際にCI結果を確認してみましょう
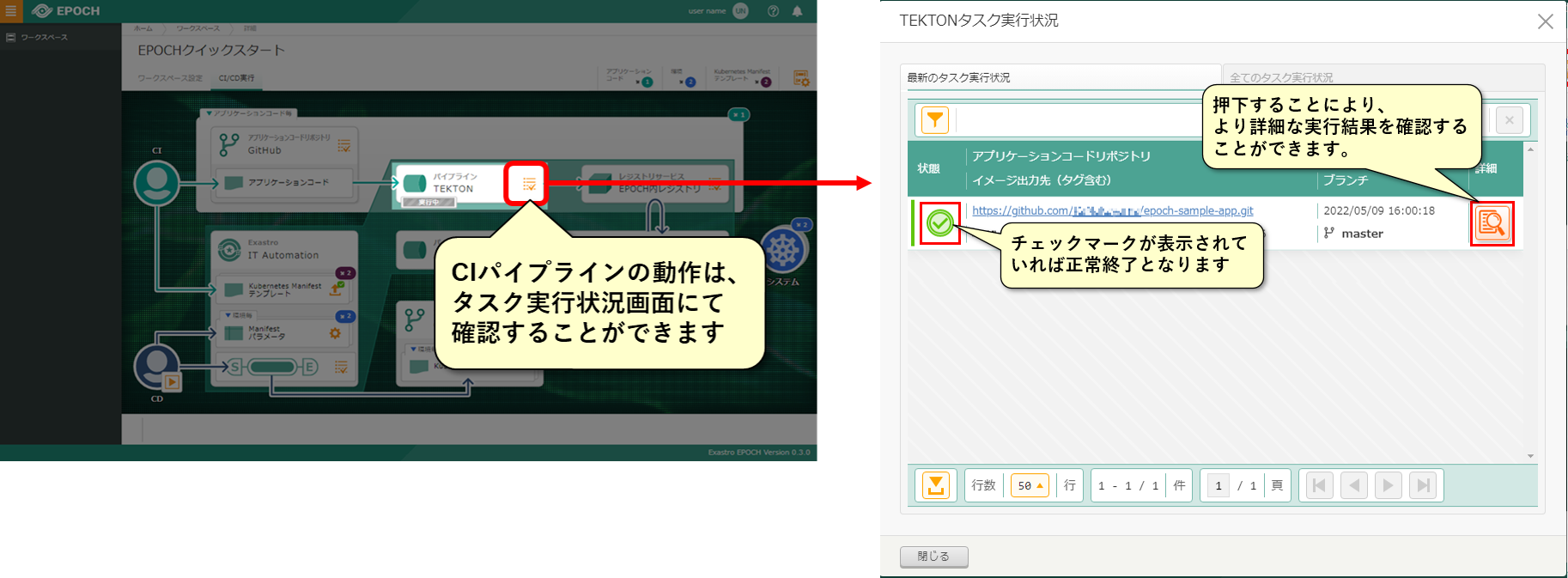
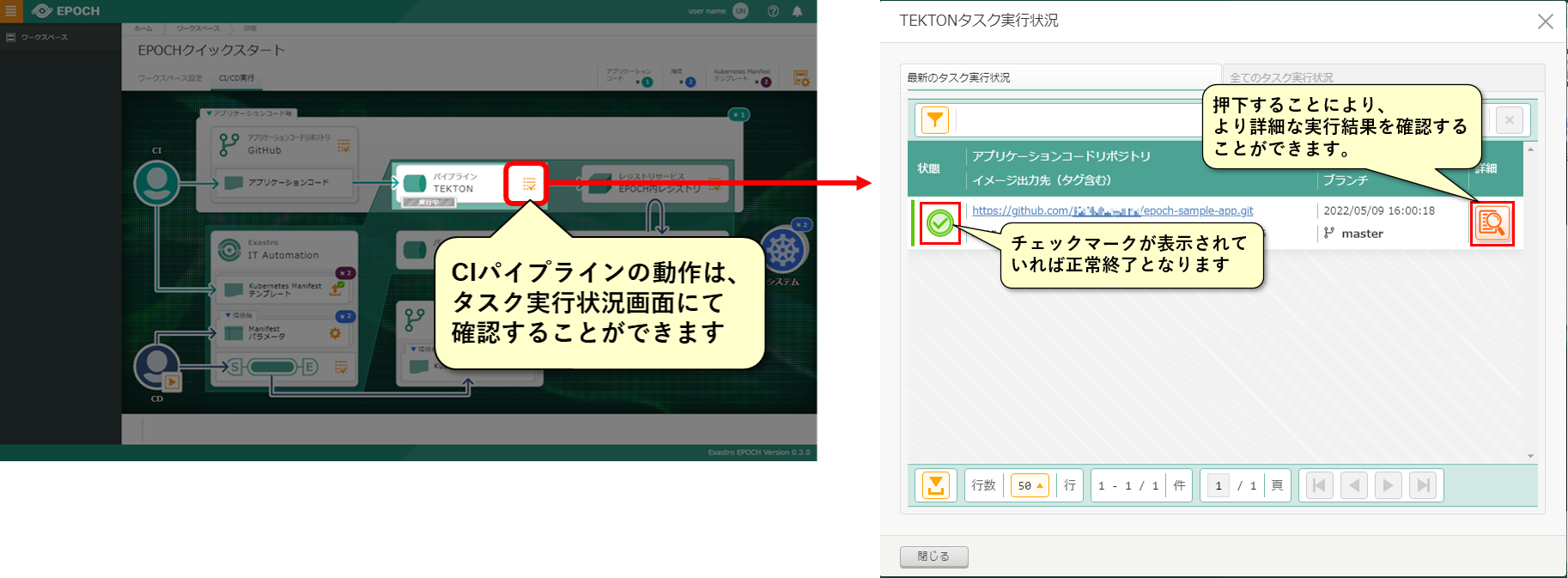
パイプラインTEKTONの結果確認
TEKTONのパイプラインを実際に確認し、ビルドが正常に終了したか確認する

静的解析・Unit testの結果は実行結果の詳細から確認できます
静的解析の確認はSonarQubeで行います。SonarQubeのログイン情報は後述の「各ツールのログインに必要なユーザ情報の確認」を参照ください
【POINT】
・CI/CDのステータスを各CI/CDツールを介さずに一括で確認可能
・スムーズな状況確認・DevOpsを実施
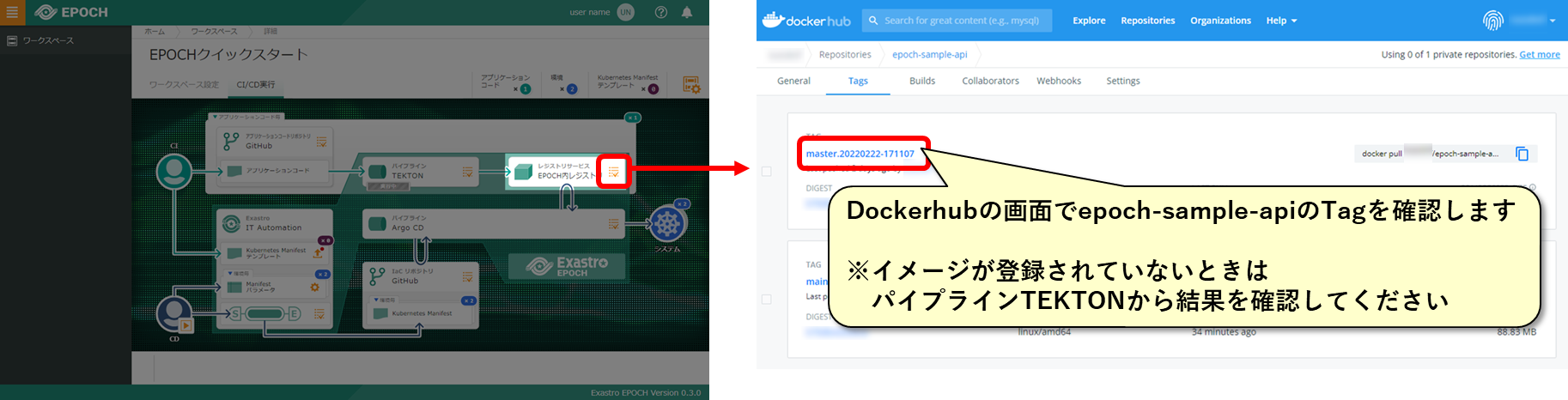
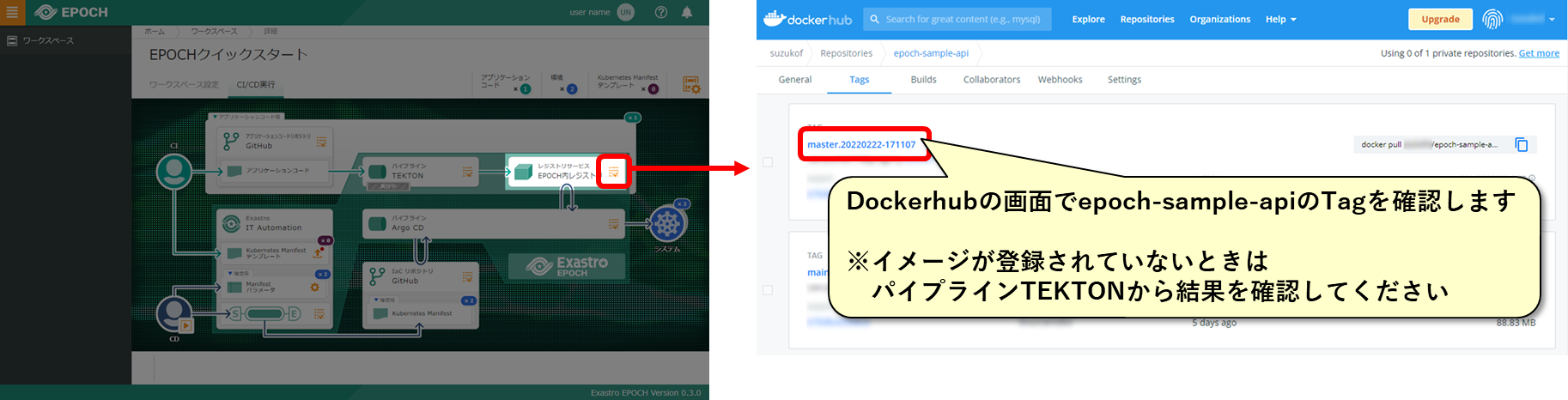
コンテナイメージのタグ名の確認
レジストリサービスの画面を開き、ビルドしたコンテナイメージのTagを確認する

ここで確認したイメージのTagは、次の手順で, Manifestパラメータ(api-app.yamlのimage_tag)に手入力が必要になるため控えておいてください
※今後、パイプラインで生成されたimage_tagは選択できるように変更する予定です
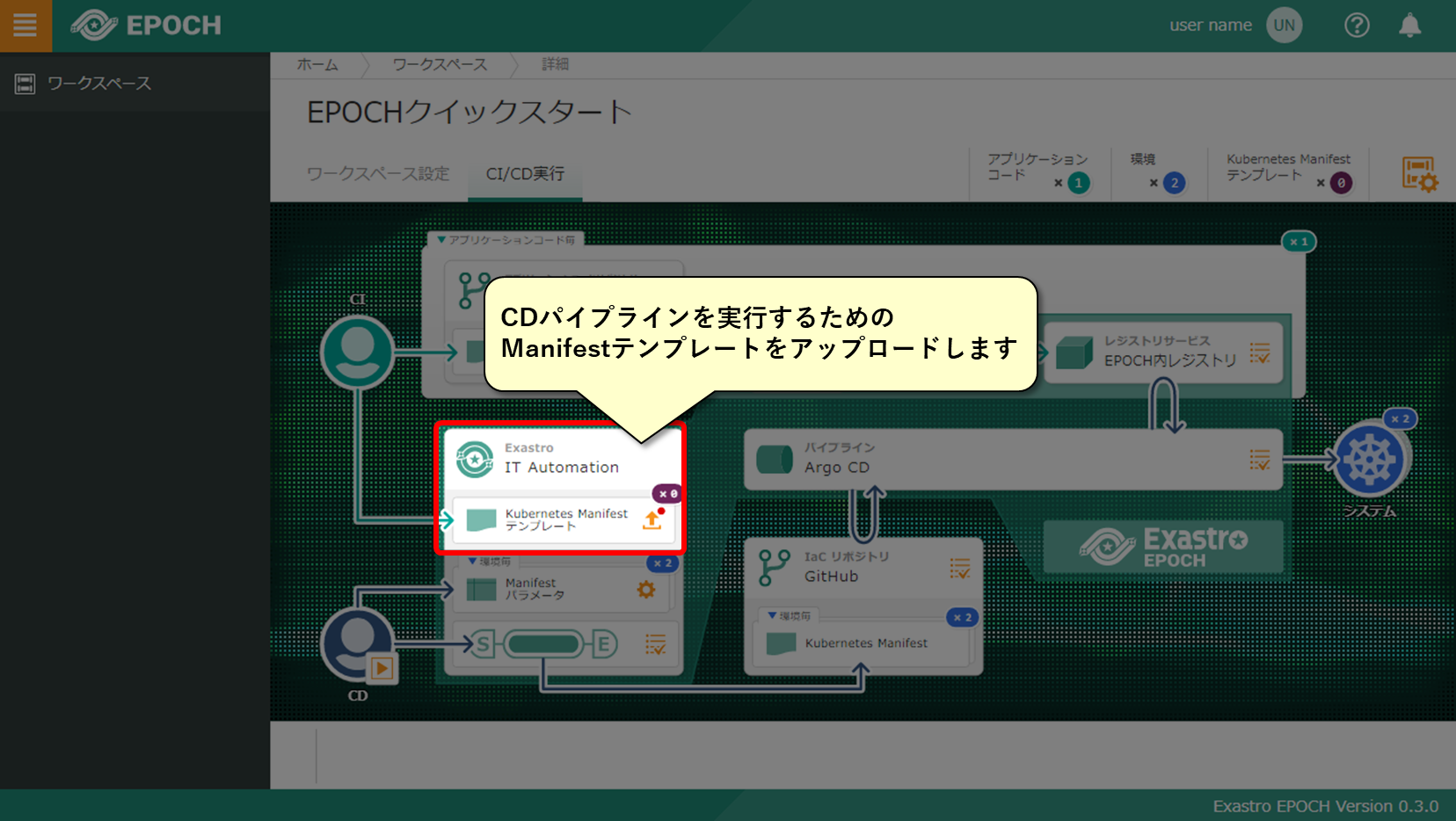
Manifestテンプレートアップロード

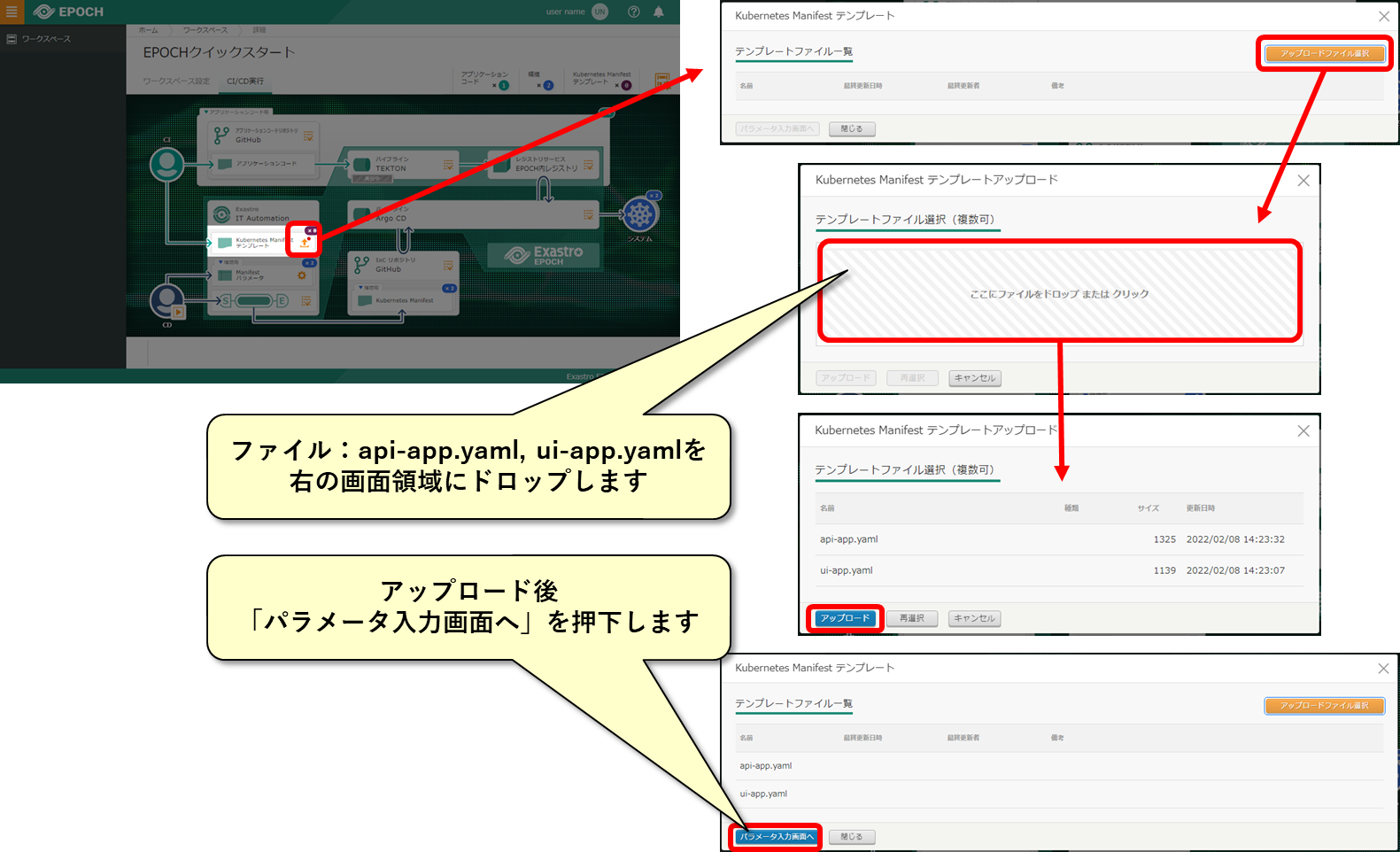
ダウンロードしたManifestテンプレートをアップロードする

Manifestテンプレートファイルの準備でダウンロードしたManifestテンプレートファイルをアップロードする

Manifestパラメータ

Deployに必要なManifestパラメータを入力

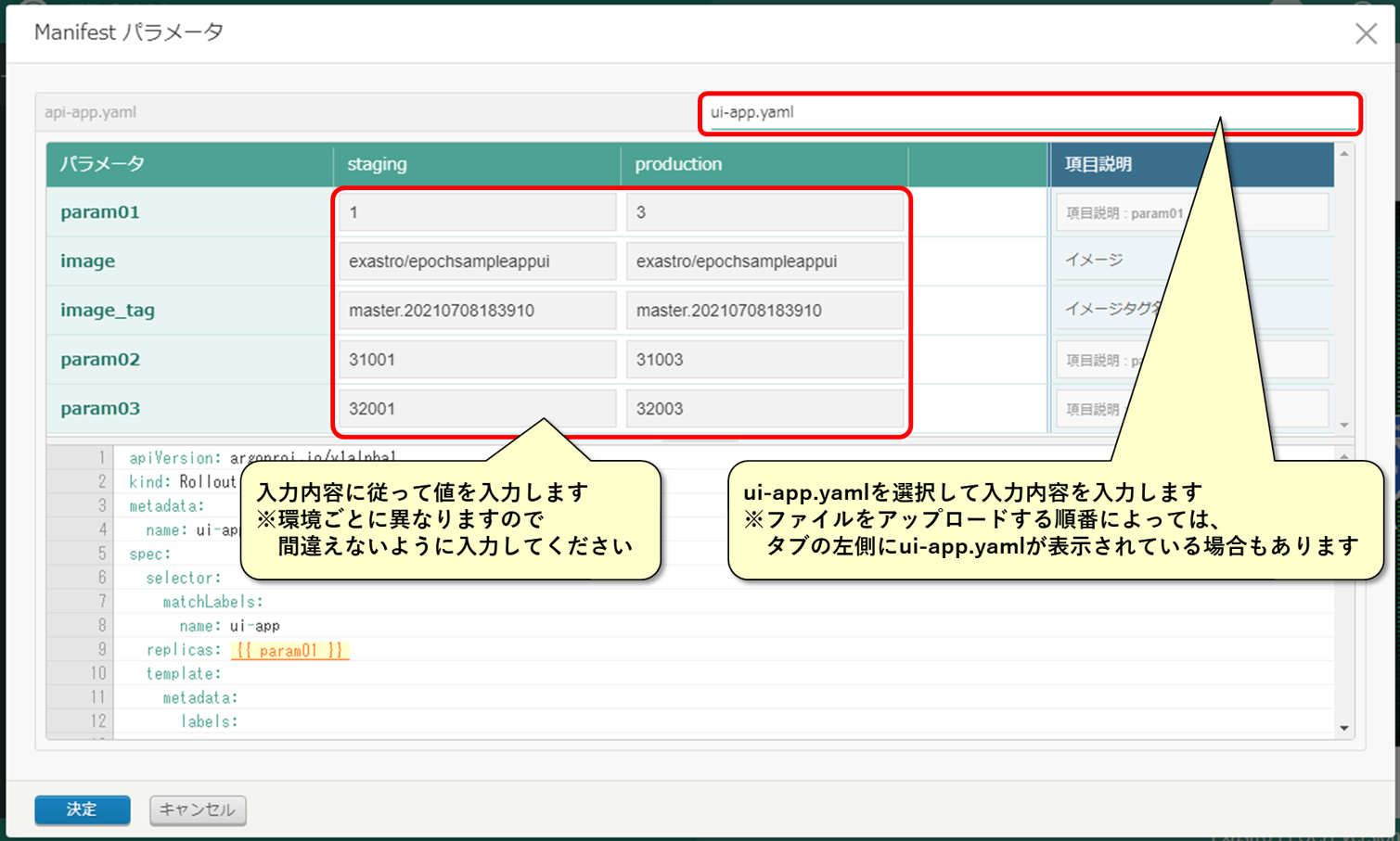
Manifestパラメータ入力
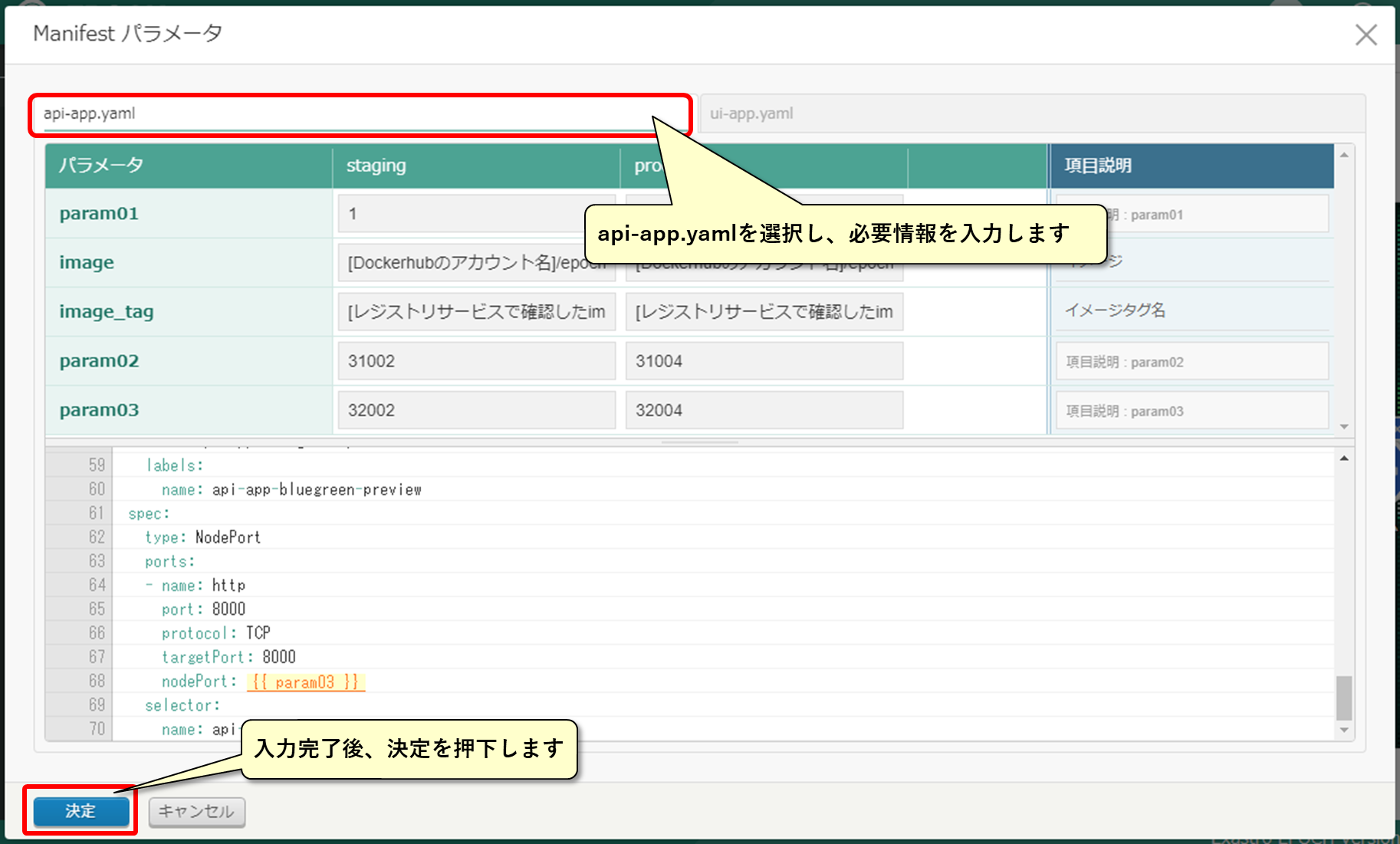
入力内容に従って、Manifestパラメータを入力

ui-app.yaml
| 項目 | 入力内容(staging) | 入力内容(production) | 説明 |
|---|---|---|---|
| {{ param01 }} | 1 | 3 | レプリカ数 |
| {{ image }} | exastro/epochsampleappui | exastro/epochsampleappui | コンテナイメージ |
| {{ image_tag }} | master.20210708183910 | master.20210708183910 | コンテナイメージのタグ |
| {{ param02 }} | 31001 | 31003 | ブルーグリーンデプロイ用のブルー面のポート番号 |
| {{ param03 }} | 32001 | 32003 | ブルーグリーンデプロイ用のグリーン面のポート番号 |
※ui-app.yamlのimage_tagは事前にビルドしたコンテナイメージのものを使用しています。
※今後、image、image_tagの入力については選択項目に変更する予定です。
【POINT】
・宣言的IaCの環境依存パラメータをシステム上で管理
・CD時に自動的にパラメータ反映したIaCをコミットする
タブを切り替えてapi-app.yamlにも入力する

api-app.yaml
| 項目 | 入力内容(staging) | 入力内容(production) | 説明 |
|---|---|---|---|
| {{ param01 }} | 1 | 1 | レプリカ数 |
| {{ image }} | [Dockerhubのアカウント名]/epoch-sample-api | [Dockerhubのアカウント名]/epoch-sample-api | コンテナイメージ |
| {{ image_tag }} | [レジストリサービスで確認したimageのタグ名] | [レジストリサービスで確認したimageのタグ名] | コンテナイメージのタグ |
| {{ param02 }} | 31002 | 31004 | ブルーグリーンデプロイ用のブルー面のポート番号 |
| {{ param03 }} | 32002 | 32004 | ブルーグリーンデプロイ用のグリーン面のポート番号 |
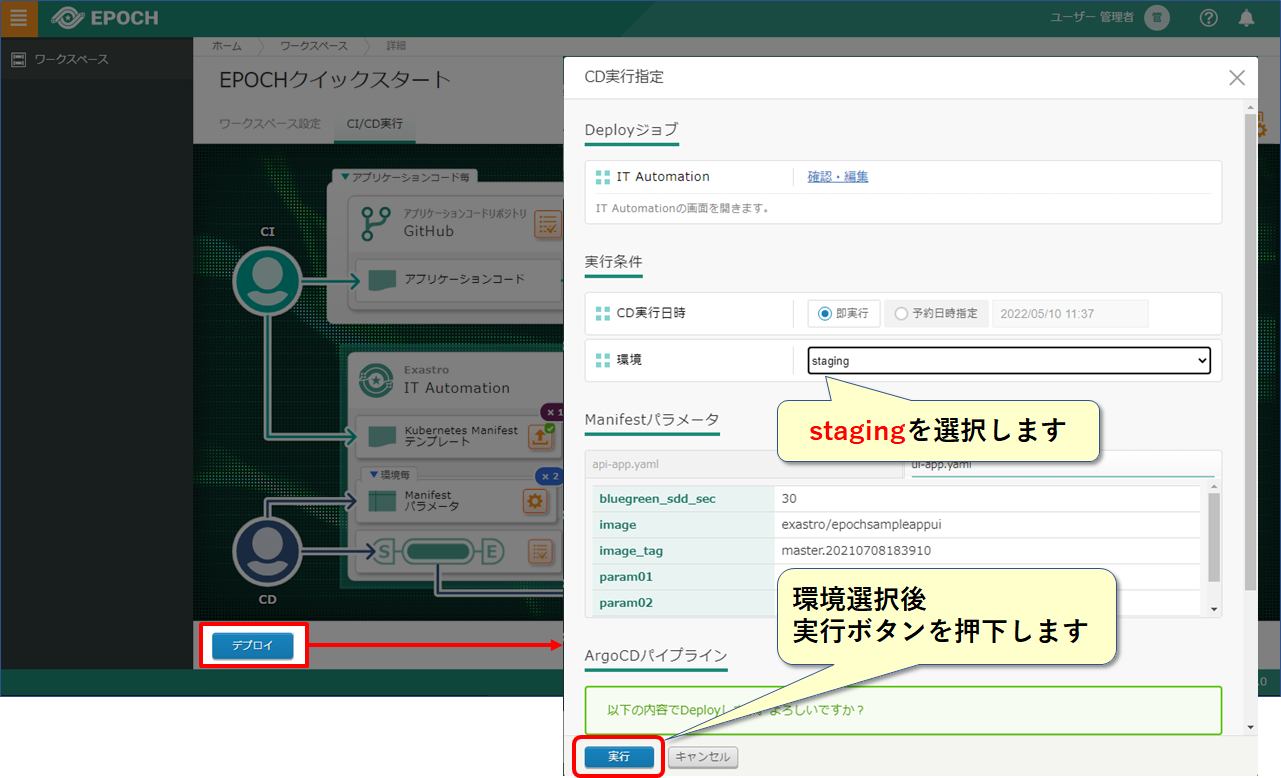
Staging環境へのCD実行

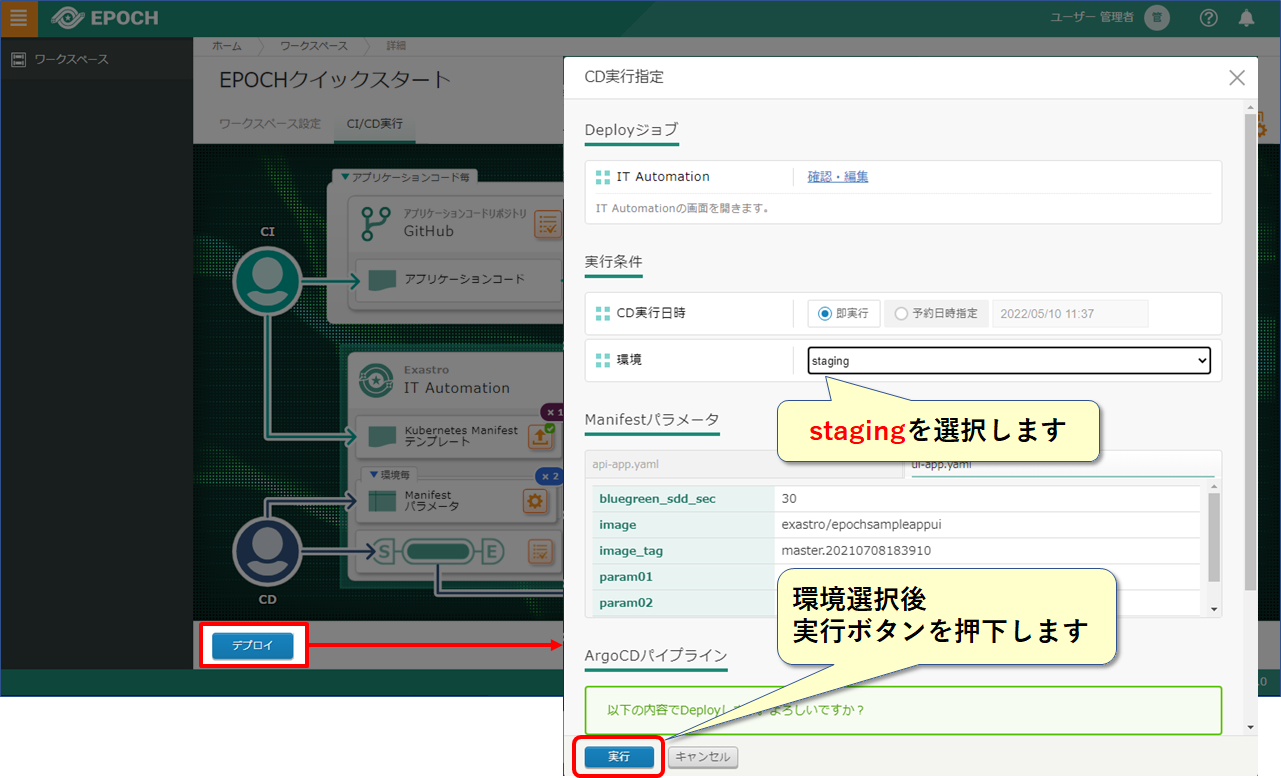
CD実行で、Staging環境へDeployを実行

Deploy先の環境を選択して実行する

Staging環境へのCD実行が完了しました
CD実行結果を確認してみましょう
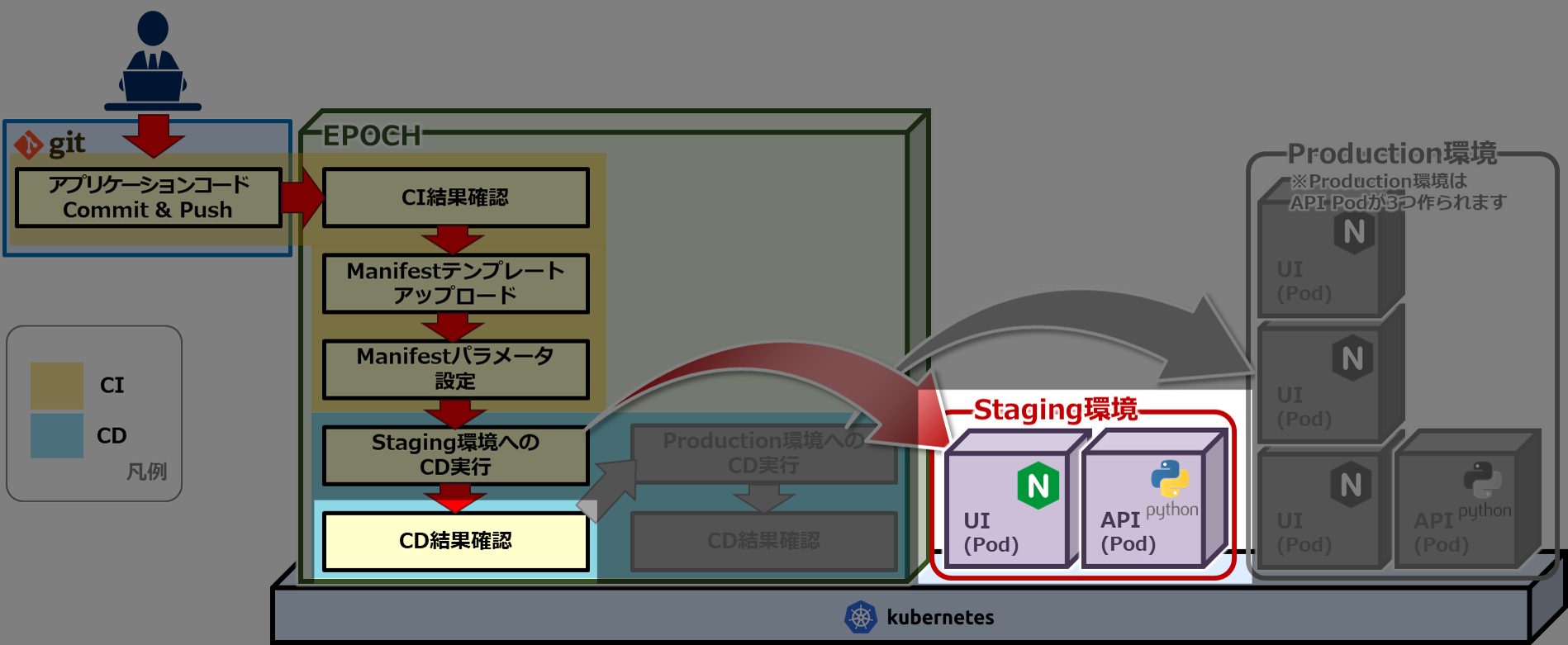
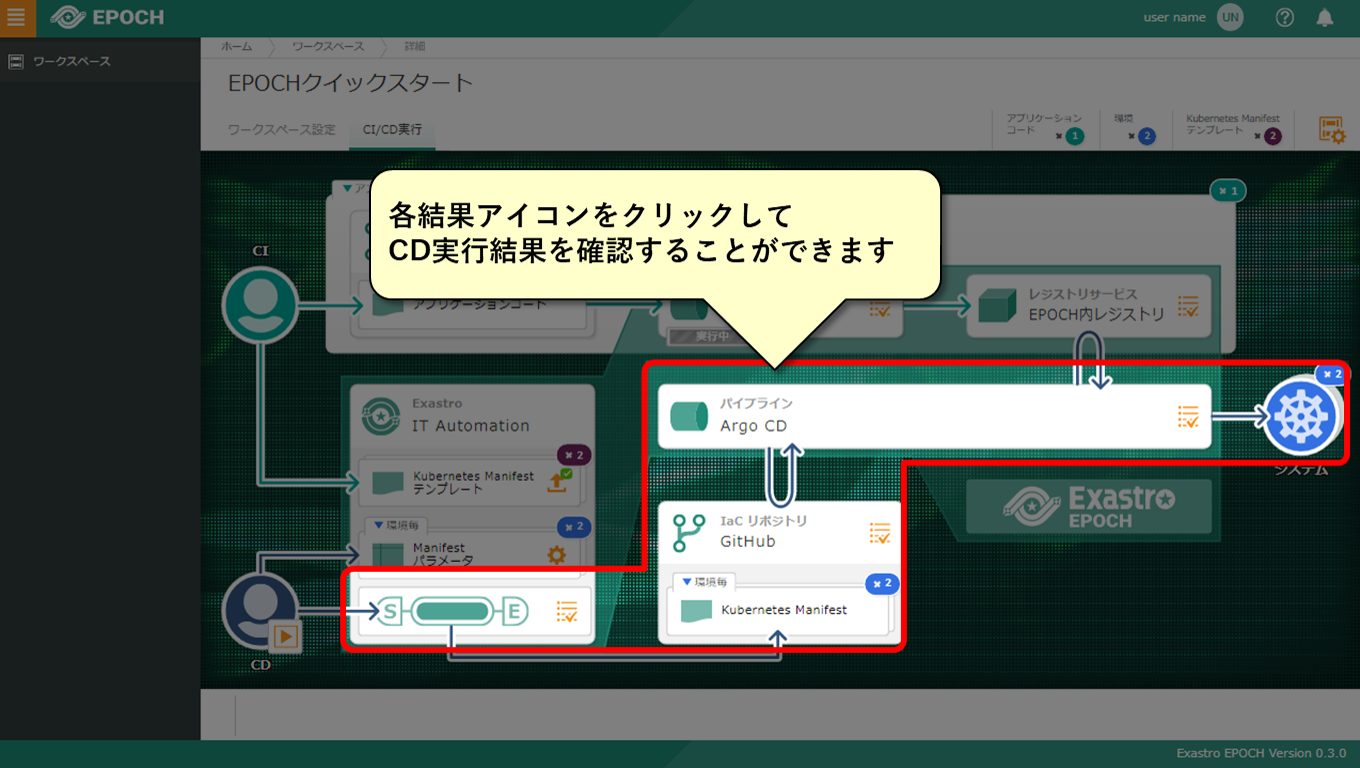
Staging環境のCD結果確認

CDの実行結果を確認

CD の流れは以下の通り
- IT-Automation
- manifestのパラメータ部分にManifestパラメータ入力で入力した環境ごとの値をセットしたmanifest (IaC) を生成
- github へ commit & push
- ArgoCD
- IaC をもとにしてデプロイ
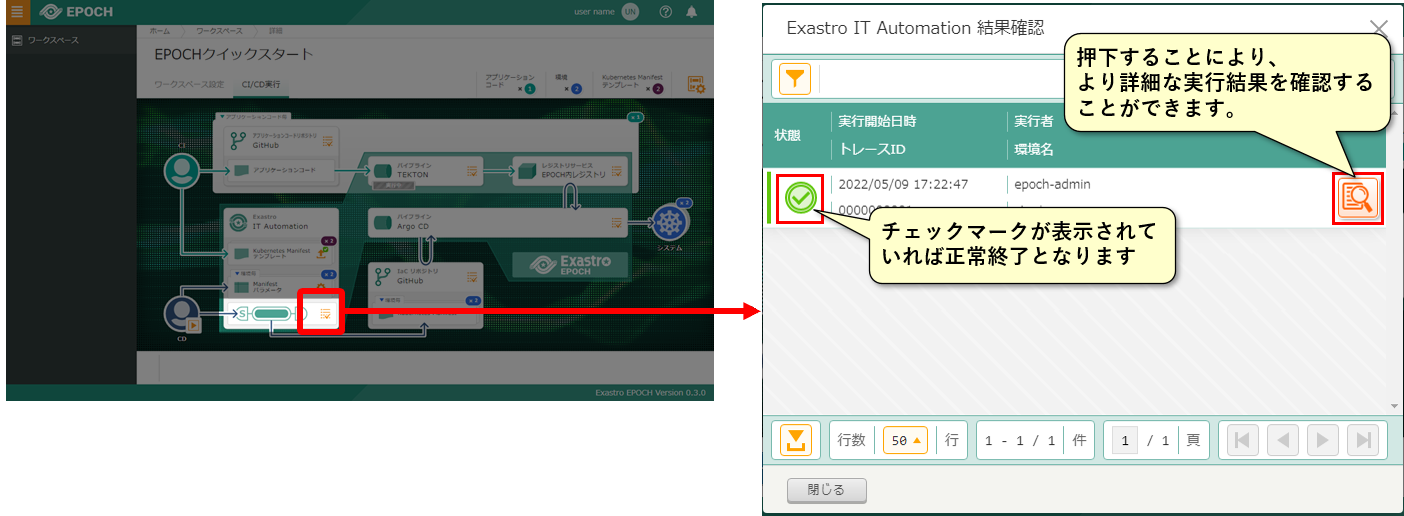
Manifestファイルの生成確認(Staging環境)
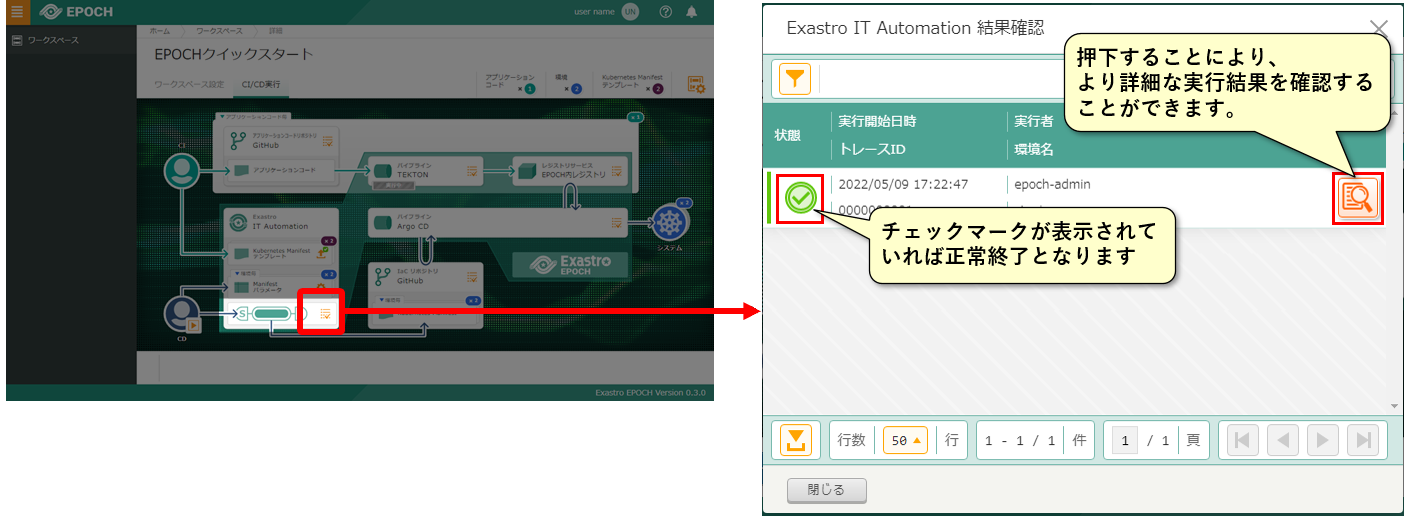
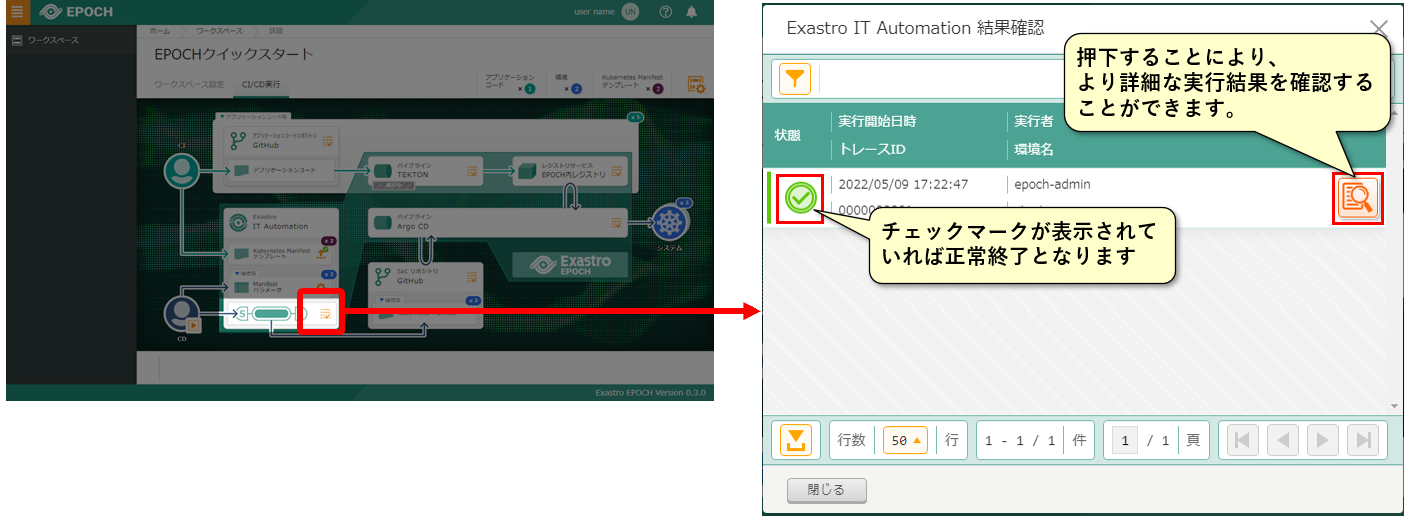
IT-Automationの結果確認画面から、IaCリポジトリへのManifestファイル登録が正常に終了したか確認する

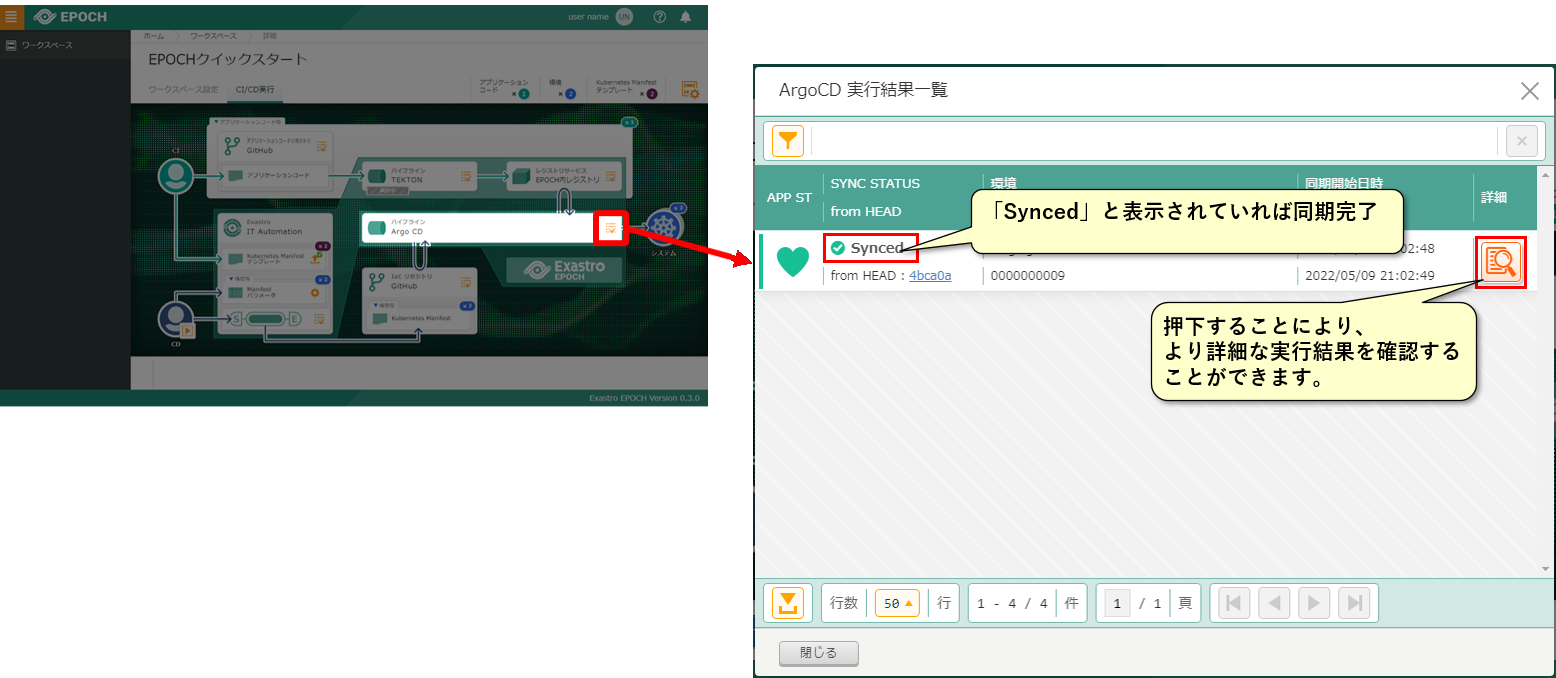
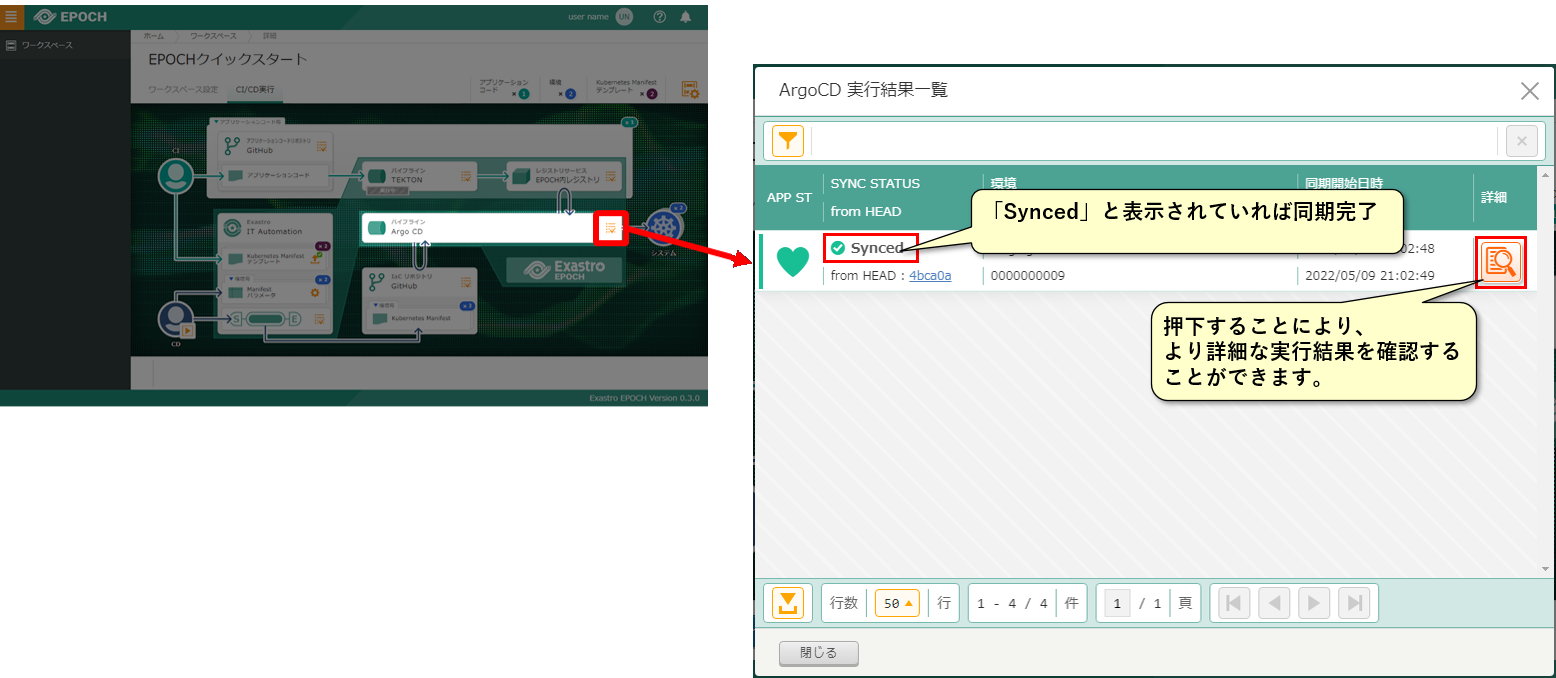
パイプラインArgoCDの結果確認(Staging環境)
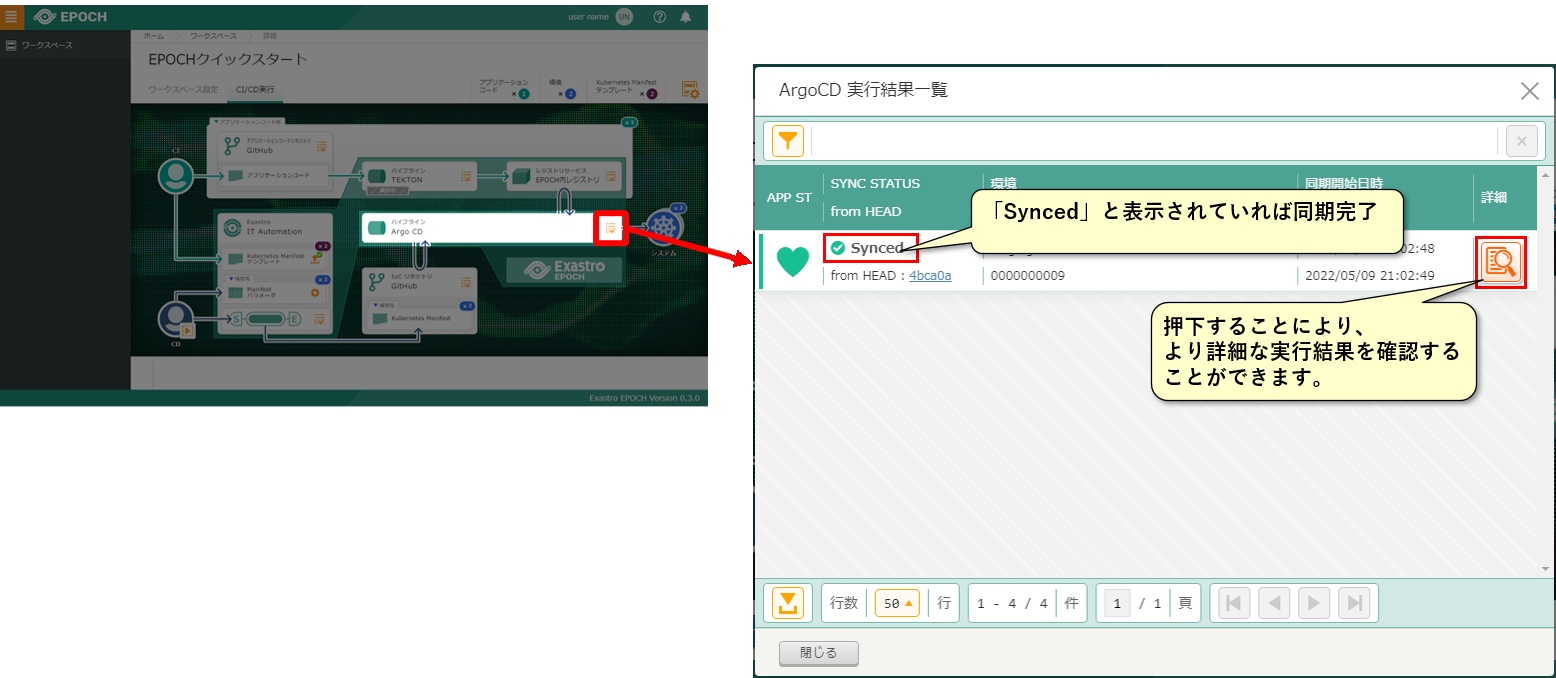
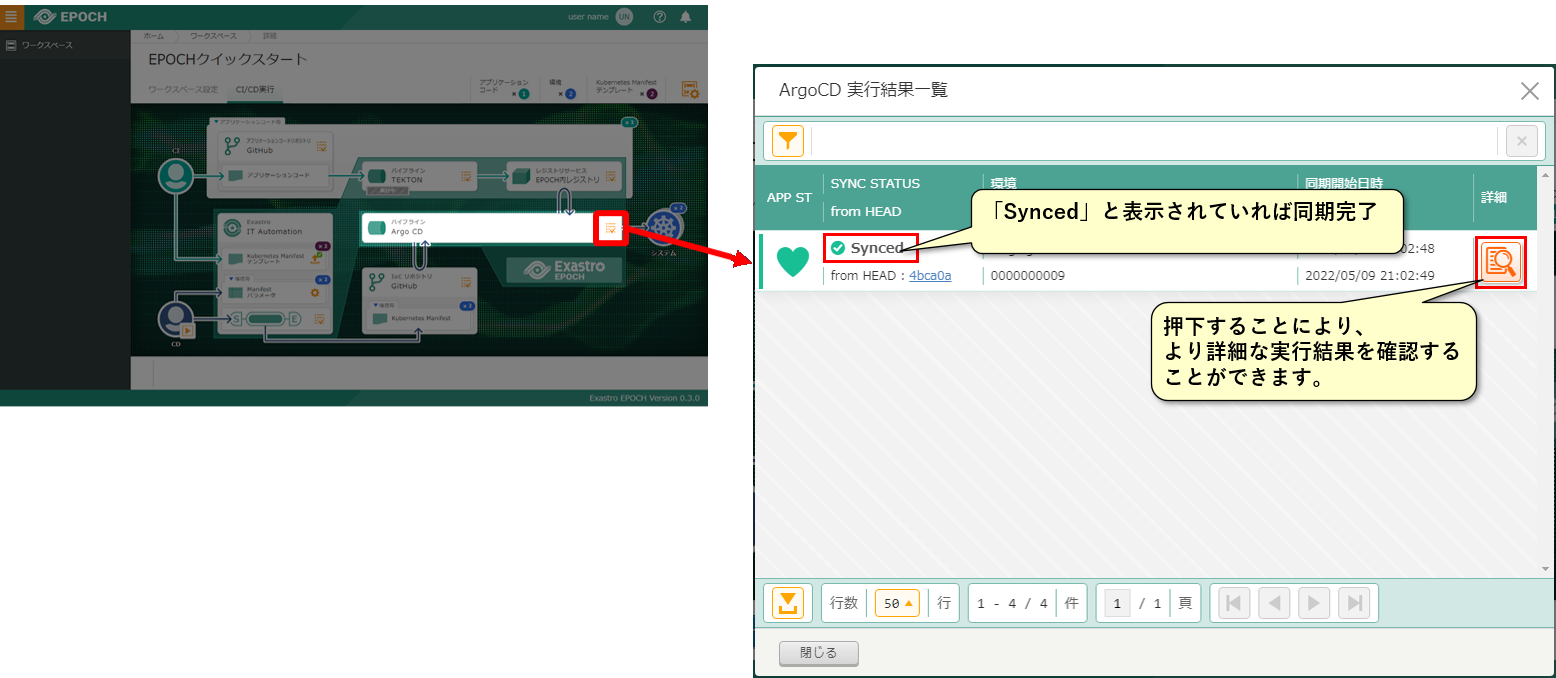
ArgoCDの結果確認画面から、kubernetesへのManifestの反映が正常に終了したか確認する

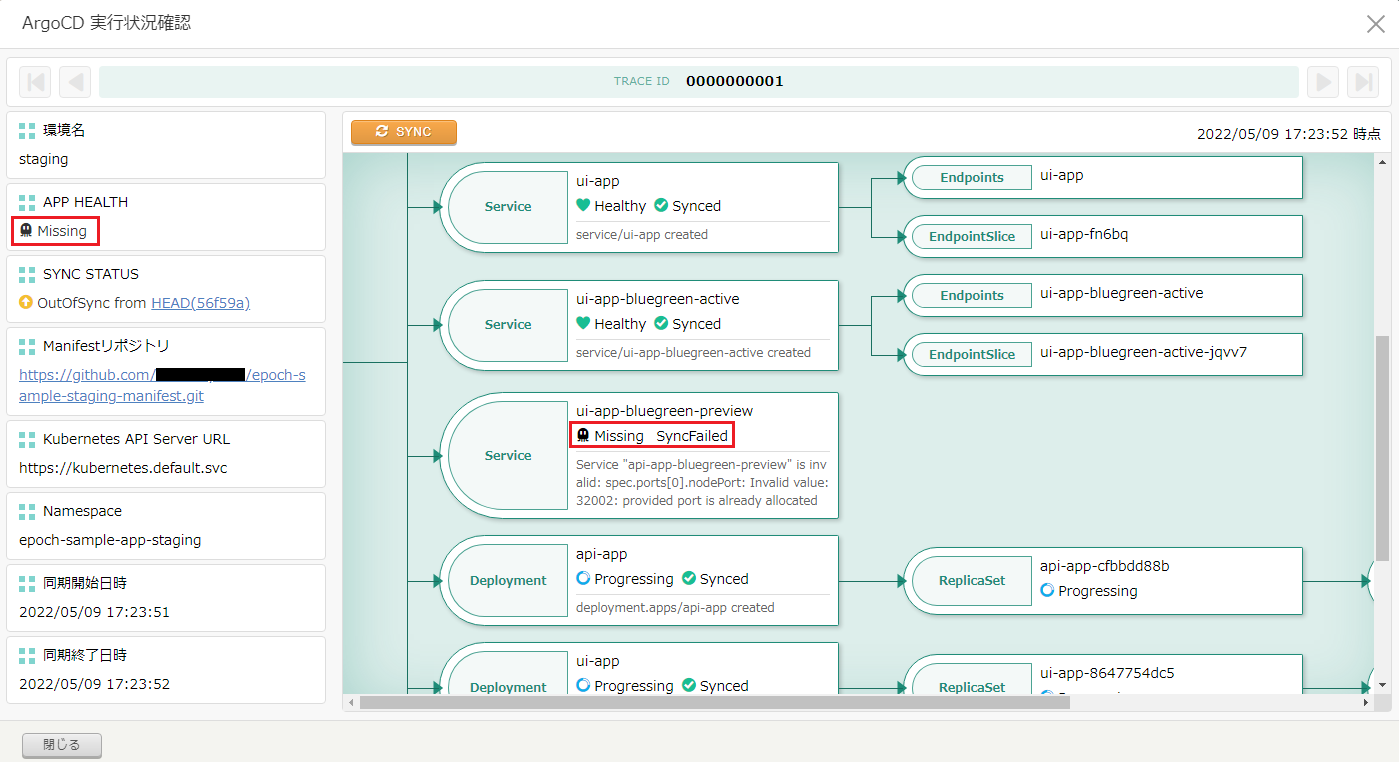
設定値に誤りがある等によりデプロイが失敗した場合、以下のようなアイコンが表示されます。

Deployされたサンプルアプリケーションを確認してみましょう
Staging環境のサンプルアプリケーション確認
ブラウザで以下のURLに接続し、デプロイしたサンプルアプリケーションを表示する
http://[Kubernetes masterノードのIPアドレスまたはホスト名]:31001/front-end.html

続いてProduction環境へDeployしてみましょう
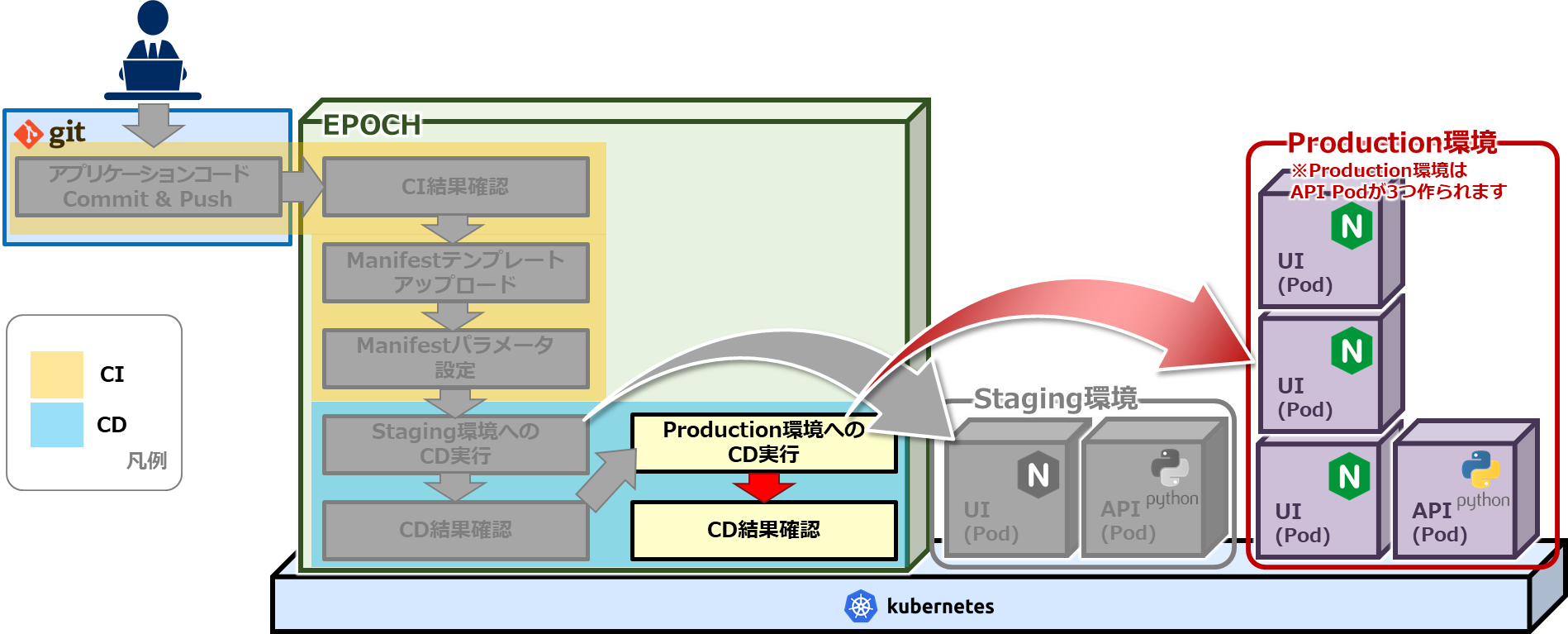
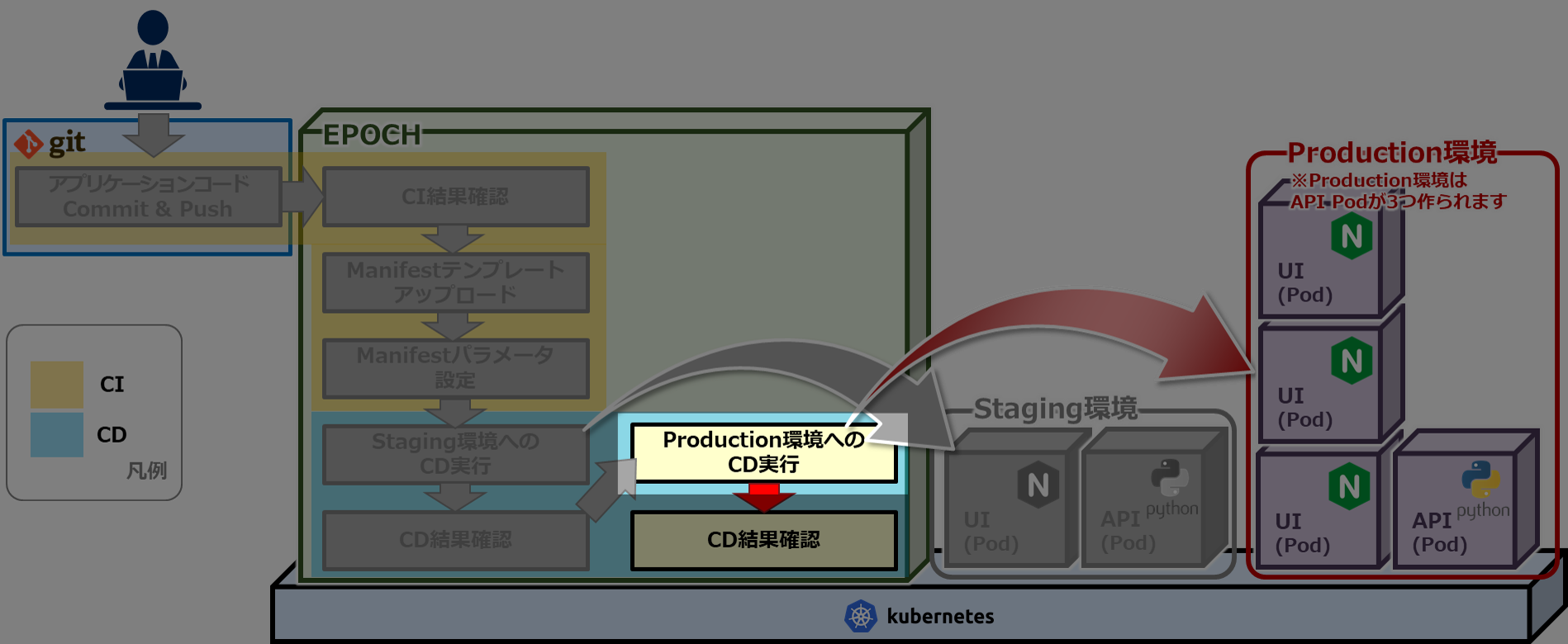
Production環境へのDeploy
Staging環境へDeploy後、以下の内容でProduction環境へDeployします。

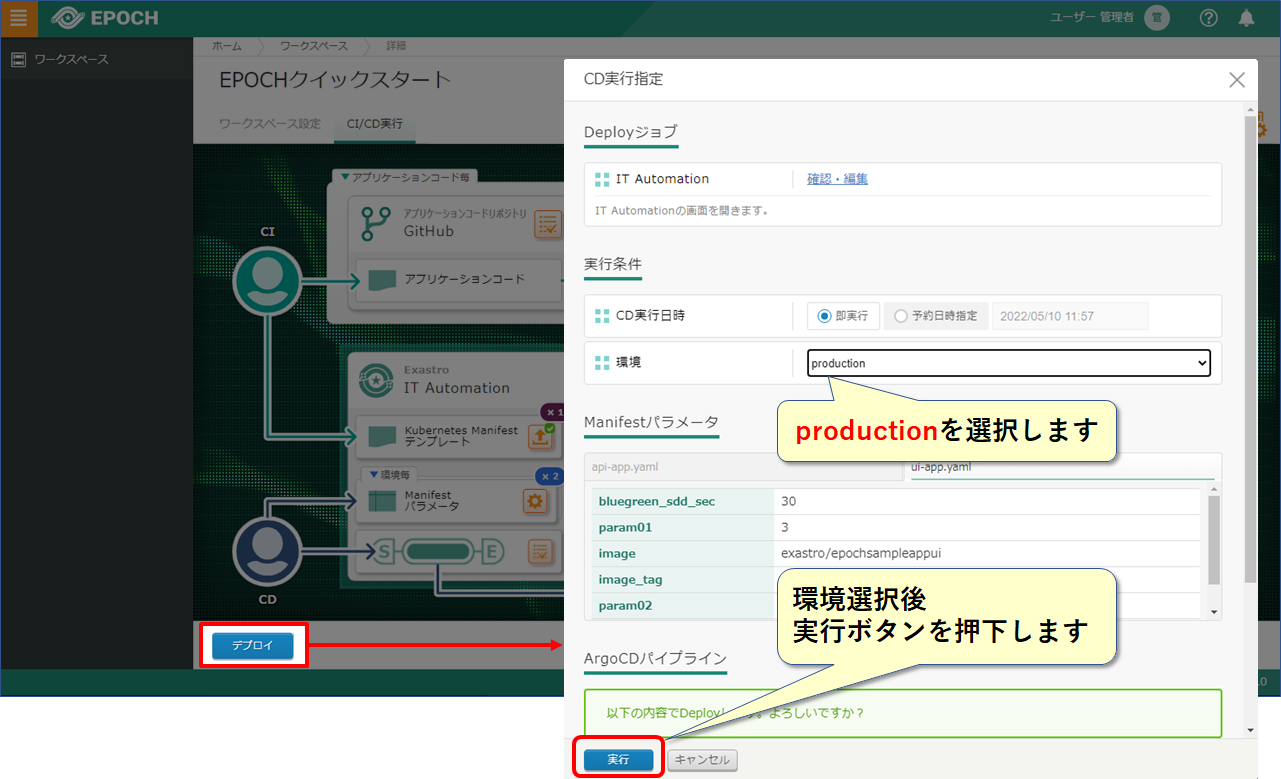
Production環境へのCD実行

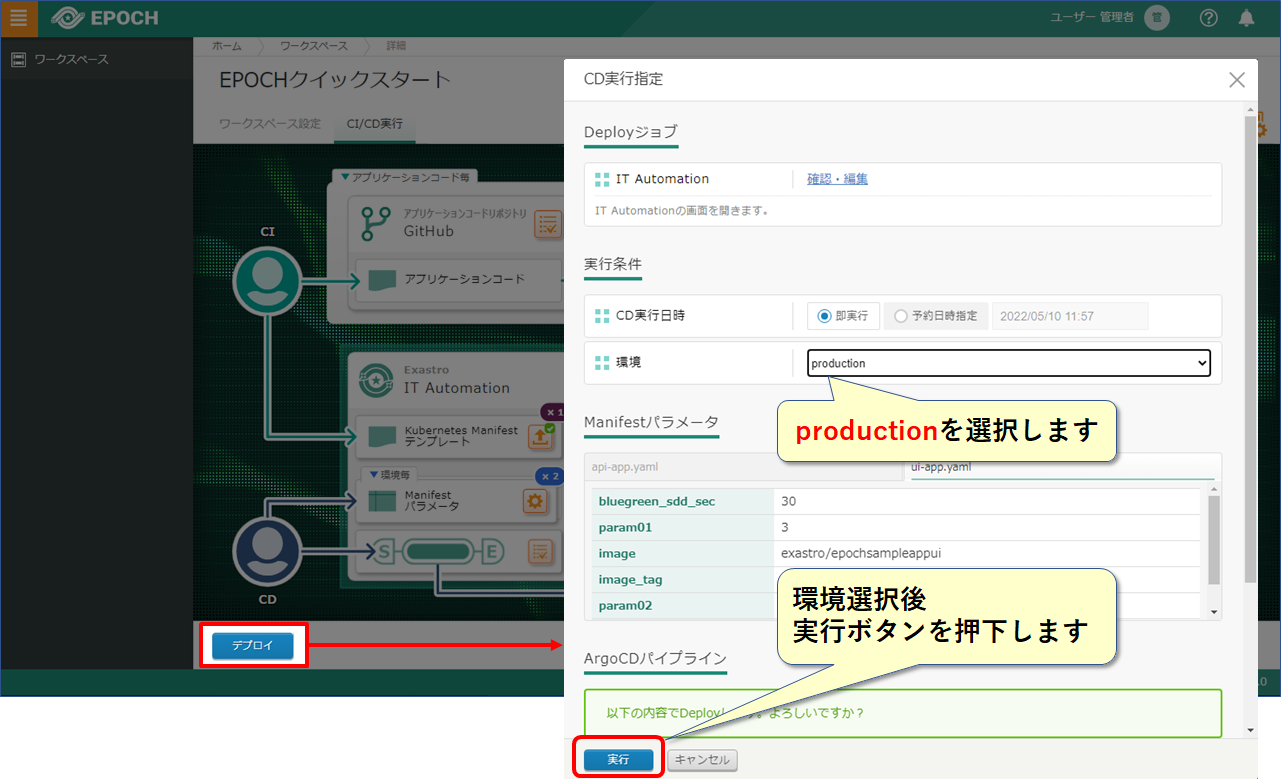
CD実行で、Production環境へDeployを実行する

Deploy先の環境を選択して実行

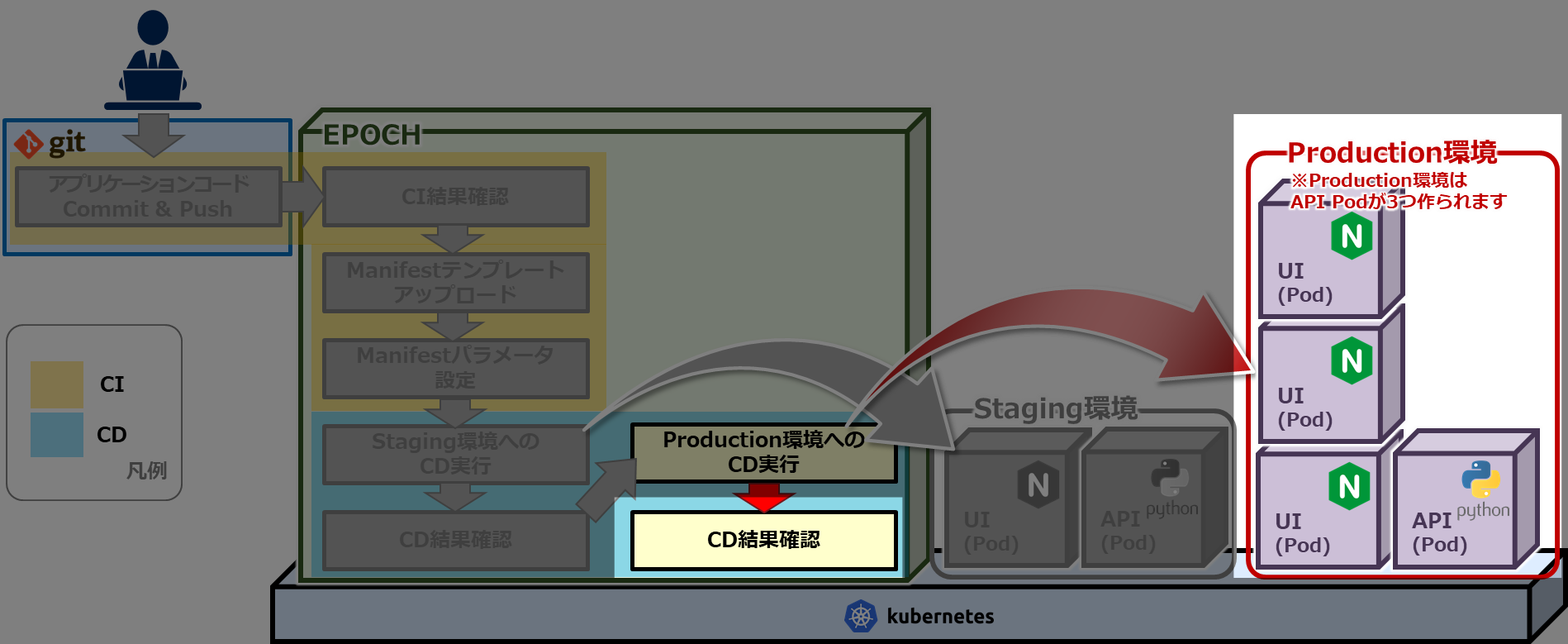
Production環境へのCD実行が完了しました
CD実行結果を確認してみましょう
Production環境のCD結果確認

CDの実行結果を確認

Manifestファイルの生成確認(Production環境)
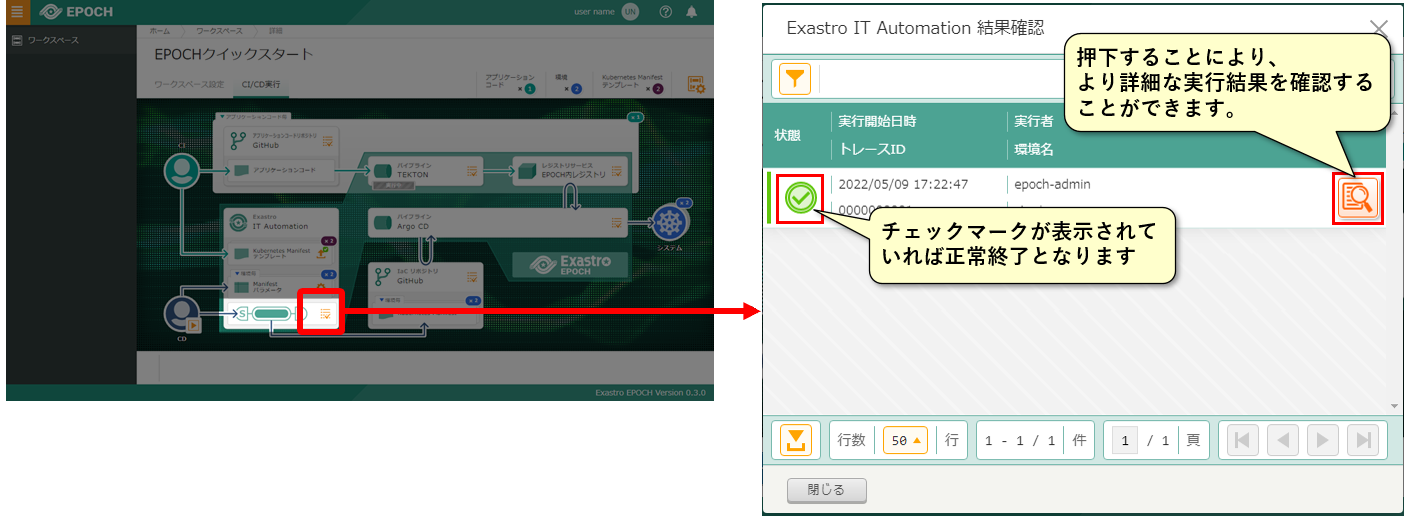
IT-Automationの結果確認画面から、IaCリポジトリへのManifestファイル登録が正常に終了したか確認する

パイプラインArgoCDの結果確認(Production環境)
ArgoCDの結果確認画面から、kubernetesへのManifestの反映が正常に終了したか確認する

Deployされたサンプルアプリケーションを確認してみましょう
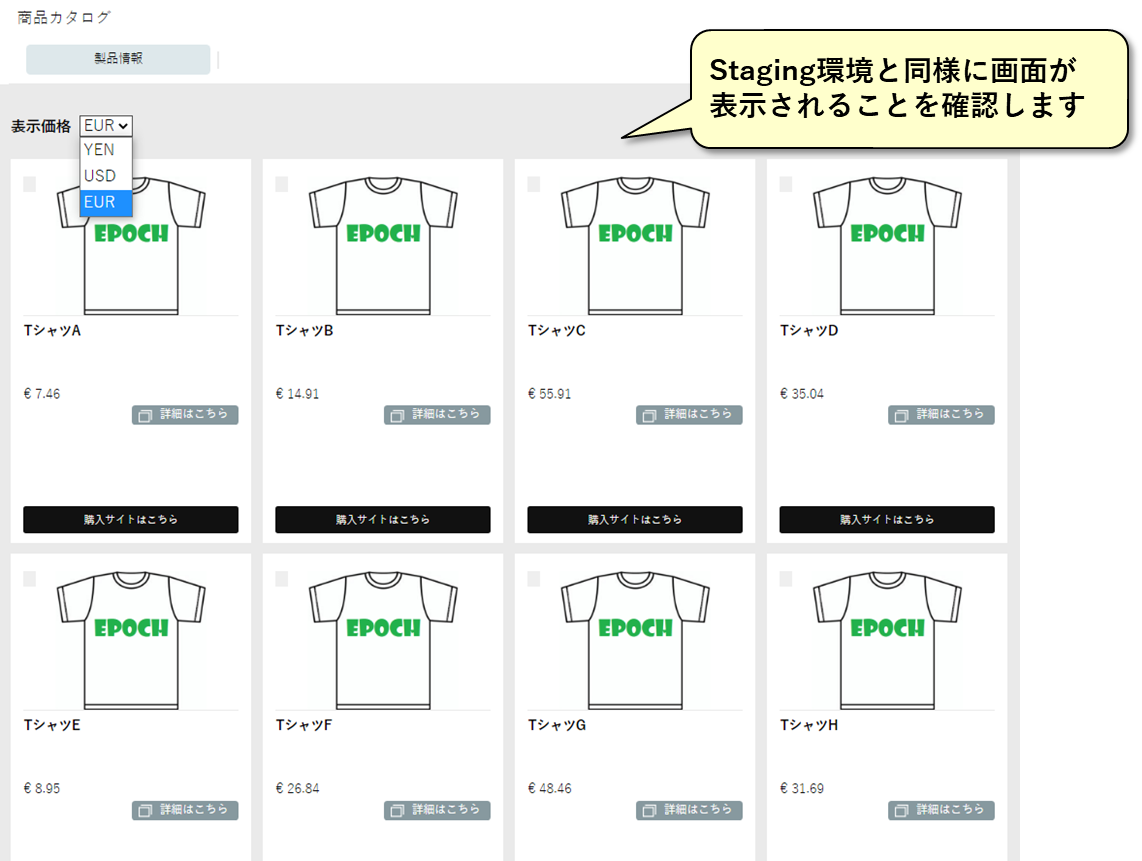
Production環境のサンプルアプリケーション確認
ブラウザで以下のURLに接続し、デプロイしたサンプルアプリケーションを表示する
http://[Kubernetes masterノードのIPアドレスまたはホスト名]:31003/front-end.html

1回目のCI/CDの流れはここで完了です
続いて実際にアプリケーションコードを修正しDeployされるまでの2回目のCI/CDの流れを実行してみましょう!
2回目のCI/CDの流れ
Staging環境へのDeploy
2回目のCI/CDの流れとして、アプリケーションコードを修正してCommit&PushからStaging環境へのDeploy、CD結果確認までの手順を説明します。

アプリケーションコードの修正
アプリケーションコードを修正して、2回目のCI/CDを実行していきます。 チュートリアルでは、画面に通貨(ユーロ)の表示追加を行います。
PC環境にcloneしたアプリケーションコード用リポジトリの、以下のファイルをコードエディタで修正します。
修正対象①:api-app/data/currency.json
{
"YEN": {
"symbol" : "\\",
"formatter" : "{price:,d} 円(税込)"
},
"USD": {
"symbol" : "$",
"formatter" : "{symbol} {price:,.2f} (Tax Included)"
},
"EUR": {
"symbol" : "€",
"formatter" : "{symbol} {price:,.2f}"
}
}
修正対象②:api-app/data/rate.json
{
"USD": 110.56,
"EUR": 134.15
}
アプリケーションコード Commit & Push
修正した内容をCommit&Pushします。

例としてコマンドプロンプトでは、以下の通りとなります。
cd "[clone先のフォルダ]"
cd epoch-sample-app
git add .
git commit -m "通貨追加(EUR)"
git push origin master
※ git push時に認証情報を求められた場合は、自身のGitHubアカウント情報を入力してください。
CI結果確認

アプリケーションコードのビルド結果を確認

パイプラインTEKTONの結果確認
TEKTONのパイプラインを実際に確認し、ビルドが正常に終了したか確認する

コンテナイメージのタグ名の確認
レジストリサービスの画面を開き、ビルドしたコンテナイメージのTagを確認する

ここで確認したイメージのTagは、次の手順で, Manifestパラメータ(api-app.yamlのimage_tag)に手入力が必要になるため控えておいてください
※今後、パイプラインで生成されたimage_tagは選択できるように変更する予定です
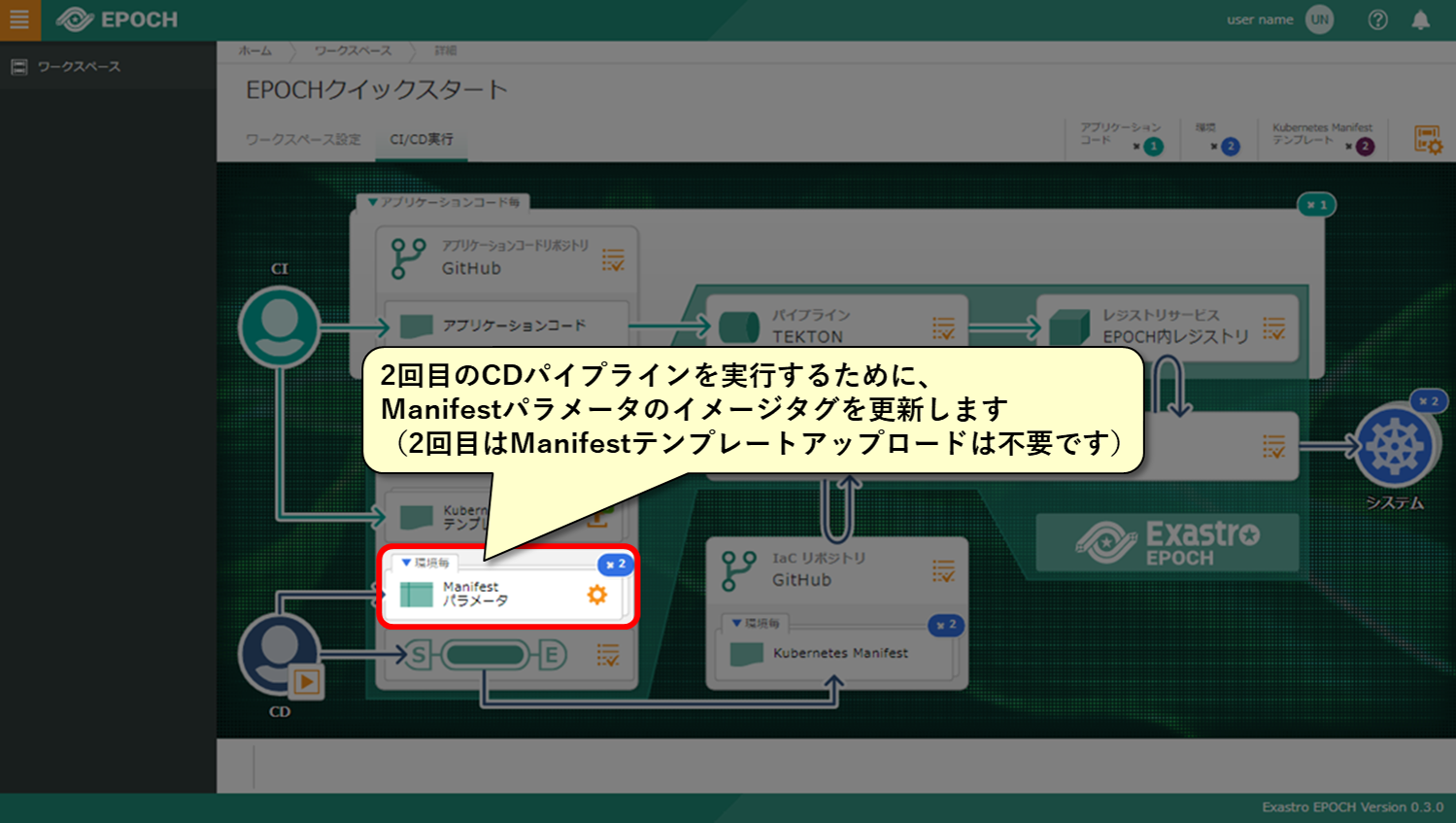
Manifestパラメータ設定
Manifestパラメータの設定のイメージタグを更新する


Manifestパラメータ(image_tag)の修正
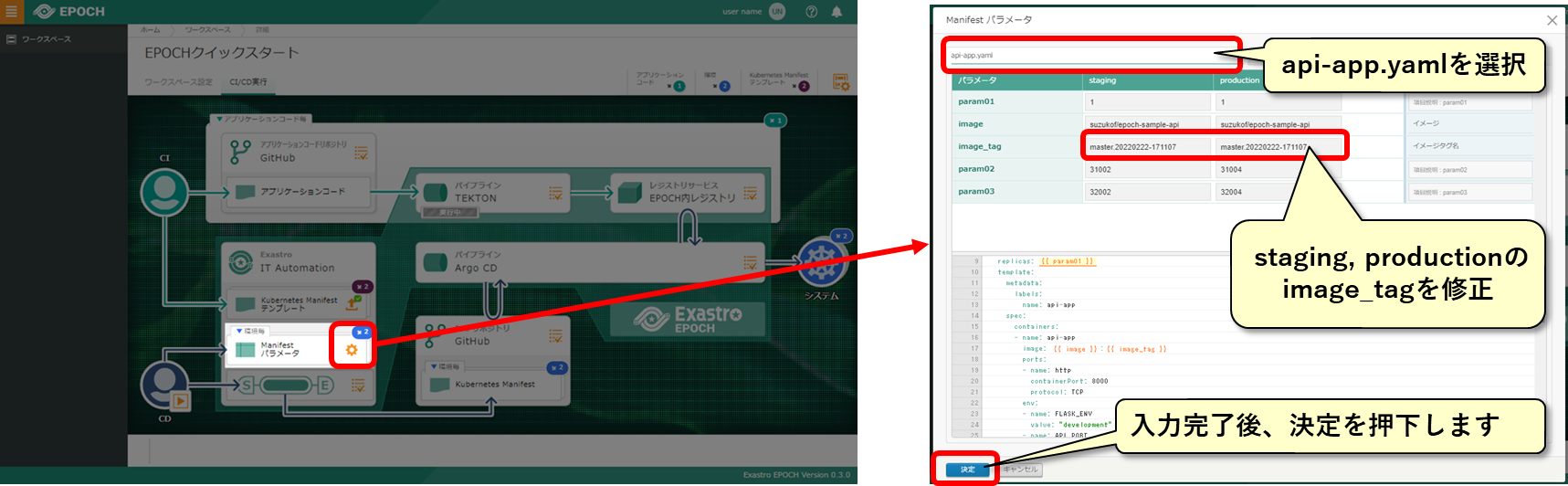
Manifestパラメータで、staging, production環境のイメージのタグ名を修正する

api-app.yaml
| 項目 | 入力内容(staging) | 入力内容(production) | 説明 |
|---|---|---|---|
| {{ image_tag }} | [レジストリサービスで確認した最新のイメージのタグ名] | [レジストリサービスで確認した最新のイメージのタグ名] | コンテナイメージのタグ |
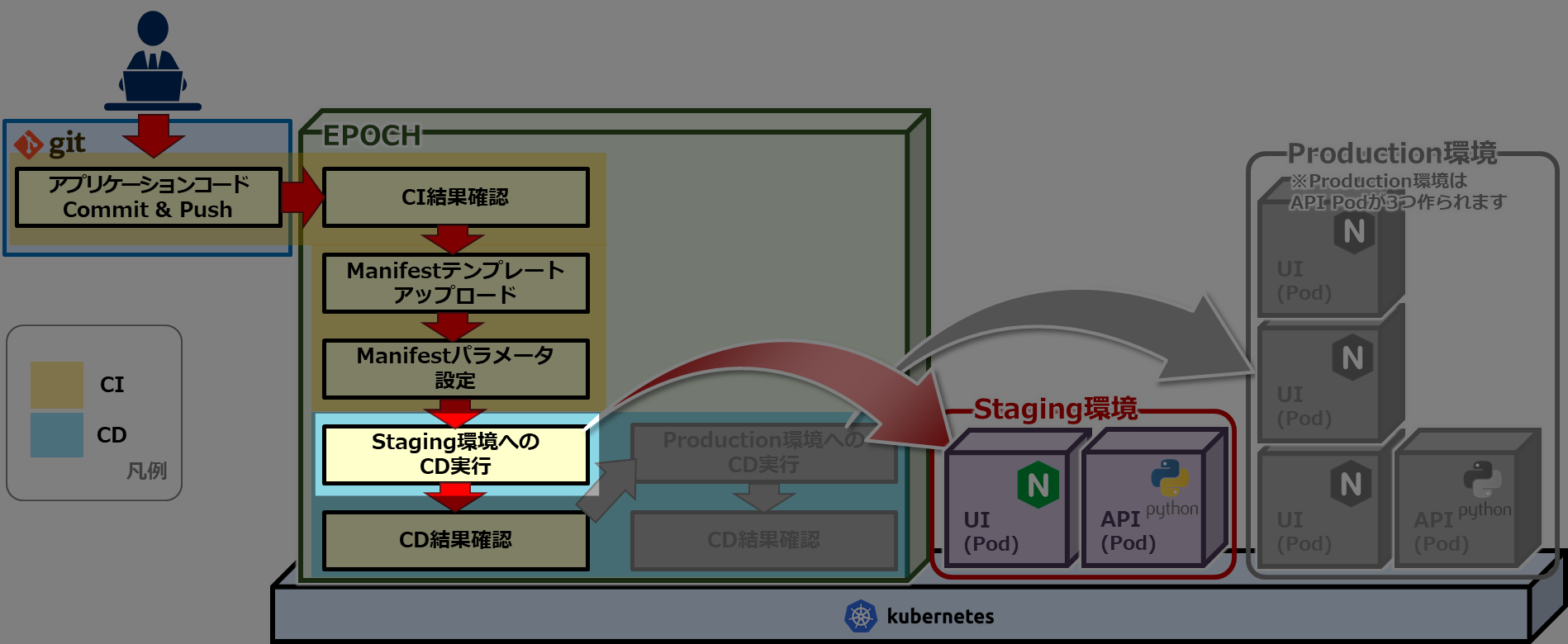
Staging環境へのCD実行
CD実行で、実際にStaging環境へDeployする


Deploy先の環境を選択してDeployを実行

Staging環境へのCD実行が完了しました
CD実行結果を確認してみましょう
Staging環境のCD結果確認


Manifestファイルの生成確認(Staging環境)
IT-Automationの結果確認画面から、IaCリポジトリへのManifestファイル登録が正常に終了したか確認する

パイプラインArgoCDの結果確認(Staging環境)
ArgoCDの結果確認画面から、kubernetesへのManifestの反映が正常に終了したか確認する

Deployされたサンプルアプリケーションを確認してみましょう
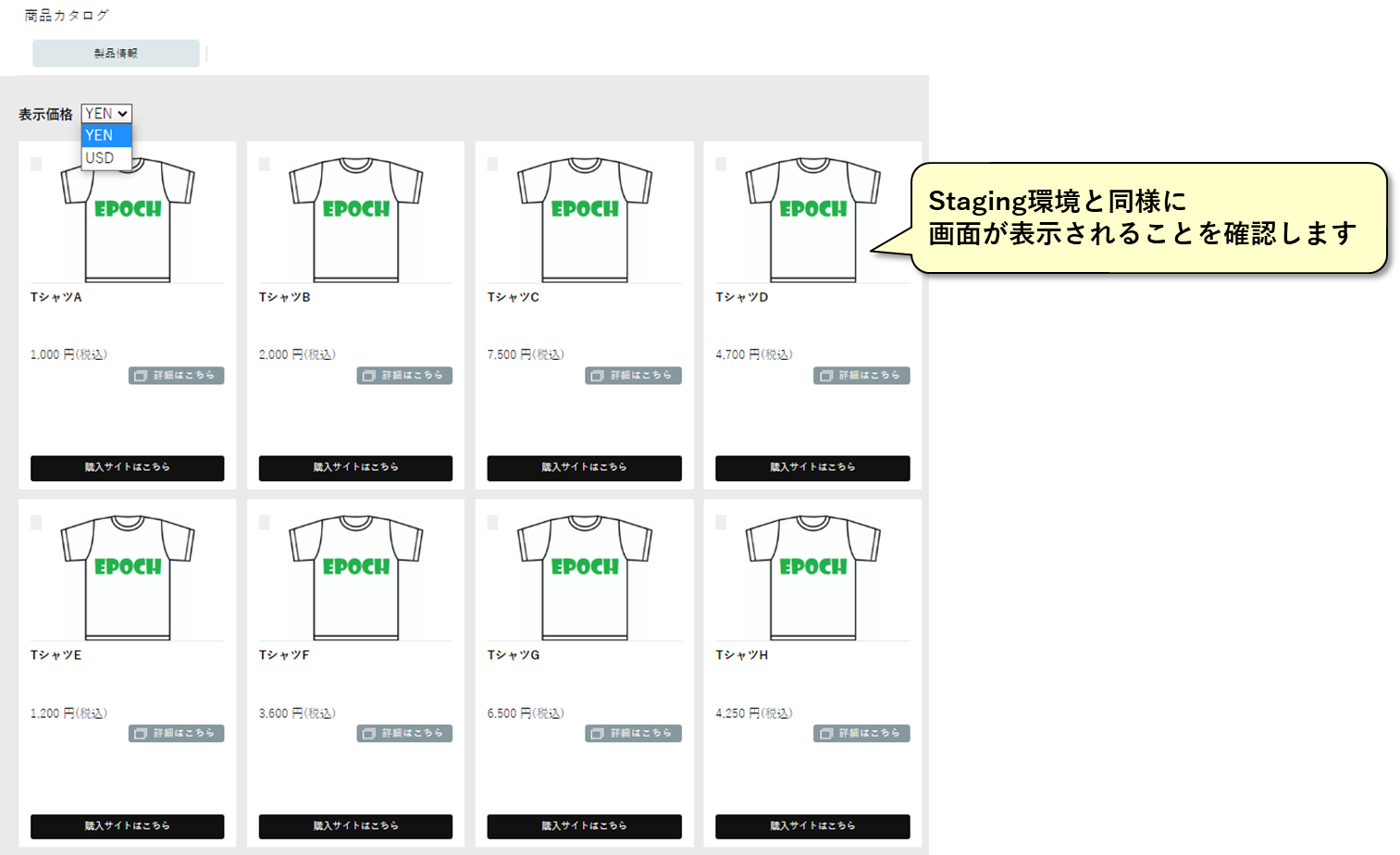
Staging環境のアプリケーションの確認
ブラウザで以下のURLに接続し、デプロイしたサンプルアプリケーションを表示する
http://[Kubernetes masterノードのIPアドレスまたはホスト名]:31001/front-end.html

続いてProduction環境へDeployしてみましょう
Production環境へのDeploy
Staging環境へDeploy後、Production環境へDeployする流れを説明します。

Production環境へのCD実行
CD実行で、実際にProduction環境へDeployを実行


Deploy先の環境を選択してDeployを実行

Production環境へのCD実行が完了しました
CD実行結果を確認してみましょう
Production環境のCD結果確認
CDの実行結果を確認


Manifestファイルの生成確認(Production環境)
IT-Automationの結果確認画面から、IaCリポジトリへのManifestファイル登録が正常に終了したか確認する

パイプラインArgoCDの結果確認(Production環境)
ArgoCDの結果確認画面から、kubernetesへのManifestの反映が正常に終了したか確認する

Deployされたサンプルアプリケーションを確認してみましょう
Production環境のアプリケーションの確認
ブラウザで以下のURLに接続し、デプロイしたサンプルアプリケーションを表示する
http://[Kubernetes masterノードのIPアドレスまたはホスト名]:31003/front-end.html

以上でチュートリアルは終了になります。
お疲れ様でした。
付録
本資料中で行った内容の補足をします。
注意事項・制限事項
以下、現在のExastro EPOCHのバージョンでの制限事項となります。今後のバージョンで変更される可能性があります。
制限事項(今後対応する予定)
- 現在は、アプリケーションコード毎のGitアカウントには対応しておりません。
- レジストリサービスはDockerHubのみとなっております。
- イメージ出力先以外の項目については次バージョン以降で対応予定です。
- テンプレートで指定できる変数は、現在固定です。詳細は後述の「コラム」を参照してください。
注意事項
- EPOCHをインストールすると、TEKTONもインストールされます。
- EPOCHをインストールすると、Gitlabもインストールされます。
- 変数は”{{ 変数名 }}”で指定した内容となります。
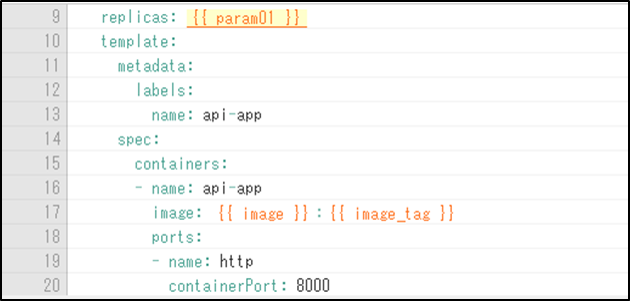
コラム:Manifestテンプレートと変数名
Manifestテンプレートをアップロードするとファイル内の定義文字が解析され、パラメータ入力できる状態になります。

{{ 変数名 }} の形式で記述された文字が変数として認識され、ユーザが入力できるようになります。
現在、EPOCHで使用できる変数名は以下の通りとなります。
| 変数名 | 説明 |
|---|---|
| {{ image }} | コンテナイメージ |
| {{ image_tag }} | コンテナイメージのタグ |
| {{ param01 }} | ユーザが自由に使用できる固定の変数名01 |
| ~ | |
| {{ param20 }} | ユーザが自由に使用できる固定の変数名20(20が上限) |
※ユーザ任意の変数名につきましては、今後対応する予定です
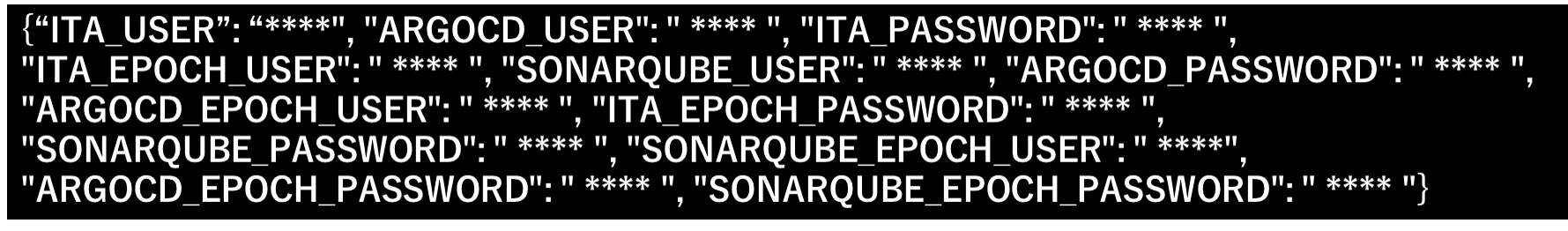
各ツールのログインに必要なユーザ情報の確認
静的解析の結果はSonerQubeより確認できます。またデプロイ時のジョブはExastro IT-Automationにて設定することができます。
以下のコマンドを実行する
kubectl exec -it deployment/epoch-setting-tools -n epoch-system -- bash /scripts/get-workspace-tools-account.sh [wowkspace_id]
必要に応じて以下のログイン情報を用い各ツールにログインしてください。